来更了。。
这篇就大概说说如何做简单的自定义图形吧,第三篇再说自定义生成代码以及自定义校验相关
以下所有截图都是mac截取的,分辨率较大,在csdn里面变形了,
建议放大看
其实就是捋一捋源码画图方法是用来干嘛的
-1、先构建基础块
当然是去blockly提供的工厂生成自定义块,不会的可以去看第一篇教程的入门部分
0、了解blockly图形化是怎么画的
1、:Blockly.Block.prototype.jsonInit 这个方法实现xml到每一个块对象的json初始化
比如 “if”块:
1、Blockly.BlockSvg.prototype.render 调取块render方法
1.1:调取this.renderDraw_(b, c)进行绘制
2、this.renderDraw_里面大致又调这么几个方法

看了这段代码大概也就会知道,其实他把每个块的绘制分为 画 上、右、下 、左 然后每次都是这样去绘制
那么比如我们想把块的左边(假设本来是矩形)改为圆弧、那我们当然是去找 renderDrawLeft_
举例:
修改变量的形状

我们的目标:

插播一下怎么查看每个块的路径:
检察元素,点击咱们的变量,如

箭头所指的地方 d=“m 0,0 H 80.17504119873047 A 0.6,0.6 90 1,180.17504119873047,25 H 0 A 0.6,0.6 90 1,1 1,0.6 z ”就是绘制路径 (没有svg基础的建议去看看svg相关基础知识)
这里我定义了一个左侧弧的常量:

我们已经知道了绘制的顺序是 上右下左 所以d路径里面z闭合之前的那段就是我们这段弧度
具体添加方法:

依次类推就可以修改上、右、下、 完成一个块的整体修改
既然我们修改了变量,那么对应的嵌入槽口是不是也得修改呢


所以又得了解这种属于在哪绘制的呢?
我们回到在自定义积木块的时候是怎么做的呢?

大概提供了这些基础搭建块(可以理解为一块块砖瓦)
那么我们这个行内属于什么呢?
你当然知道是:

他总体分为三种外连接口块

行内这种属于第一种所以我们去找这个方法:
Blockly.BlockSvg.prototype.renderInlineRow_

在一个问题就是如何去区分块,比如咱们现在的需求只是想将变量块的相关形状改了,如果你稍微了解就会知道,每一个块都有对应的type做区分,so 看上图就是根据type做了处理
建议如果项目中改的比较繁琐的话,博主是采用扩展配置文件的形式去修改的图形
大概长这样:


现在这个配置文件已经很全面了,基本可以直接通过修改这个配置文件就可以直接自定义图形
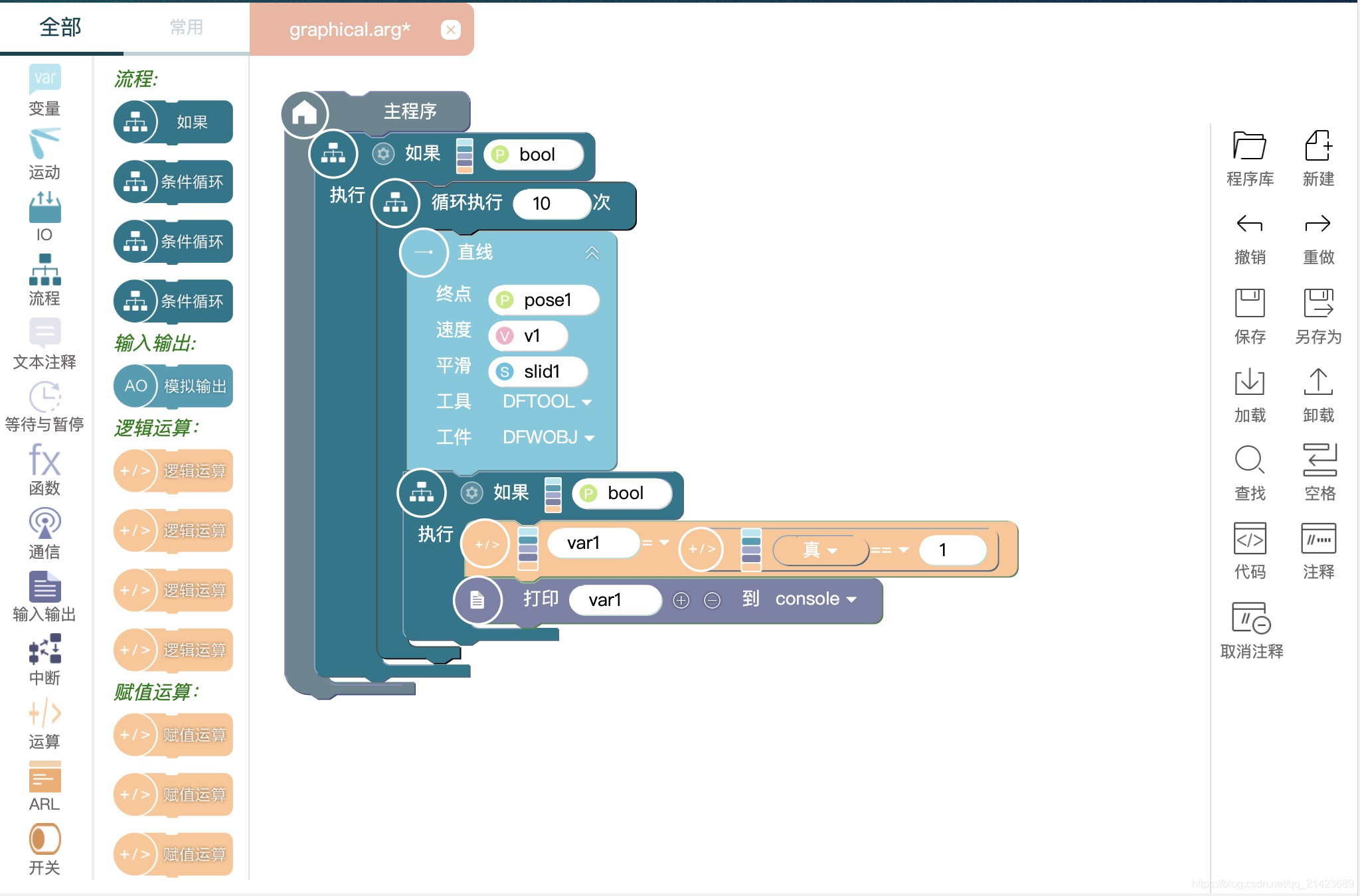
最后贴一张博主目前的完成度:

本篇教程只是简单的修改形状,作为引子,大家感兴趣的话可以继续看blockly源码,写的还是挺好的,不过好多写法还是比较陈旧哈哈哈
第三篇主要更新代码生成相关、以及自定义嵌入校验规则。








 本文介绍如何使用Blockly自定义图形,包括修改块形状、绘制路径等,并提供具体步骤及代码示例。
本文介绍如何使用Blockly自定义图形,包括修改块形状、绘制路径等,并提供具体步骤及代码示例。

















 1304
1304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










