图标设计指南
在用户界面有统一的视感,会提升你的产品价值。流畅的图像风格也会使你的UI看起来更专业。
本文档展示了如何为你应用的UI的不同部分创建图标,来符合Android用户界面小组所设定的风格。遵循这些建议,你就能提供精致并且统一的用户体验。
为了更快地创建统一的图标,你可以下载Android图标模板包。更多详情,参考 使用图标模板包.
(文档中涉及诸多的图像处理上的术语,有些地方我就保留英文,作为对比了。)
桌面图标
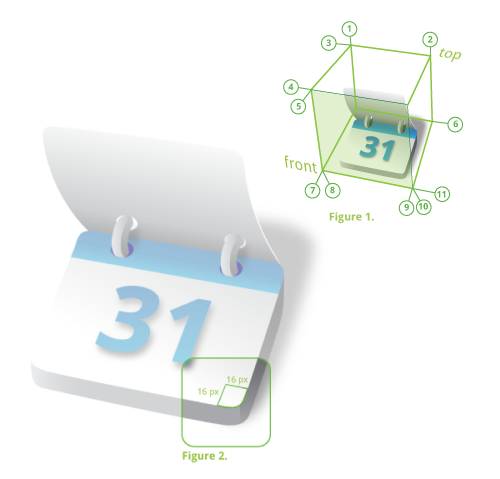
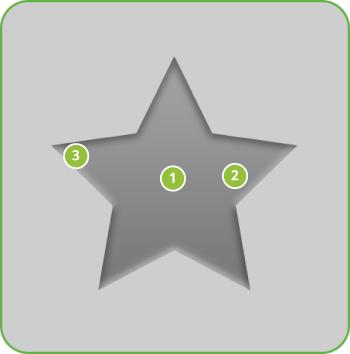
桌面图标,就是显示在Android设备主屏上的图标。它是一个有固定透视的简单的3D图标。透视所需要的参数在Figure 1中。
结构
- The base of a launcher icon can face either the top view or the front view.
基本上桌面图标的主要面应该是顶面或者前面。 - 桌面图标的主要面应该使用桌面图标调色板上的颜色。对于需要的细节和重点,可以使用一些亮色来突出特征。
- 所有的桌面图标必须有圆角,使之看起来更友好。参见Figure 2。
- 本部分的尺寸都基于矢量图像编辑器(例如Adobe Illustrator)的250x250像素的画板。
- 最终的成品图标,必须要通过点阵化图片编辑器(例如AdobePhotoshop)缩小尺寸输出为背景透明的48x48像素png图片。
- 在图标模板包中,有AdobeIllustrator和Photoshop使用的创建桌面图标的模板。
 |
Figure 1. 桌面图标的透视角度 (90° 是垂直方向)。
Figure 2. 桌面图标的圆角。 |
光线、效果和阴影
桌面图标是使用了特定光线和阴影的简单3D图标。光源放置在图标的偏左前方,于是阴影在右后方。
 |
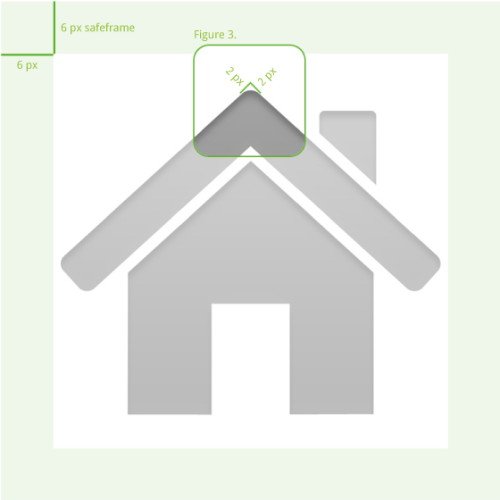
Figure 3. 桌面图标的光线、效果和阴影
|
桌面图标调色板
| Step by step
|
菜单图标
菜单图标,作为菜单的图形元素,会显示在用户按MENU键弹出的菜单中。 They are drawn in a flat-front perspective. Elements in a menu icon must not be visualized in 3D or perspective. 这种图标使用正前方透视,不应该有明显的3D或者透视效果。
结构
- 为了保证连贯性,所有的菜单图标必须使用同样的主调色板和同样的效果。更多细节,参见菜单图标调色板。
- 菜单图标应该包含圆角,但是仅仅应该在符合逻辑的地方用。例如,在Figure 3中,符合逻辑的圆角是屋顶,建筑的其它部分不需要圆角。
- 本部分的尺寸,都基于有6像素边框的48x48像素的画板。
- 在光线、效果和阴影 中描述的图标的效果(泛光),在需要的时候,可以覆盖这个6像素的边框。基本形状必须放在边框内部。
- 成品图标必须导出成带透明色的png文件。
- 在图标模板包中有创建菜单图标的AdobePhotoshop模板。
 |
Figure 4. 菜单图标的边框和圆角。图标尺寸是48x48。 |
光线、效果和阴影
菜单图标是平的,正面朝向用户。为了创建深度,要使用一些微小的凹陷效果和其它一些效果。
 |
Figure 5. 菜单图标的光线、效果和阴影。
|
调色板
| Step by step
|
状态栏图标
状态栏图标用于展现从你应用发出的显示在状态栏的Notification。在图形上面,它跟菜单图标很像,但是状态栏图标更小,对比度更高。
结构
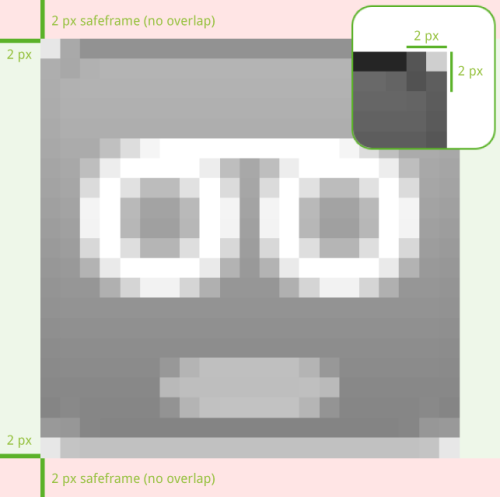
- 如Figure 7所示,状态栏图标的基础形状和细节必须包含圆角。
- 本部分的尺寸,都基于2像素宽边框的25x25像素的画板。
- 状态栏图标可以在左右两边覆盖边框,但是决不能覆盖上下边框。
- 成品图标必须导出成带透明色的png文件。
- 在图标模板包中有创建状态栏图标的AdobePhotoshop模板。
 |
Figure 6. 状态栏图标的边框和圆角。图标尺寸是25x25像素。 |
光线、效果和阴影
状态栏图标是轻微下凹的,高对比度,并且(pictured face-on to)来提高小尺寸下的清晰度。
 |
Figure 7. 状态栏图标的光线、效果和阴影
|
调色板(我认为下面的填充渐变和灰渐变写反了)只有电话相关的状态栏图标是彩色的;所有其它的状态栏图标都是单色的。
| Step by step
|
标签页图标(Tab icon)
标签页图标是在多标签界面中各个标签页上显示的图像元素。每个标签页图标有两个状态:未被选中的和被选中的。
结构
- 被选中的标签页图标,填充渐变以及效果跟菜单图标一样,但是没有外围泛光。(这里原文是unselected tab icon,是错的。)
- 未被选中的标签页图标看起来和未被选中的差不多,但是内部阴影更暗,它的前部渐变跟对话框图标一样。(这里原文是selected tab icon,是错的。)
- 标签页图标有1像素的边框,除了反锯齿造成的边缘以外,不能覆盖这个边框。
- 本部分的尺寸,都基于有1像素边框的32x32像素的画板。
- 成品图标必须导出成带透明色的32x32像素的png文件。
- 在图标模板包中有创建状态栏图标的AdobePhotoshop模板
 |
Figure 8. 未被选中的标签页图标的边框和填充渐变。图标尺寸是32x32。 |
 |
Figure 9. 被选中的标签页图标的边框和填充渐变。图标尺寸是32x32。 |
未被选中的标签页图标
光线、效果和阴影
未被选中的标签页图标看起来和未被选中的差不多,但是内部阴影更暗,它的前部渐变跟对话框图标一样。
 |
Figure 10. 未被选中的标签页图标的光线、效果和阴影。
|
Step by step
|
被选中的标签页图标
被选中的标签页图标,填充渐变以及效果跟菜单图标一样,但是没有外围泛光。
 |
Figure 11. 被选中的标签页图标的光线、效果和阴影。
|
调色板
| Step by step
|
对话框图标
对话框图标是放在弹出对话框中用来提示用户的。这种图标使用亮的渐变,以及内部阴影,从而和暗的背景区分开来。
结构
- 对话框图标有1像素的边框,除了反锯齿造成的边缘以外,不能覆盖这个边框。
- 本部分的尺寸,都基于有1像素边框的32x32像素的画板。
- 成品图标必须导出成带透明色的32x32像素的png文件。
- 在图标模板包中有创建对话框图标的AdobePhotoshop模板。
 |
Figure 12. 对话框图标的边框和填充渐变。图标尺寸是32x32。 |
光线、效果和阴影
对话框图标是平的,并且正对用户。为了区别于暗背景,应该使用亮渐变和内部阴影。
 |
Figure 13. 对话框图标的光线、效果和阴影。
|
Step by step
|
列表项图标
列表项图标看起来更像是对话框图标,但是列表项图标使用了内部阴影效果,光源是在物体正上方。这类图标只被设计用来在ListView中显示。AndroidMarket应用的主屏,和Map应用的驾驶导航界面,就是很好的例子。
结构
- A list view icon normally has a 1 px safeframe, but it is OK to use the safeframe area for the edge of the anti-alias of a round shape. 一个列表项图标一般来说有1像素宽的边框,反锯齿导致的边缘可以覆盖这个边框。
- All dimensions specified are based on a 32x32 pixel artboard size in Photoshop. Keep 1 pixel of padding around the bounding box inside the template. 本部分的尺寸,都基于有1像素边框的32x32像素的画板。
- 成品图标必须导出成带透明色的32x32像素的png文件。
- 在图标模板包中有创建列表项图标的AdobePhotoshop模板。
 |
Figure 14. 列表项图标的边框和填充渐变。图标尺寸是32x32。 |
光线、效果和阴影
列表项图标是平的,面向用户,并且有向内的阴影。通过亮渐变和向内的阴影来跟暗背景进行区分。
 |
Figure 15. 列表项图标的光线、效果和阴影。
| ||||||||||||||||||
Step by step(原文这里是乱的)
|
通用指南
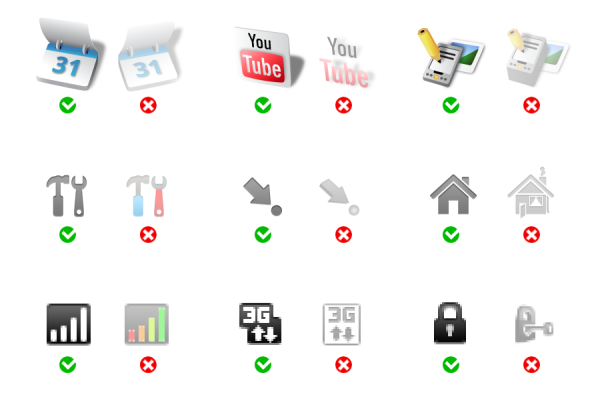
下面是一些创建图标时的“要做”和“不要做”指南。通过遵循这些指南,你就可以确定你的图标会跟Android平台UI的其它部分一致,而且必将符合用户对你应用的期望。
Do...
| Don’t...
|
 | |
使用Android图标模板包(Android Icon Templates Pack)
Android图标模板包,包含了一系列设计模板、滤镜和设置,可以使创建符合本文档通用标准的图标变得更轻松。我们建议,在你开始设计图标之前,先下载这个包。
图标模板是通过AdobePhotoshop和AdobeIllustrator文件格式提供的,保存了我们设计标准Android平台图标时用的(the layers and design treatments)。你可以在任何兼容的图像编辑软件中读取模板文件,当然你使用这些参数的方法可能会由于你工具的不同而变化。
可以通过以下链接来下载Android图标模板包:
Download the Icon Templates Pack »
附录
标准桌面图标
以下图标是Android应用使用的,请不要在你的应用中使用它们。 .

Alarm Clock
|
Browser
| 
Calculator
| 
Calendar
|
Camcorder
|
Camera
|
Contacts
|
Dialer
|
Email
|
Gallery
|
Generic application
|
Gmail
|
Google Talk
|
IM
|
Maps
|
Market
|
Messaging
|
Music
|
Settings
|
Voice Dialer
|
Voice Search
|
YouTube
|
标准菜单图标
下面的图标是Android平台(1.5)提供的标准菜单图标。如果需要,你可以在你的应用中引用它们,但要保证它们在你的应用中代表的含义跟平台的一致。注意这并不是完整的图标列表,而且,这些图标可能由于平台的不同而看起来不同。
使用 android.R.drawable.<icon_resource_identifier>来在你的应用中引用这些图标。例如,你可以通过MenuItem的 you can call a menu item's setIcon() 方法来设置图标资源:
.setIcon(android.R.drawable.ic_menu_more);.
在Layout文件中,你可以通过这种方式引用: android:icon="@android:drawable/ic_menu_more">
把鼠标悬停在下面的图标上,就能看到对应的ResourceId。
Add
|
Call
|
Camera
|
Clear / Close / Cancel / Discard
|
Compass
|
Delete
|
Directions
|
Edit
|
Gallery
|
Help
|
Info / details
|
Map mode
|
My Location
|
More
|
Preferences
|
Rotate
|
Save
|
Send
|
Search
|
Share
|
Upload
|
View
|
Zoom
|
标准状态栏图标
下面的图标是Android平台(1.5)提供的标准菜单图标。如果需要,你可以在你的应用中引用它们,但要保证它们在你的应用中代表的含义跟平台的一致。注意这并不是完整的图标列表,而且,这些图标可能由于平台的不同而看起来不同。
使用 android.R.drawable.<icon_resource_identifier>来在你的应用中引用这些图标。例如,你可以通过这种方式把一个图标设置到你的Notification上:
new Notification(R.drawable.stat_notify_calendar, "sample text", System.currentTimeMillis());
把鼠标悬停在下面的图标上,就能看到对应的ResourceId。
Bluetooth
|
Email
|
IM
|
Voicemail
|
Warning
|
Call
|
Call forward
|
Call on hold
|
Missed call
|

































 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








