还是一个小菜鸟的我,第一次写博客,多多包涵哦。。。
这个问题困扰了我两天,然而解决后发现竟如此简单。。。
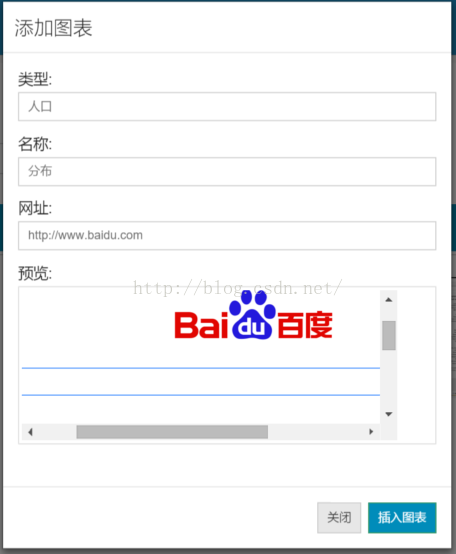
(1)需求是这样的,我要实现一个插入图表的功能,图表的属性包括名称,类型和网址。前端界面是这样的:
这个问题困扰了我两天,然而解决后发现竟如此简单。。。
(1)需求是这样的,我要实现一个插入图表的功能,图表的属性包括名称,类型和网址。前端界面是这样的:
我要将输入框中的值传给后台。一开始我是这样处理的,然而会一直报错,type:“post”时一直会报405的错,type:“get”的时候会报类似get unsupported的错误,然而此时我并没有在意用get方法时/api/charts之后带的参数中http://www.baidu.com中出现"://"的呈现的是乱码,依旧在纠结是传输方法的错误。
$(function () { $('#addModal .addbtn').on('click', function (e) { var form = $(e.currentTarget).parents('.modal').find('form'); var data = { name: form.find('input')[1].









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








