要求
2.demo
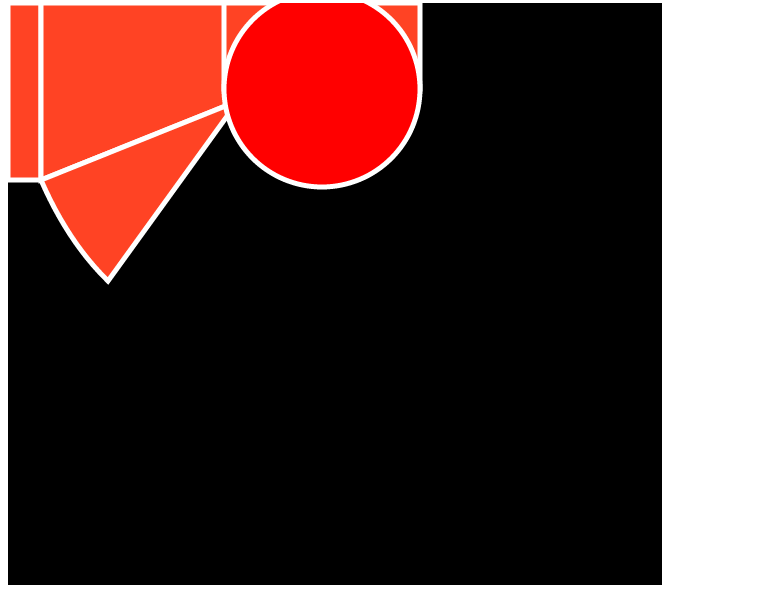
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
.s{
color: #ffffff;
}
</style>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" style="background-color: #000000" width="654" height="582">
<a xlink:href="http://www.w3cschool.cc/svg/" target="_blank">
<path d="M0 0 L0 177 L33 177 L33 0 Z" stroke="#ffffff" stroke-width="5" fill="#FF4324"/>
</a>
<a xlink:href="http://www.w3cschool.cc/svg/8" target="_blank">
<path d="M33 0 L230 0 L230 98 L33 177 Z" stroke="#ffffff" stroke-width="5" fill="#FF4324"/>
<path d="M230 98 L100 278 Q60 239 33 177 Z" stroke="#ffffff" stroke-width="5" fill="#FF4324"/>
</a>
<a xlink:href="http://www.w3cschool.cc/svg/9" target="_blank">
<path d="M216 0 L216 86 L412 86 L412 0 Z" stroke="#ffffff" stroke-width="5" fill="#FF4324"/>
<circle cx="314" cy="86" r="98" stroke="#ffffff"stroke-width="5" fill="red"/>
</a>
</svg>
</body>
</html>
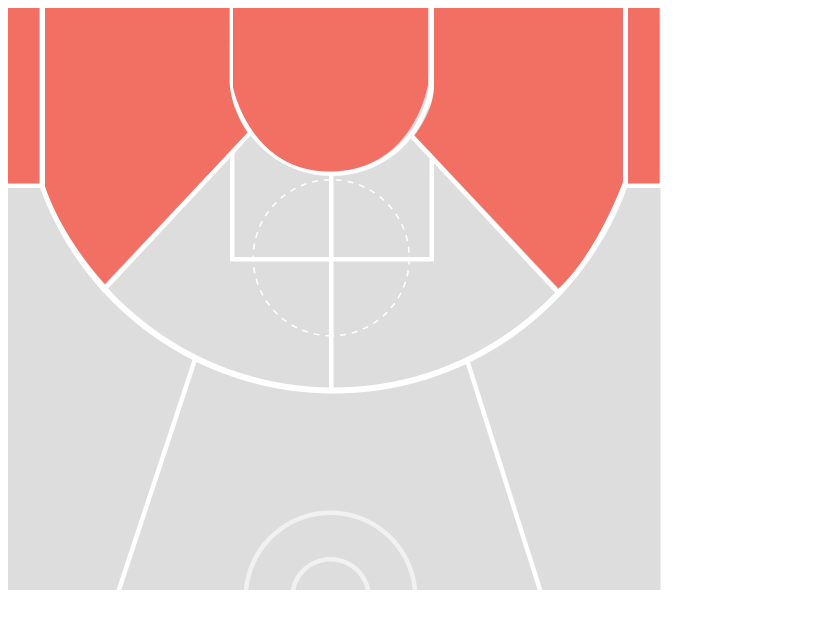
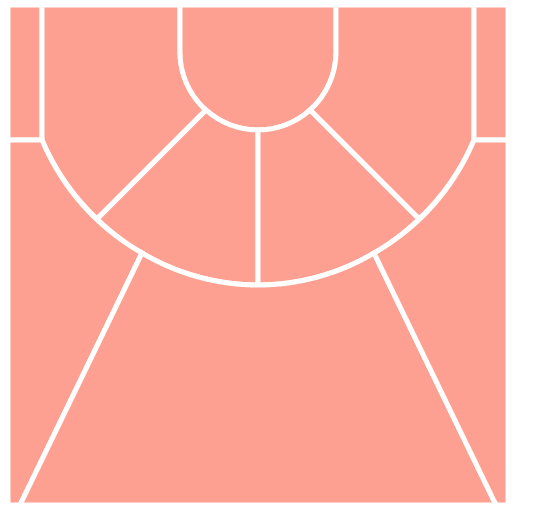
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
.s{
color: #ffffff;
}
</style>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" style="background-color: #FFFFFF" width="654" height="582">
<!-- 第一块 -->
<a xlink:href="javascript:touchItem('第一块')" >
<path d="M 0 0
L 34 0
L 34 135
L 0 135
Z"
stroke="#ffffff" stroke-width="5" fill="#FF4324" fill-opacity="0.5"/>
</a>
<!-- 第二块 -->
<a xlink:href="javascript:touchItem('第二块')" >
<path d="M 34 0
L 34 135
A 233 233 0 0 0 89 214
L 198 105
A 78 78 0 0 1 172 47
L 172 0
Z"
stroke="#ffffff" stroke-width="5" fill="#FF4324" fill-opacity="0.5"/>
</a>
<!-- 第三块 -->
<a xlink:href="javascript:touchItem('第三块')" >
<path d="M 172 0
L 172 47
A 78 78 0 0 0 328 47
L 328 0
Z"
stroke="#ffffff" stroke-width="5" fill="#FF4324" fill-opacity="0.5"/>
</a>
<!-- 第四块 -->
<a xlink:href="javascript:touchItem('第四块')" >
<path d="M 328 0
L 328 47
A 78 78 0 0 1 302 105
L 411 214
A 233 233 0 0 0 466 135
L 466 0
Z"
stroke="#ffffff" stroke-width="5" fill="#FF4324" fill-opacity="0.5"/>
</a>
<!-- 第五块 -->
<a xlink:href="javascript:touchItem('第五块')" >
<path d="M 466 0
L 466 135
L 500 135
L 500 0
Z"
stroke="#ffffff" stroke-width="5" fill="#FF4324" fill-opacity="0.5"/>
</a>
<!-- 第六块 -->
<a xlink:href="javascript:touchItem('第六块')" >
<path d="M 89 214
A 233 233 0 0 0 250 280
L 250 125
A 78 78 0 0 1 198 105
Z"
stroke="#ffffff" stroke-width="5" fill="#FF4324" fill-opacity="0.5"/>
</a>
<!-- 第七块 -->
<a xlink:href="javascript:touchItem('第七块')" >
<path d="M 250 125
L 250 280
A 233 233 0 0 0 411 214
L 302 105
A 78 78 0 0 1 250 125
Z"
stroke="#ffffff" stroke-width="5" fill="#FF4324" fill-opacity="0.5"/>
</a>
<!-- 第八块 -->
<a xlink:href="javascript:touchItem('第八块')" >
<path d="M 0 135
L 0 500
L 12 500
L 134 248
A 233 233 0 0 1 34 135
Z"
stroke="#ffffff" stroke-width="5" fill="#FF4324" fill-opacity="0.5"/>
</a>
<!-- 第九块 -->
<a xlink:href="javascript:touchItem('第九块')" >
<path d="M 12 500
L 488 500
L 366 248
A 226 226 0 0 1 134 248
Z"
stroke="#ffffff" stroke-width="5" fill="#FF4324" fill-opacity="0.5"/>
</a>
<!-- 第十块 -->
<a xlink:href="javascript:touchItem('第十块')" >
<path d="M 500 135
L 500 500
L 488 500
L 366 248
A 233 233 0 0 0 466 135
Z"
stroke="#ffffff" stroke-width="5" fill="#FF4324" fill-opacity="0.5"/>
</a>
</svg>
</body>
<script type="text/javascript">
var touchItem = function(str){
alert(str);
}
</script>
</html>

























 696
696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








