iOS 绘图时使用 UIGraphicsGetCurrentContext() 报错的原因分析
太阳火神的美丽人生 (http://blog.csdn.net/opengl_es)
本文遵循“署名-非商业用途-保持一致”创作公用协议
问题描述:
CGContextRef ctx = UIGraphicsGetCurrentContext();
为什么会报这个错误:is using an invalid context and is thereby contributing to an overall degradation of system stability and reliability有道翻译:是使用一个无效的上下文,从而导致整体退化系统稳定性和可靠性
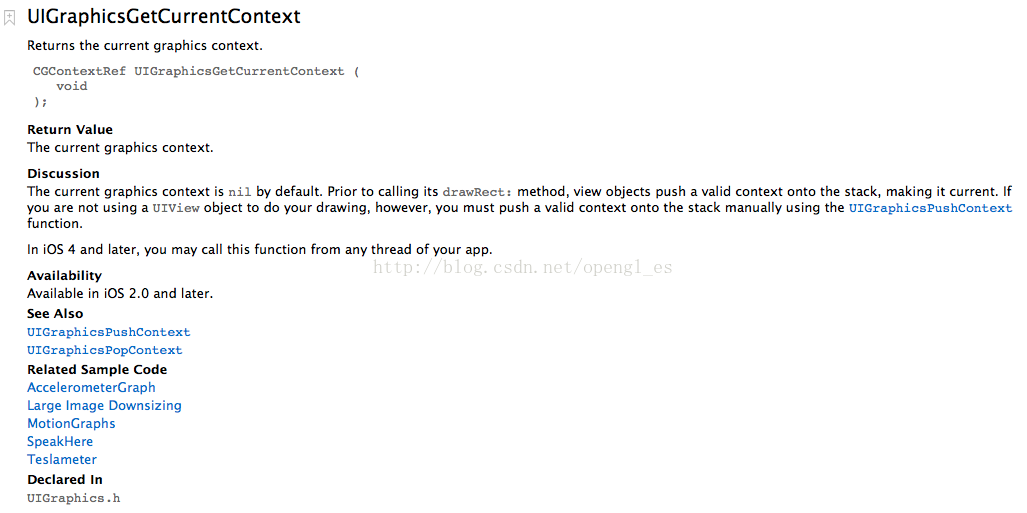
默认是Nil,在调用 drawRect前,视图对象会先往栈上压入一个有效的上下文并使它成为当前上下文。
如果你不是使用UIView对象来做绘画操作,那么你就得使用 UIGraphicsPushContext 函数手工往栈上压入一个有效的上下文了
综上所述,可能是没在UIView类的 drawRect 里面来操作,这个方法是由框架来调用的,调用前,UIView内部会加一个进去!

























 2471
2471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








