关键词:ES与一对一的整合,图像识别跨域问题解决
一、ES与一对一的整合
1.1 在备份服务器上进行整合
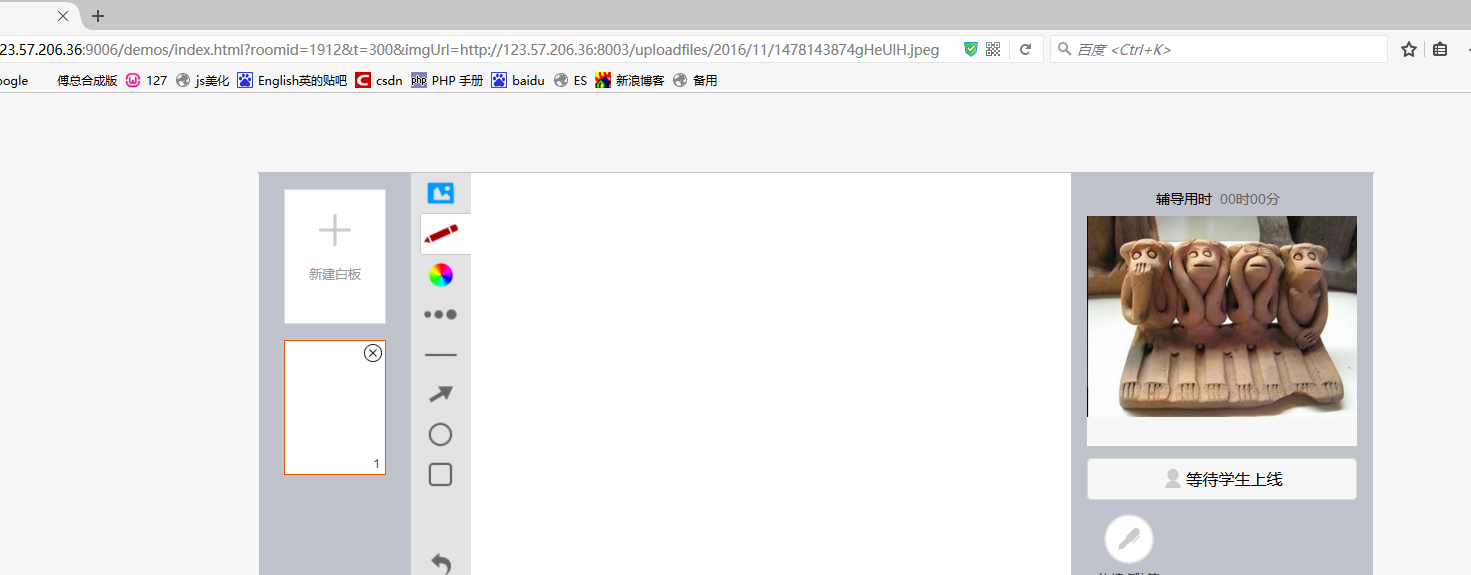
1)备份老师端如下:
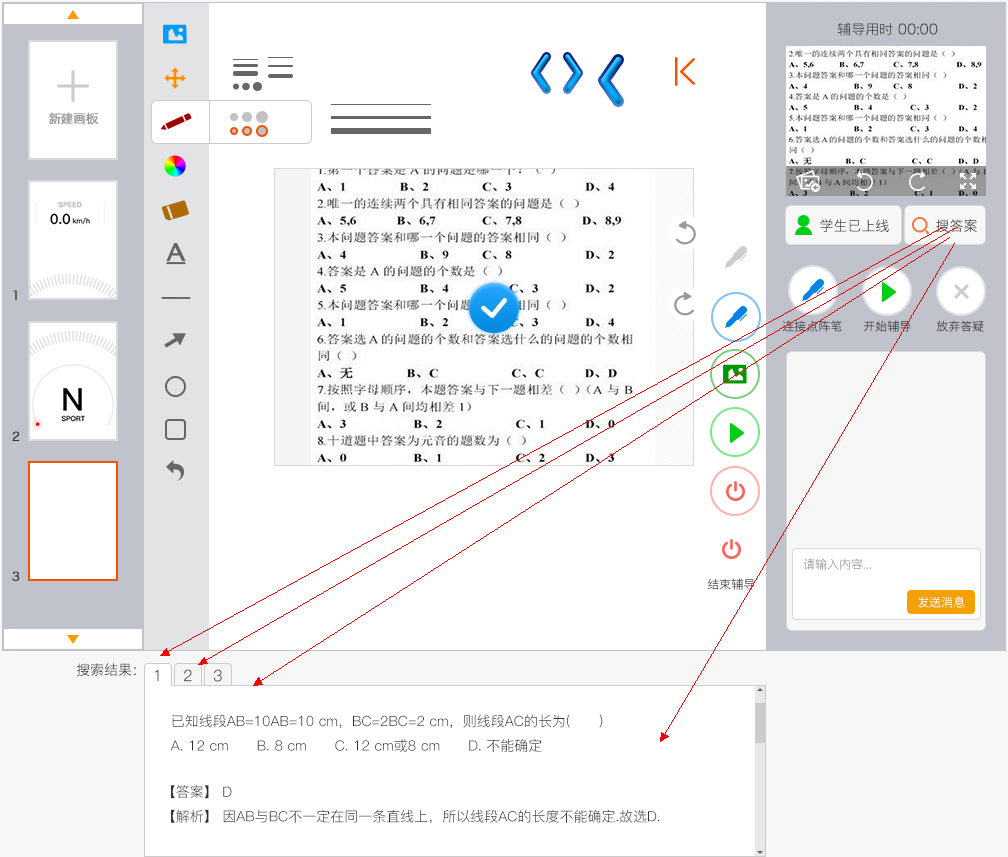
2)本地如下:
3)需求如下:
1.2 开发
1)先来一个span
<span id="ES_answer"class="studentStatues studentOffline">搜答案</span>

2)点击获取图像URL
实现了,代码如下:
function getAnsES(){
varurl = $("#qustionImg").attr("src");
if (url =="") {
MyAlert("问题图片不存在", "false", "", "","auto", "auto", 1, 1, {
text:"我知道了",
function() {}
});
return;
}
//var url ='http://123.57.206.36:8003/uploadfiles/2016/11/1478143874gHeUlH.jpeg';
console.log('url-->',url);
}
3)图像识别代码整合到搜索接口中去(生产上)
现在的策略是写两个接口:一是图像识别接口,二是ES检索接口,具体如下:
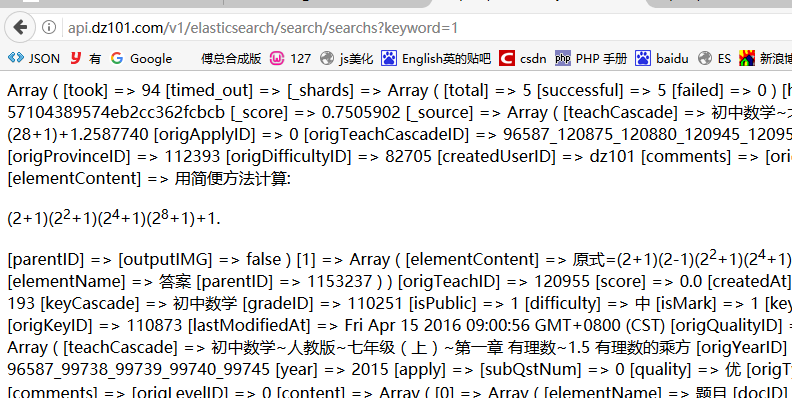
a.)文字检索接口,如下:
http://api.dz101.com/v1/elasticsearch/search/searchs?keyword=1

注:我把接口参数改为一个了,类型type=1去掉了。
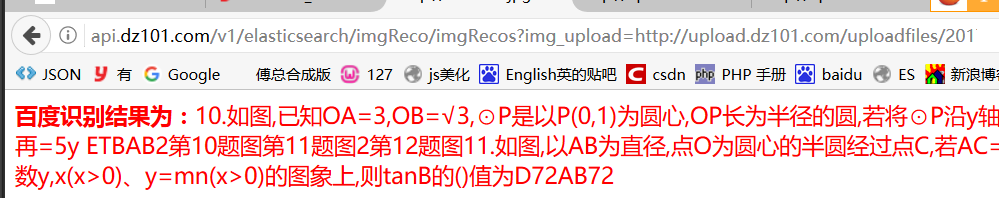
b.)图像识别接口
需要传一个参数$img_upload,用法如下:
http://api.dz101.com/v1/elasticsearch/imgReco/imgRecos?img_upload=http://upload.dz101.com/uploadfiles/2017/04/1491828189mBBNL0.jpg
效果如下:
4)测试上
http://192.168.1.14:8004/v1/elasticsearch/imgReco/imgRecos?img_upload=http://upload.dz101.com/uploadfiles/2017/04/1491828189mBBNL0.jpg
1.3 elasticsearch的nodejs客户端
网址如下:https://github.com/elastic/elasticsearch-js
注:它的研究方法可以参考elasticsearch-php来搞,反正都是操作elasticsearch的。
1)备用服务器上—有问题图片
老师端:
学生端:
https://123.57.206.36:9006/demos/student.html#1912
1.4 测跨域端口
1)正视一个问题
启动node server.js或app.js,先杀死旧进程,之后,再用如下命令启动进程,如下:
a) 查找那个进程
ps-aux |grep node
b)杀死上面的那个进程(22147),程序如下:
kill-9 22147
c)启动进程---注:前提是进入那个文件夹
nohupnode server.js &
nohupnode app.js &
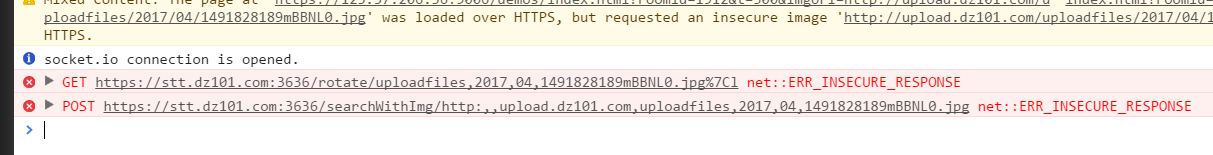
2)一个bug
POSThttps://stt.dz101.com:3636/searchWithImg/http:,,upload.dz101.com,uploadfiles,2017,04,1491828189mBBNL0.jpgnet::ERR_INSECURE_RESPONSE
这个问题是拦截造成的,修改方法如下:
注:先运行一个跨域,把拦截跳过去,就成。允许之后,如下:
3)跨域解决流程
a.)描述:
现在白板上用的是https的,但需要调用一些http的接口,这就涉及到跨域问题,解决办法是:在服务器端调用http的接口,之后,把数据返回。
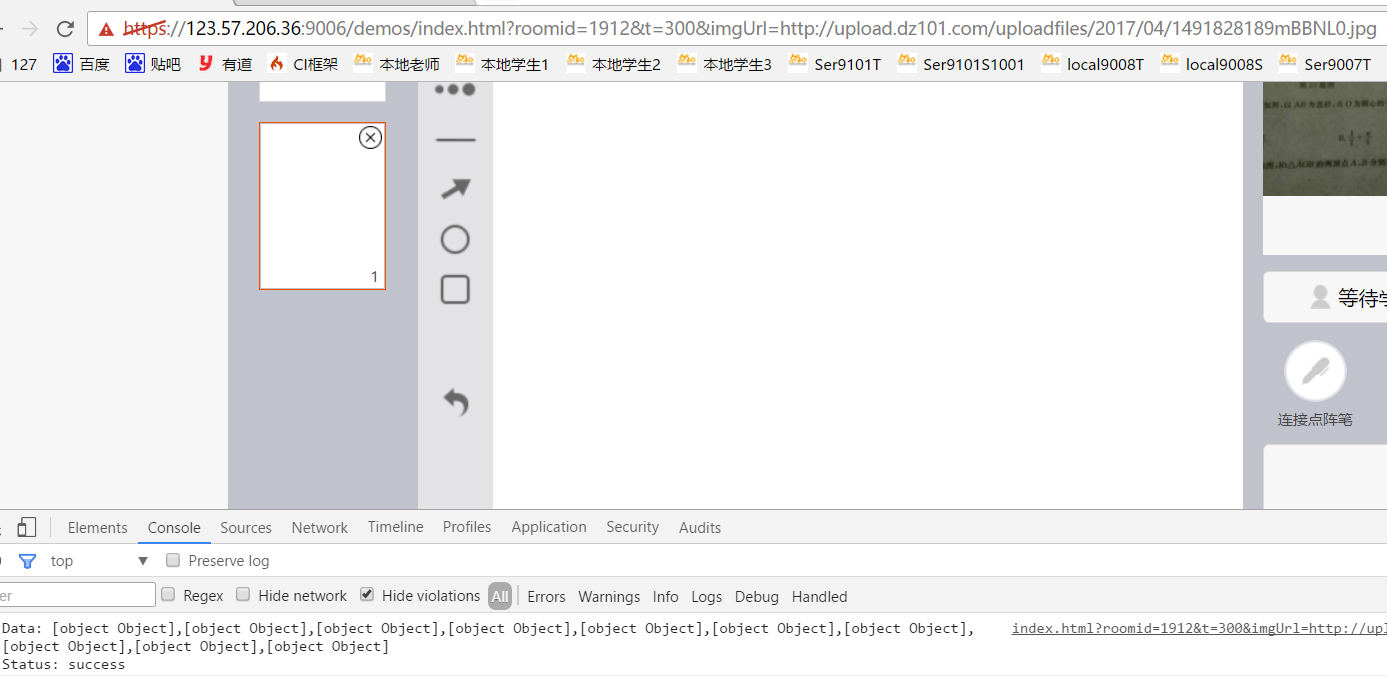
b.)看个例子---图像识别
第一步:先给出一个图标+一个单击函数----------------------index.html
<div class="connectionStatus">
<spanid="studentStatues" class="studentStatuesstudentOffline">等待学生
上线</span>
<spanid="searchAns" class="studentStatues studentOffline"
οnclick="getAnsES()">搜答案</span>
</div>
第二步:getAnsES()函数如下:----------------------index.html
function getAnsES(errorCallBack) {
var imgurl ='http://upload.dz101.com/uploadfiles/2017/04/1491828189mBBNL0.jpg';
imgurl = imgurl.replace(/\//g, ",");
$.post(assistBaseUrl+"/searchWithImg/"+ imgurl,
function(data, status) {
//alert("Data: " + data + "\nStatus: " + status);
console.log("Data: " + data + "\nStatus: " +status);
});
}
注:这个图片的地址是写死的,路走通了,后期慢慢搞。传之前,要对imgurl进行改变,把斜杠全替换为逗号。之后传给服务器,服务器接收如下。
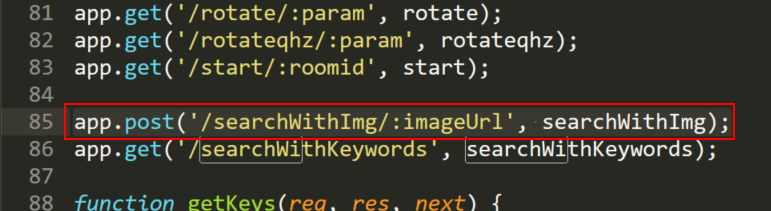
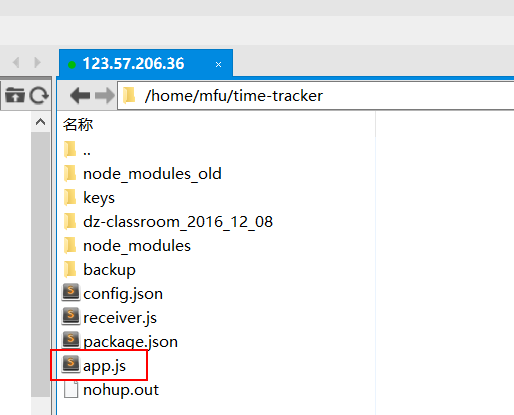
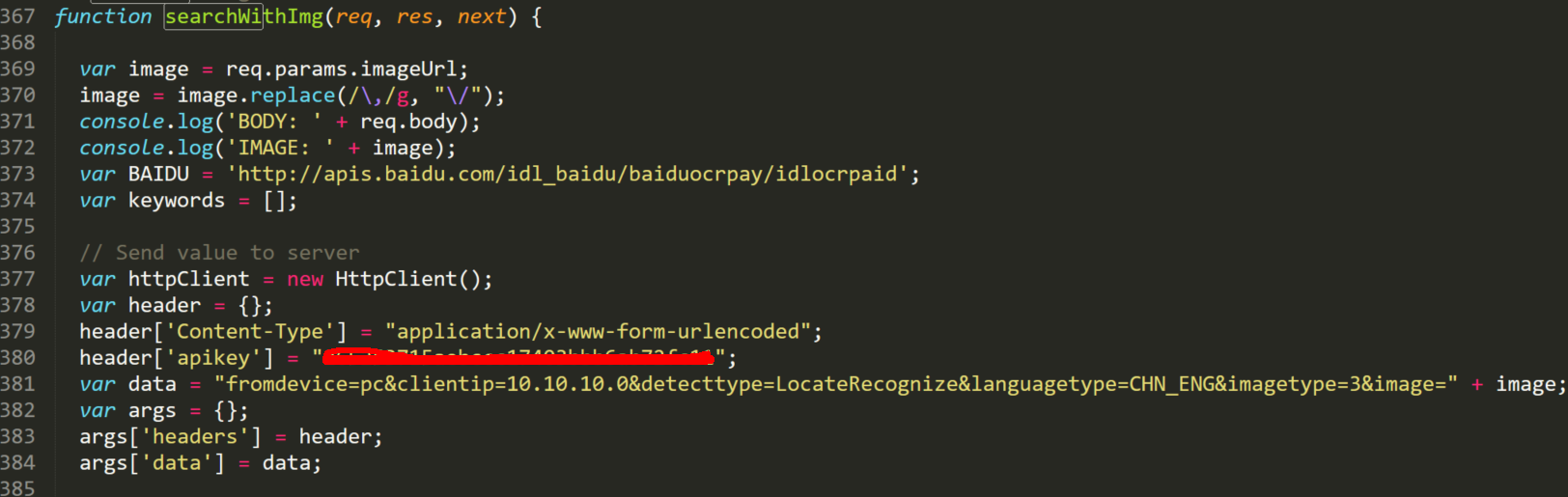
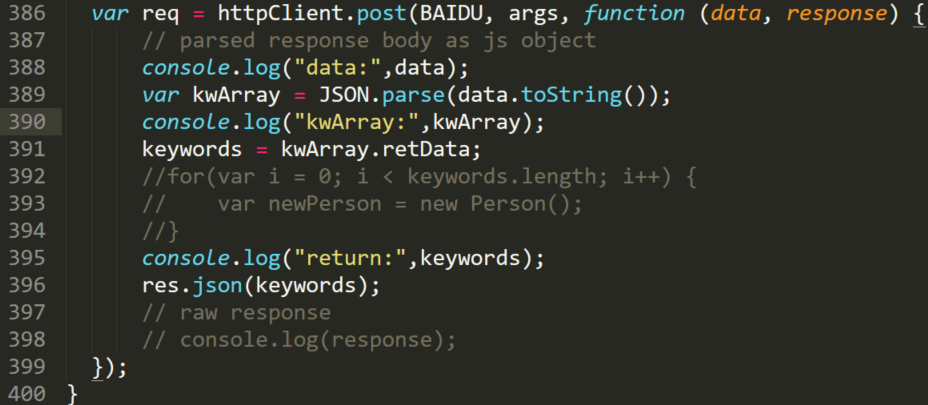
第三步:服务器接收------------------------------------app.js
注:如果修改了app.js,用之前要重新启动,否则不生效。图像识别如下:
app.post('/searchWithImg/:imageUrl',searchWithImg);

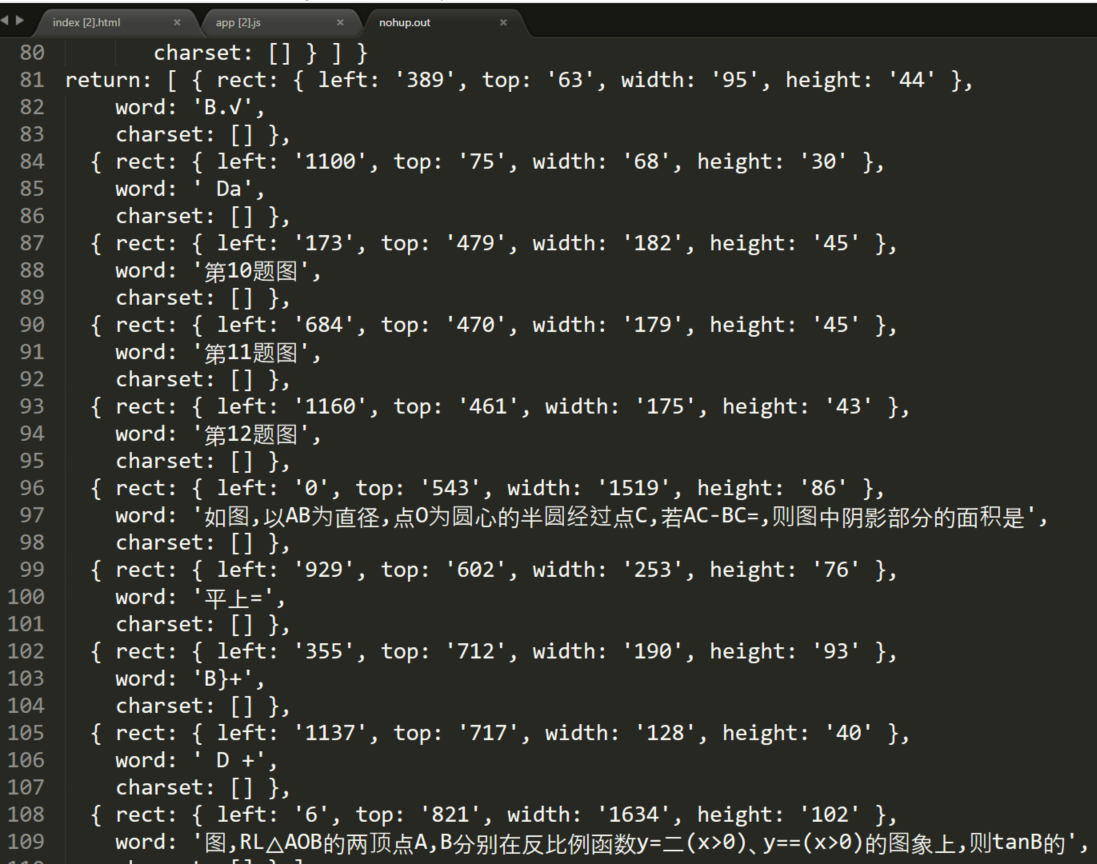
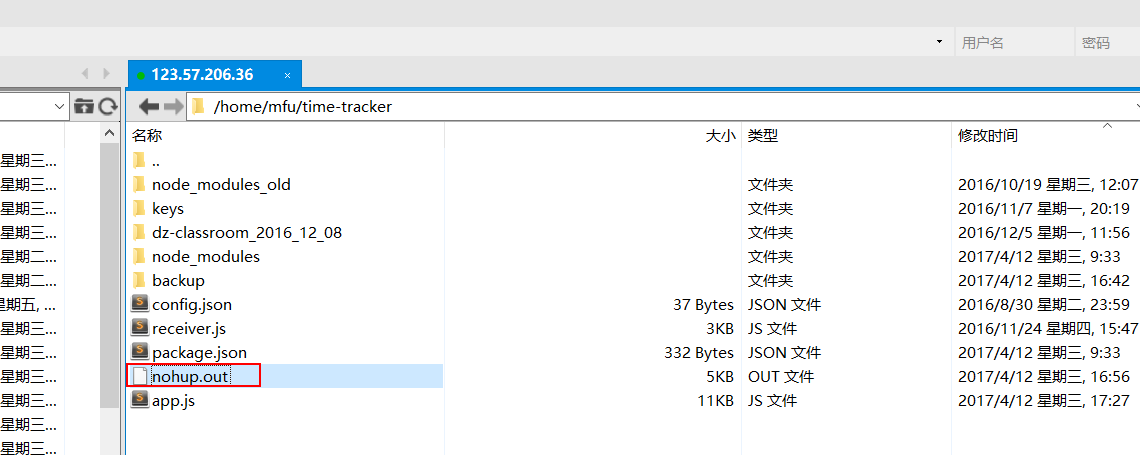
注:这里面调用了一个图像识别接口(http://apis.baidu.com/idl_baidu/baiduocrpay/idlocrpaid)是http的,所以必须用这种方法返回数据。还有一点是怎么看返回数据日志,可以看一个nohup.out里面

2017年4月06日星期四



































 4144
4144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








