从10.1开始有开发自动购物这个想法,一直到今天,就是10.9,总算把这个功能给完美整出来了。
回顾这9天的开发路程,确实不是很好走。发现了很多问题,也解决了很多问题。现在分享一下开发的经验。
开发经验总结:
1 首先是前端的基础必须要打好的!特别是js和css的基础。还有,必须要理解什么是异步编程,什么是回调函数等。
如果不理解的话,可以看看我写的一个文章:
http://blog.csdn.net/samt007/article/details/52730739
接着就是chrome插件的开发了。必须先要了解这个东西的大体执行逻辑。
其实每个开发工具都有自己的特性,摸清楚是怎么实现的就行。特别是后面的异常处理,真的是起了决定性的作用!
比较深刻的是,由于注入脚步是在另外一个沙盒执行,所以,所有访问到的网络资源都必须先要在定义文件(manifest.json)里面定义,
才可以在脚步中使用。而且不是可以直接使用的那种,要在脚本用chrome.extension.getURL来调用。
下面是一些比较基础比较好的网址,可以看看:
入门的例子的网址:
Chrome插件(Extensions)开发攻略:
http://www.cnblogs.com/mfryf/p/3701801.html
第一个简单的chrome扩展:
http://www.ituring.com.cn/article/60134
360的翻译chrome开发:
http://open.chrome.360.cn/extension_dev/browserAction.html
知乎上面的经典答复:
http://www.zhihu.com/question/20179805
3 由于这个插件是嵌入到淘宝和天猫这种成熟电商的网购平台。所以平台肯定有很多特殊性的东西。
其中解决了一些问题,例如用jq模拟点击按钮无效,必须要用原生dom对象click才有效果。
另外,处理了由于嵌入了一些css(boostrap框架),导致原来的布局变乱;淘宝的ui的z-index层叠过大导致我嵌入的layer的div无法显示等的问题。
总之是,遇到问题先要定位问题的发生点,能直接理解发生的原因最好,不理解的话可以慢慢调试,再找最优的解决办法。尽量别逃避问题!
我的博客里面都有这些问题的解决方法。
备注:想下载使用的话,先下载一个360浏览器,然后浏览器中输入:
https://ext.se.360.cn/webstore/search/一键购物助手
接着安装这个应用,即可!

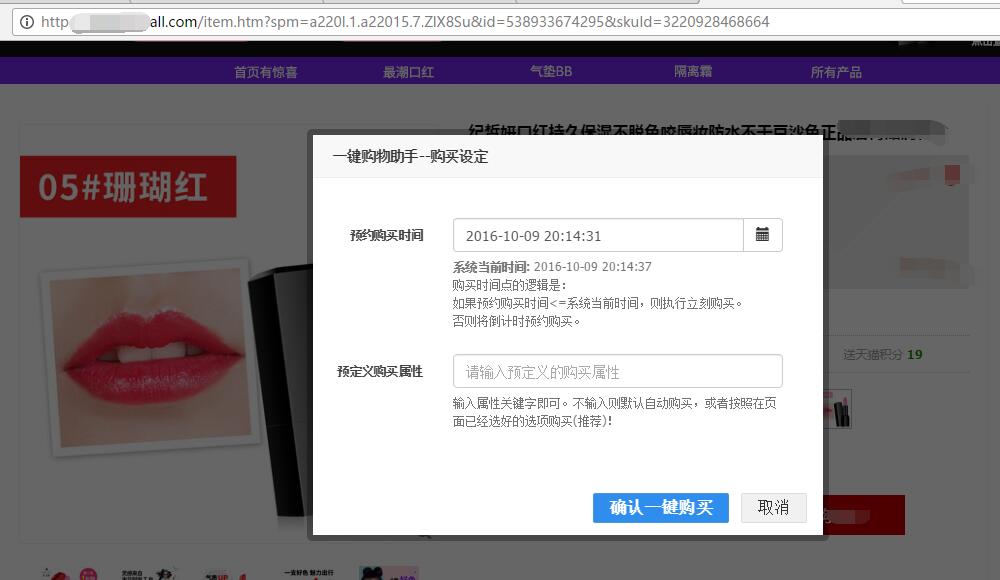
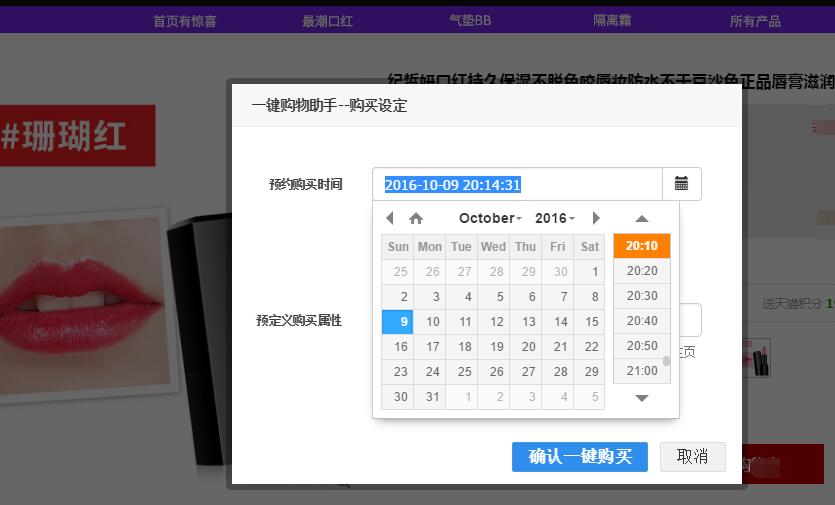
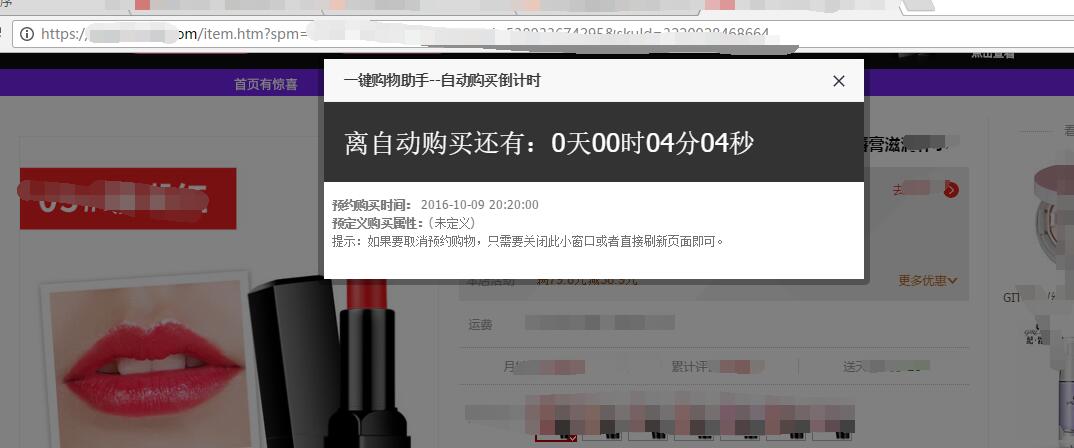
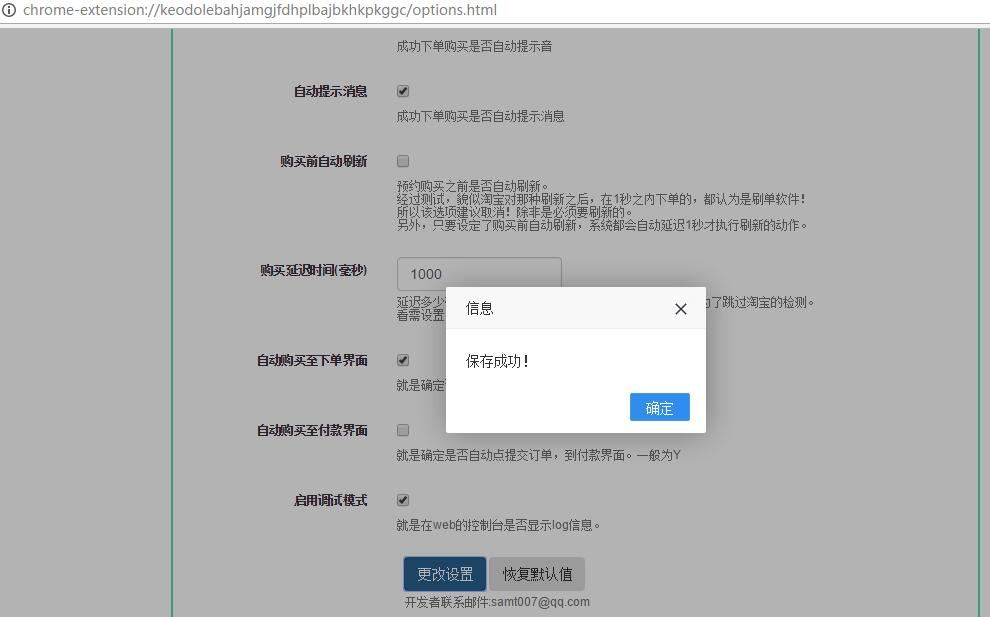
软件效果图:


























 1785
1785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








