关键词:铅笔三个按钮自动出来处理
一、铅笔三个按钮自动出来处理
1. 问题描述
现在铅笔的三个粗细按钮加上去了,但有一个问题是,当选图片时,图片选上之后,那三个按钮自己跳出来了,还有一个问题是,比方说我点了直线,当再次点铅笔时,还要选颜色。
2. 问题解决
这个问题解决的最佳思路是,把那三个按钮单独做出来,成为一个按钮,这样就能避免上述两个问题。以后,思路也要这样,就用最简单的方法解决问题,产品经理对方案不满意再按他的要求改。
3. 相关代码
Widget.html中:
<canvas id="pencil-icon"width="50" height="40" title="铅笔"></canvas>

4. 一个按钮改功能
产品经理说要做成一个按钮,最好不是两个,客户是上帝,目前只能在原来的一个按钮上做文章了,他增加一个需求是,二级按钮要与一级按钮对齐,这个简单先做这个。没对齐一级按钮如下:

从3的截图代码中看出一级按钮是宽50,高40的,二级按钮也要设成高40就可以了,修改代码如下:
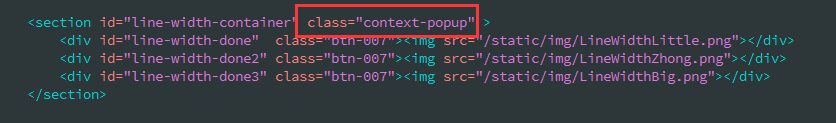
<div id="line-width-done" class="btn-007"><imgsrc="/static/img/LineWidthLittle.png"></div>
<divid="line-width-done2" class="btn-007"><imgsrc="/static/img/LineWidthZhong.png"></div>
<divid="line-width-done3" class="btn-007"><imgsrc="/static/img/LineWidthBig.png"></div>
注:经测试发现这个类btn-007设置的是每个图片的小区域,而三个图片所共同占的区域,宽高设置在如下的类(context-popup)中:

所以在其样式代码中,增加一行height即可,如下:
.context-popup {
height:30px;
position: absolute;
display: none;
padding: 5px;
border: 1px solid #E5E5E5;
border-left: 0;
background-color: #FBFBFB;
box-shadow: inset 0 0 14px rgb(229, 229, 229);
}
效果如下:

2017年1月7日星期六






















 434
434

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








