在开发SharePoint工程的时候,少不了使用JS,SharePoint允许开发者用很多种方式加载JS代码,以下以JQuery和SharePoint2013为例,总结了一些将自定义的JS文件加载到SharePoint环境中的一些方法,假设JQuery文件已经部署到SharePoint的layouts文件夹下的JSLib文件夹下(_layouts/JSLib/jquery-1.11.0.min.js)。
1. 在Master Page中加入JS:
这个是最简单的方法,使用SPD打开master page,找到head部分,加入如下代码:
<head runat="server">
. . .
<SharePoint:ScriptLink language="javascript" name="JSLib/jquery-1.11.0.min.js" Defer="false" runat="server"/>
. . .
</head>2. 在Application Page(应用程序页面)中载入js:
首先这个application page要继承master page,然后在其中的PageHead这个 content place holder中添加如下代码(因为是SharePoint 2013,所以路径中包含15,这个方法不能用在Sandbox中):
<asp:Content ID="PageHead" ContentPlaceHolderID="PlaceHolderAdditionalPageHead"runat="server">
<script src="/_layouts/15/JSLib/jquery-1.11.0.min.js" type="text/javascript"></script>
</asp:Content>3. 使用custom action添加js。
使用VS工程向SharePont添加一个custom action,向其中的elements.xml中添加如下配置(因为是SharePoint 2013,所以路径中包含15,这个方法不能用在Sandbox中):
<CustomAction
ScriptSrc="/_layouts/15/JSLib/jquery-1.11.0.min.js"
Location="ScriptLink"
Sequence="100">
</CustomAction>
protected override void OnPreRender(EventArgs e)
{
//注册"_layouts/JSLib/jquery-1.11.0.min.js"
ScriptLink.Register(this.Page, "JSLib/jquery-1.11.0.min.js", false);
base.OnPreRender(e);
}5. 使用SharePoint 2013的Script Editor Web Part加载js(SharePoint 2010中是Content Editor Web Part)
6. 使用RequireJS加载JS,这个方法与2一样,也是在application page中添加js,但是这个方法可以防止jquery的冲突。
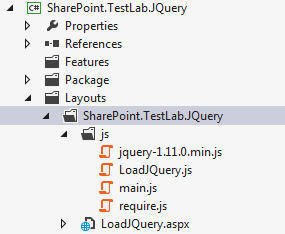
首先创建一个SharePoint项目,文件夹结构如下:
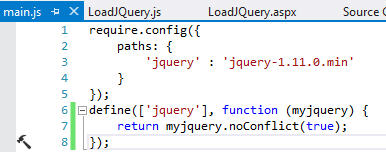
其中require.js是RequireJS的源文件,jquery-1.11.0.min.js是JQuery的源文件,main.js是requirejs的配置文件,其中配置jquery的路径,同时使用noConflict避免jquery的冲突:
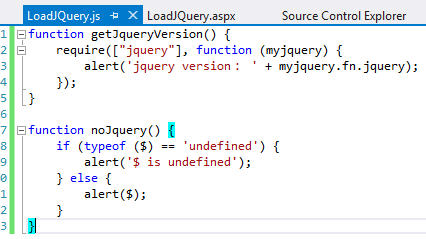
最后一个LoadJQuery.js文件是页面“LoadJQuery.aspx”使用的js文件,其中简单的定义了两个方法:
其中第一个方法getJqueryVersion请求jquery文件,使用myjquery对象替代了$,然后显示请求的jquery的版本;第二个方法判断$这个全局对象是否存在。
最后一个文件是“LoadJQuery.aspx”,这个页面引用了requirejs,添加了两个button,第一个button调用“getJqueryVersion”方法,第二个调用“noJquery”方法:
<asp:Content ID="PageHead" ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server">
<script type="text/javascript" src="/_layouts/15/SharePoint.TestLab.JQuery/js/require.js" data-main="/_layouts/15/SharePoint.TestLab.JQuery/js/main"></script> //加载requirejs文件,同时指定配置文件main.js
<script type="text/javascript" src="/_layouts/15/SharePoint.TestLab.JQuery/js/LoadJQuery.js"></script> //加载LoadJQuery.js
</asp:Content>
<asp:Content ID="Main" ContentPlaceHolderID="PlaceHolderMain" runat="server">
Test JS
<button οnclick="getJqueryVersion();return false;">Require</button> //第一个button调用getJqueryVersion方法
<button οnclick="noJquery();return false;">No jquer</button> //第二个button调用noJquery方法
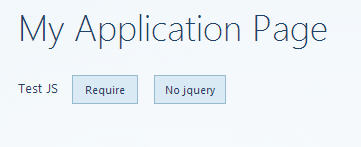
</asp:Content>页面效果是:
当点击Require按钮时,弹出:
当点击No jquery按钮的时候弹出:
可以看到两个方法互不影响,jquery只在getJqueryVersion方法中有效。








 本文介绍了在SharePoint环境中加载自定义JS文件的几种方法,包括在Master Page中加入JS,Application Page中载入,使用Custom Action以及利用RequireJS防止jQuery冲突。详细讲述了每种方法的步骤和示例代码,特别提到了SharePoint 2013环境下路径的注意事项。
本文介绍了在SharePoint环境中加载自定义JS文件的几种方法,包括在Master Page中加入JS,Application Page中载入,使用Custom Action以及利用RequireJS防止jQuery冲突。详细讲述了每种方法的步骤和示例代码,特别提到了SharePoint 2013环境下路径的注意事项。






















 3518
3518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








