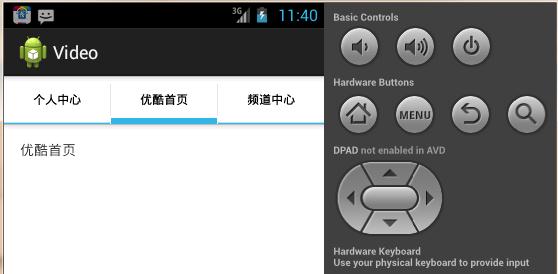
课程还没有讲了多少,前两天老师就让自己写个视频播放器客户端,这个是他上课讲的一个小小demo,通过查看安卓API的tabs3,实现仿优酷视频客户端的tabhost效果。我的API路径是D:\android\sdk\samples\android-17\ApiDemos\src\com\example\android\apis\view下的Tabs3,下面是实现效果:
废话不多说了,直接上码:
MainActivity.java
package com.example.video;
import android.os.Bundle;
import android.R.layout;
import android.app.Activity;
import android.app.TabActivity;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.Menu;
import android.widget.TabHost;
public class MainActivity extends TabActivity {
public TabHost tabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//获取对象
tabHost = getTabHost();
tabHost.addTab(tabHost.newTabSpec("myself")
.setIndicator("个人中心")
.setContent(new Intent(this, MySelfActivity.class)));
tabHost.addTab(tabHost.newTabSpec("myindex")
.setIndicator("优酷首页")
.setContent(new Intent(this, MyIndexActivity.class)));
tabHost.addTab(tabHost.newTabSpec("mycenter")
.setIndicator("频道中心")
.setContent(new Intent(this, MyCenterActivity.class)));
//指定的当前的tab
//通过索引指定 索引从0开始
tabHost.setCurrentTab(0); //从零开始
//通过标识来激活
// tabHost.setCurrentTabByTag("XXX1");
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
MyCenterActivity.java
package com.example.video;
import android.app.Activity;
import android.os.Bundle;
public class MyCenterActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mycenter);
}
}
MyIndexActivity.java
package com.example.video;
import android.app.Activity;
import android.os.Bundle;
public class MyIndexActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_myindex);
}
}
MySelfActivity.java
package com.example.video;
import android.app.Activity;
import android.os.Bundle;
public class MySelfActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_myself);
}
}
下面是布局文件:
activity_mycenter.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="优酷中心" />
</RelativeLayout>
activity_myindex.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="优酷首页" />
activity_myself.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="个人首页" />
<!-- 配置activity组件 -->
<activity android:name="com.example.video.MyIndexActivity"/>
<activity android:name="com.example.video.MySelfActivity"/>
<activity android:name="com.example.video.MyCenterActivity"/>
























 751
751

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








