这篇文章主要是用微信小程序的一些基本组件,做了一个简单的页面来和小伙伴们一起分享,如果有问题欢迎留言。
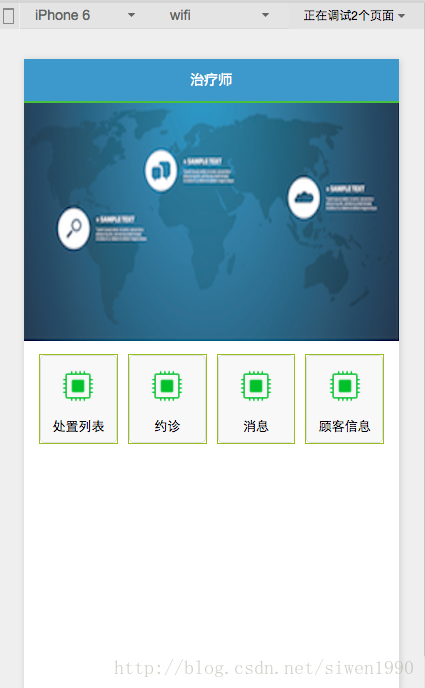
先看下效果图:
js代码部分:
Page({
data: {
names: [
'处置列表',
'约诊',
'消息',
'顾客信息'
],
navsText: [
'../appointment/appointment',
'../customer/customer',
'../disposalList/disposalList',
'../message/message',
]
},
//事件处理函数
changeMotto: function(btn) {
//获取button的target下的id参数
var path;
var num = btn.target.id;
switch(num)
{
case '0':
path = '../appointment/appointment'
break;
case '1':
path = '../customer/customer'
break;
case '2':
path = '../disposalList/disposalList'
break;
case '3':
path = '../message/message'
break;
default:
break;
}
wx.navigateTo({
// switch
url: path
})
}
})wxml代码部分:
<view class="downView">
<image class="topImage" src="/image/图片1.png"></image>
<view class="nameBoard">
<block wx:for="{{names}}" wx:for-index="index" >
<swiper-item>
<button class="nameBoard-btn" bindtap="changeMotto" id="{{index}}">
<image class="nameBoard-image" src="/image/icon_API_HL.png"></image>
<text class="nameBoard-text">{{item}}</text>
</button>
</swiper-item>
</block>
</view>
</view>
wxss代码部分:
.topImage {
width: 100%;
}
.nameBoard {
display: flex;
margin-right: 20rpx;
margin-left: 20rpx;
margin-top: 10rpx;
}
.nameBoard swiper-item{
flex: 1;
margin: 10rpx;
/*边框: 1的宽度 实线 颜色*/
border: 1rpx solid #98bf21;
}
.nameBoard-btn {
line-height: 1;
padding-left: 0;
padding-right: 0;
}
.nameBoard-image{
margin-top: 20rpx;
height: 84rpx;
width: 84rpx;
}
.nameBoard-text{
display: block;
font-size: 26rpx;
margin-top: 20rpx;
margin-bottom: 20rpx;
/*文字居中*/
text-align:center;
/*强制不换行*/
/*white-space: nowrap;*/
}
https://pan.baidu.com/s/1hrPJ4A4
感谢观看,学以致用更感谢~






















 9167
9167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








