第一步,安装gulp
本机是windows平台,以windows平台为例
Mac 用户需要用 sudo
npm install gulp -g-g 表示全局安装
新建一个工程
首先创建一个文件package.json,内容如下:
{
"name":"project",
"version":"1.0.0",
"description":"index.js",
"scripts":{
"test":"echo\"ERROR:no test specified\"&&exit 1"
},
"author":"",
"licence":"ISC"
}然后再工作目录下,执行命令
npm install gulp
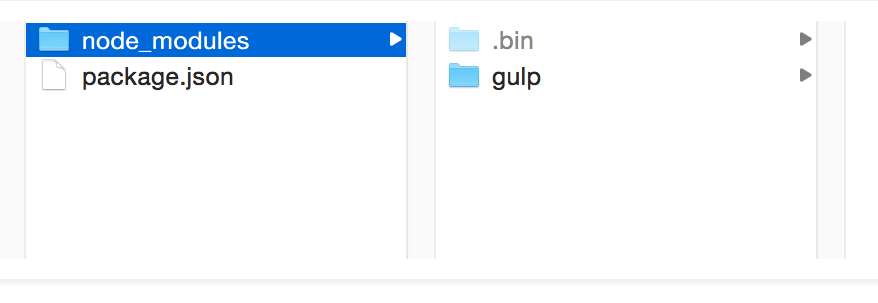
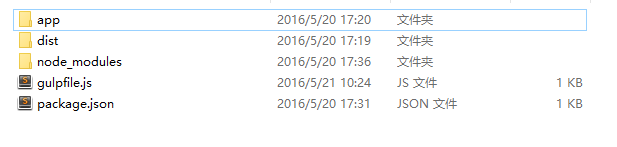
这时候的工作目录如下(图片是从别处盗的)

然后再创建文件以及folders:

执行第一个任务
在gulpfile.js中的代码如下:
var gulp = require('gulp');//表示引进gulp模块
gulp.task('hello', function() {
console.log('Hello sass');
})gulp.task(‘task-name’, function() {
// Stuff here
});
task-name :是我们自己定义的任务名
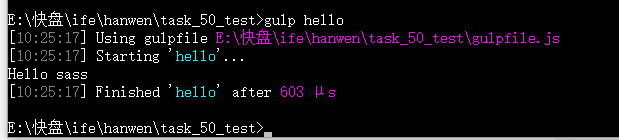
在控制台运行结果:
Gulp-sass
一个简单的转换
首先npm模块
npm install gulp-sass
然后代码如下
var gulp = require('gulp');
// 引入依赖包
var sass = require('gulp-sass');
gulp.task('sass', function(){
//sass()方法用于转换sass到css
return gulp.src('/app/scss/styles.scss')
.pipe(sass()) // Converts Sass to CSS with gulp-sass
.pipe(gulp.dest('app/css'))
});实现监听
//Watching Sass files for changes
gulp.task('watch', function(){
gulp.watch('app/scss/**/*.scss', ['sass']);
// Other watchers
})说说我遇到的坑
由于我开发一般是两台电脑,实验室的(windows 64位)和寝室的(windows 32bits)
首先,然后好不容易在实验室的电脑装好了gulp
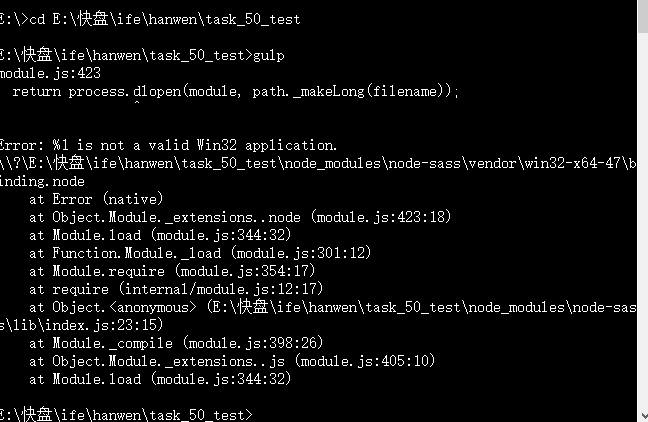
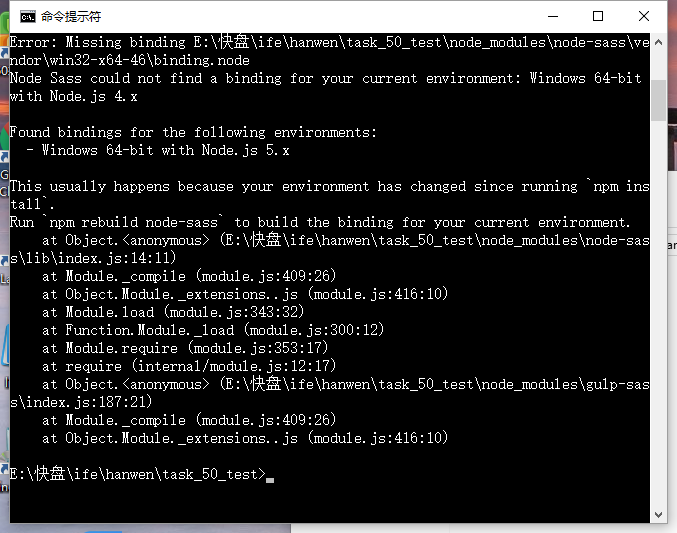
结果给我报这个错
Error:1% is not a valid Win32 application

真是不知哪里出错了
用32位的笔记本采用上述的方式装了,一点毛病也没有
后来去查各种stack-flow,也没有找到满意的答案
于是npm rebuild node-sass ,没有用
npm rebuild gulp ,也没有用
于是思考,是不是我的node有问题,难道我当初安装的是32位版本在电脑上,但是为什么平时也可以用呢?于是还是没有想过要重装node
最后最后,也不知道为什么,真是死马当活马医,重新装了node的64位版本
居然好了!!!!


好了,终于可以在笔记本和台式机上愉快的写sass了
























 4124
4124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








