UITableView是iOS开发中最常用的元素,在平常用的iPhone App中大部分都用到了UITableView,所以你应该知道她的强大了。
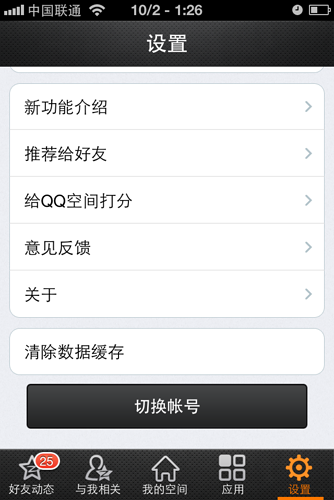
需求很简单,就是在一个UITableView里面实现一个不一样的UITableViewCell,如下图里的“切换账号”按钮

正常情况下grouped样式(UITableViewStyleGrouped)UITableViewCell都是有边框的,所以如果只是用addSubView添加一个按钮的话,就会有边框在外面,不符合有要求,也想过用一个大的图片,把这个cell给盖住,但是感觉这方案不够好,早上找Qzone项目组的同是问了下,他们是用的一个Plain样式的,那些圆角是用的图片,感觉还是不够好,更优美的方案应该是:
UIView *tempView = [[UIView alloc] init];
[cell setBackgroundView:tempView];
[cell setBackgroundColor:[UIColor clearColor]];
如果要自定义cell的颜色,应该定义cell的contentview的颜色,并将它的上面的子视图的颜色设置为clear。可以在
(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath {
if (indexPath.row % 2)
{
[cell setBackgroundColor:[UIColor colorWithRed:.8 green:.8 blue:1 alpha:1]];
}else {
[cell setBackgroundColor:[UIColor clearColor]];
}
cell.textLabel.backgroundColor = [UIColor clearColor];
cell.detailTextLabel.backgroundColor = [UIColor clearColor];
}当然也可以在(UITableViewCell *) tableView: (UITableView *) tableView cellForRowAtIndexPath: (NSIndexPath *) indexPath { ... }中进行设置。





















 3122
3122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








