额,我觉得这个东西应该叫做数组,有没有更专业的说法,我实在不知道。
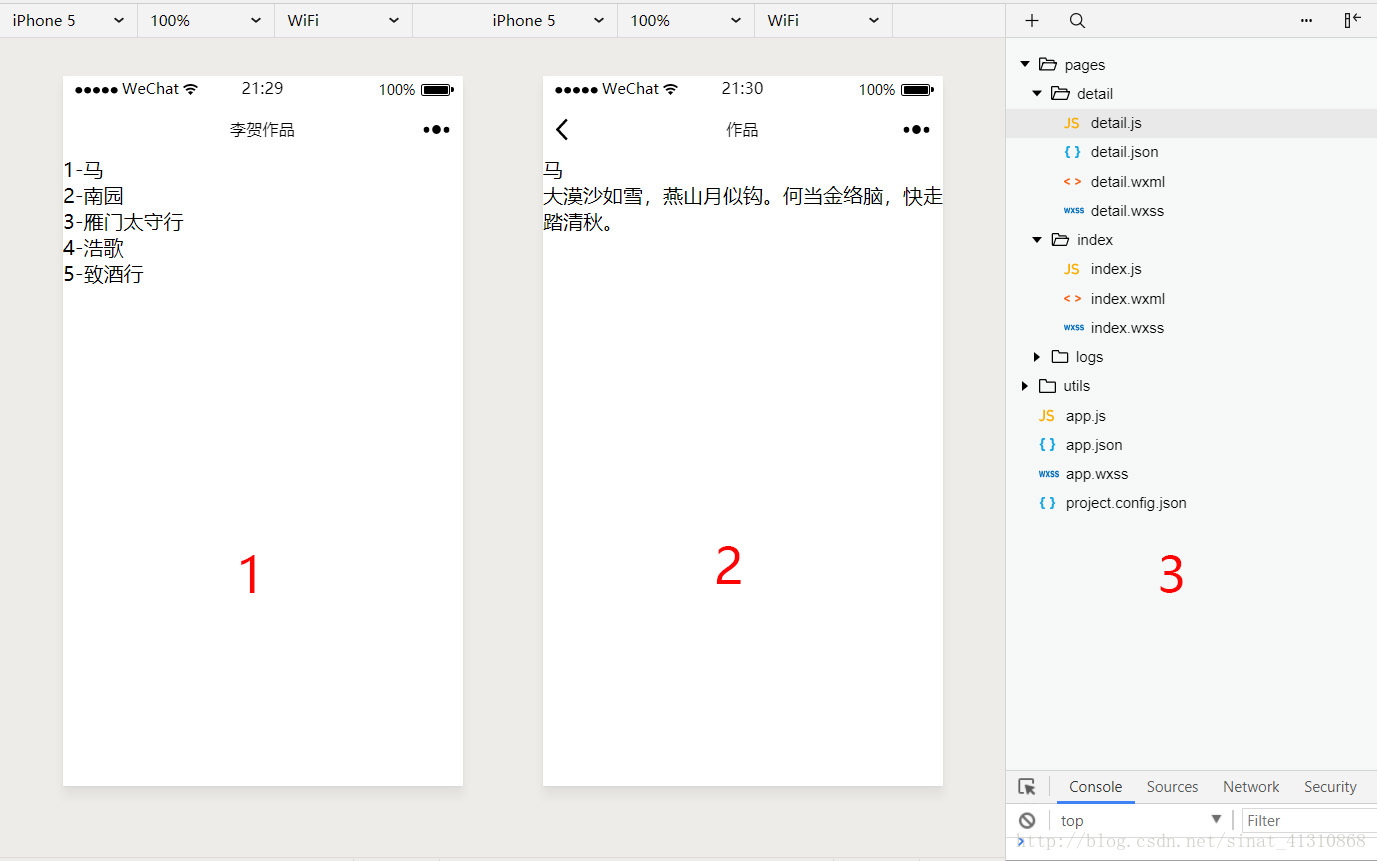
惯例,先看效果,只实现数组存储,点击跳转网页,其他的都省略了。

如图可见,这个小程序有两个页面,1是首页index,2是跳转页detail,点击1中的“1-马”可以跳转李贺 的《马》,点击“2-南园”可以跳转李贺的《南园》……
从3中的小程序结构图可以看出,我实现这个功能,不是通过建立N多个网页,而是只有一个detail网页作为跳转页,当我在首页index里点击不同条目的时候,跳转页的内容是随之变化的。
页面跳转如何实现,已经在《详解微信小程序地图组件实例:远征军墓地分布图小程序》这篇教程里说过了。
http://blog.csdn.net/sinat_41310868/article/details/78916811
在这篇教程中,我实现点击marker跳转页面是通过新建同级目录下一页又一页网页实现的,但这么做显然不太规范,也不够智能,十几个网页还行,要是一百来个网页就太可怕了。
所以这篇就讲讲怎么通过数组来存储并调用网页。
内容很简单。
1.定义数组
2.调用数组
1.定义数组:
先讲定义数组。
在远征军墓地分布的程序中,我就想通过数组来实现网页跳转,但当时没成功。
后来多方查找资料,发现数组调用其实稍稍有些限制性和模式化,有点小坑小陷阱。
首先,定义数组,要存储在全局变量中,小程序的全局变量就是app文件中。
下面是app.js的代码,把代码拉到下面可见,我把数组存在globalData: {}中了,zuopins: [{}]中的内容就是。zuopins数组是按照json格式写的,json这种数据交换格式挺规范的,而且调用起来方便。新建的小程序自带快速启动模板中的App.js中就有globalData模块,小程序发布的时候应该就是想让开发者们把全局的数据存放在这里吧。
//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1512
1512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








