项目
http://dudodo.cc/2016/12/09/04/
|
|
Github
|
|
项目地址 : https://github.com/vincentSea/vueWebapp
示例
说明
|
|
运行
|
|
|
|
Mock.js
使用Mock.js模拟数据
|
|
目录结构
│ .gitattributes │ .gitignore # 忽略无需git控制的文件 比如 node_modules │ favicon.ico │ index.html # 首页 │ index.tpl # 首页模板 │ package.json # 项目配置 │ README.md # 项目说明 │ webpack.config.js # webpack 配置文件 │ ├─output #上线文件 │ ├─src │ │ app.js # 启动配置,配置路由,过滤器 │ │ App.vue # 主vue │ │ routers.js # 路由 │ │ │ ├─assets # 静态文件 │ │ ├─css │ │ ├─images │ │ └─lib │ │ │ ├─components # 组件 │ ├─view # 样式 │ └─views # 页面 │
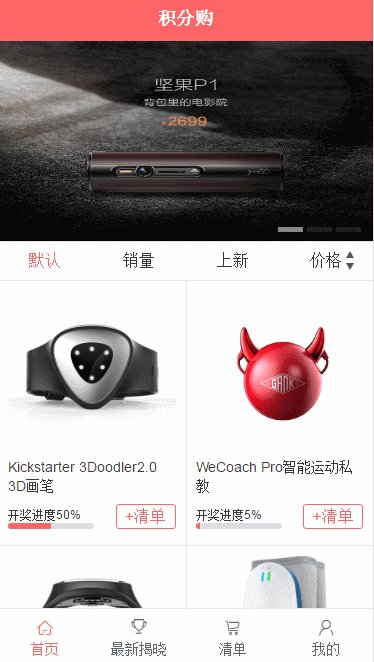
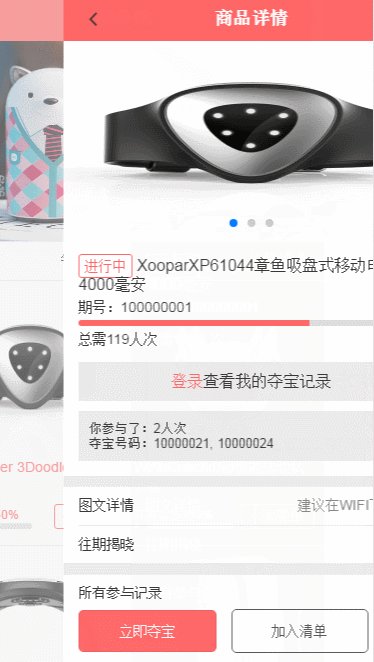
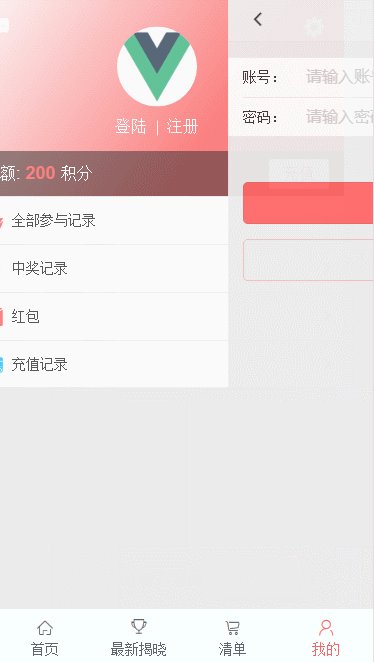
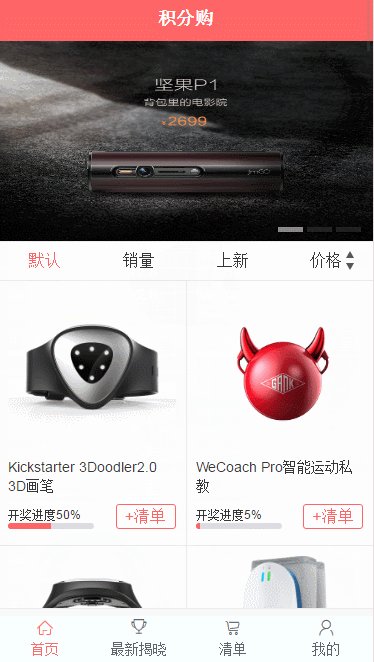
vue1.x 项目
基于vue1.x已上线积分购项目
vue2.x Conde社区
vue2.x Cnode社区是基于vue、vue-router、vuex、axios、es6开发,使用webpack构建工具编译打包项目























 7536
7536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








