在使用Vant组件中,在使用Cell时,为了让页面更加美观,想使页面中cell模块中的下划线消失,经过一段时间折磨,终于找到了一个很好的解决办法。
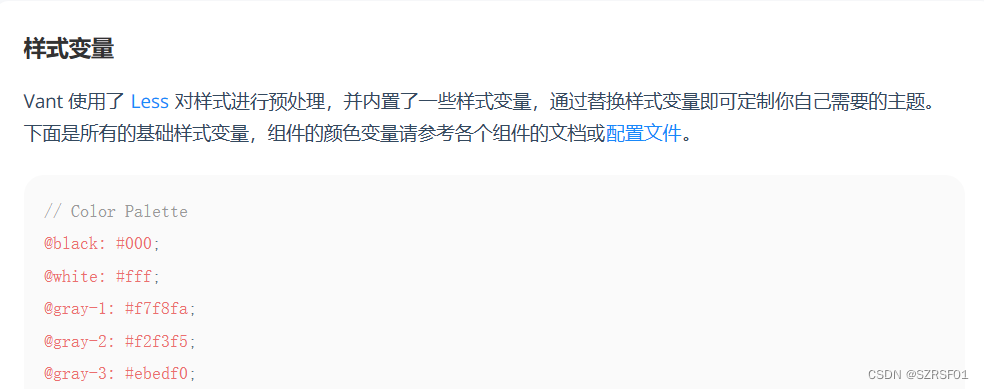
在Vant官方文档中,组件提供了 Less 变量,可用于自定义样式,使用方法请参考https://vant-contrib.gitee.io/vant/v2/#/zh-CN/theme。

下面讲讲我在项目的使用,我是项目要改的比较多,直接全局引用

然后在 vue.config.js 中进行配置。

把cell-border-color设置为白色就好了,





















 1232
1232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








