目前,
jQuery的菜单正变得越来越流行。我们可以使用jQuery创造美化菜单,通过一些鼠标操作让菜单变的有吸引力和有趣。
4. Slide Down Box Menu with jQuery and CSS3 | Demo
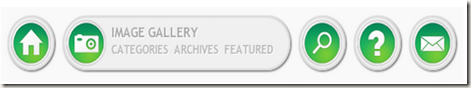
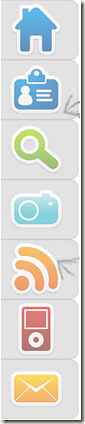
5. Image Menu with Jquery | Demo
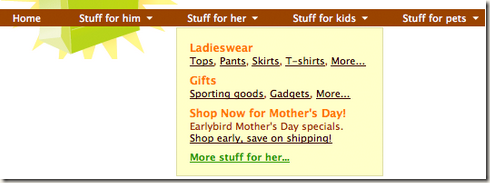
8. Make a Mega Drop-Down Menu with jQuery | Demo
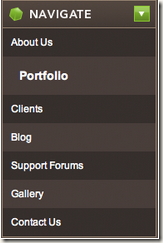
10. Beautiful Slide Out Navigation: A CSS and jQuery Tutorial| Demo
11. Awesome Cufonized Fly-out Menu with jQuery and CSS3 |Demo
12. Animated Drop Down Menu with jQuery | Demo
13. Sliding Jquery Menu | Demo
14. jQuery style menu with CSS3 | Demo
jQuery菜单插件,用于创建与动态(动画)背景菜单。每个菜单项可以是背景图像,这样,当鼠标从一个菜单项移动到另一个背景图像被替换使用的动画过渡。
设计网站导航使用jQuery的javascript菜单应干净和舒适的!今天我所收集的30个最佳jQuery的菜单,如jQuery的菜单导航,jQuery的菜单列表,jQuery的垂直菜单,jQuery的滑动菜单,jQuery的浮动菜单,jQuery的横向菜单
1. Rocking and Rolling Rounded Menu with jQuery | Demo
2. Grungy Random Rotation Menu with jQuery and CSS3 |Demo
3. How to Make a Smooth Animated Menu with jQuery | Demo



































 160
160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








