WebKit最神奇的一点是JS能调到内核部分(c/c++),这是WebOS向外提供扩展能力的关键(实现或扩展W3C API)。要搞清楚一个JS的方法是如何调到后面c/c++的实现颇费周折,其实就是要把IDL和Bindings弄懂,先解释一下这两个名词:
- IDL:接口定义语言,详细解释可见http://trac.webkit.org/wiki/WebKitIDL
- Bindings:WebKit动态生成与其他框架(如JavascriptCore, V8)整合的代码
document.getElementById('domId')
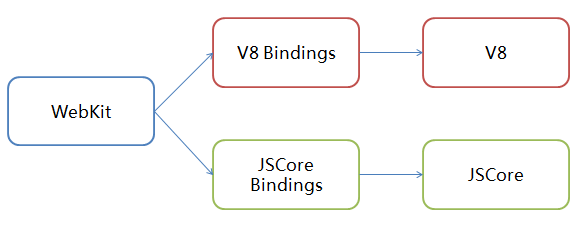
WebKit知道document,也知道getElementById该做什么事儿,但它不认识getElementById这个函数,不具备script解析和执行的能力,因此它需要第三方的解析器来帮助,这也就是JavascriptCore(JSCore)或V8需要干的事儿。但JavascriptCore或V8很薄,能解析和执行javascript语言本身,不知道getElementById的具体实现,所以需要WebKit把具体实现注入进来,好了,说到这里大家就大概明白为啥需要IDL和Bindings了,其实就是为了提供一个标准的方式(IDL),让WebKit把JS API背后的实现注入给javascript解析器,另外,各个解析器的具体注册和执行机制是不同的,所以需要有Bindings来动态生成与各个解析器结合的部分,这样同一套标准的WebKit就能与各种解析器整合了。说了半天,看个图就清楚了:
其中,V8/JSCore Bindings中包含的是基于IDL规范为各个JS实现动态生成的产物,这些产物是会注册到各个DOM上,并能被V8/JSCore识别,所以以v8上的document.getElementById为例,调用流程如下:
- 编译的时候,基于Document.idl为Document.cpp和Document.h动态生成V8Document.cpp和V8Document.h(后面会讲到动态生成这部分逻辑)
- V8Document.cpp和V8Document.h其实就是包含两样东西,一是对Document.cpp和Document.h各个方法的代理,二是js API和各个实现方法的对照表
- WebKit把V8Document中对照表注册到document这个dom中
- WebKit中执行脚本document.getElementById
- WebKit按照最新的document的dom结构初始化V8的context
- V8解析和执行document.getElementById
- V8根据对照表执行getElementById方法对应的V8Document.cpp中的实现
- V8Document.cpp代理Document.cpp相应的实现
以上流程中的关键有两点,一是动态生成bindings这块,另外是如何注册和执行bindings,后面这一点由于c/c++功力有限,没完全看懂,留到后面再仔细琢磨,前面这一点是WebKit强大的编译体系中的一部分,下面详细解释一下。
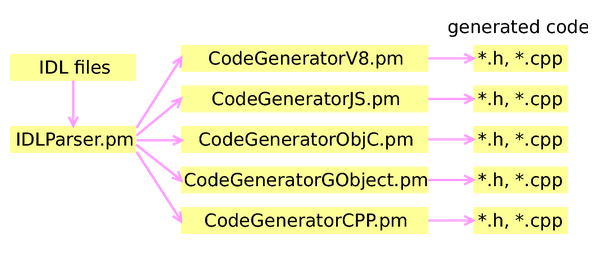
先抽出各个不同编译平台的差异点,WebKit就是通过WebCore/bindings/scripts/中的generate-bindings.pl perl脚本生成bindings中的代码,它在Android平台上会被Android.derived.v8bindings.mk调用到,在mac上被DerivedSources.make调用到,其大体流程是非常清晰的:
- 解析IDL
- 调用各个平台相应的CodeGenerate脚本
- 生成最终bindings代码
具体的实现逻辑就看看各个脚本源码,这里就不多说了。另外,对于脚本的注册和执行那块可以看看bindings下的ScriptController.cpp,当然,如何想看V8/JSCore中是如何调用对照表中的代码,就需要再看看V8/JSCore本身的源码,V8就看execution.cc,JSCore就看JITCode.h。
综上所述,WebKit利用IDL和Bindings把自己从JS语言本身中脱离,让自己既可以不需了解JS语言,又能实现JS API背后的逻辑,妙哉!
























 5475
5475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








