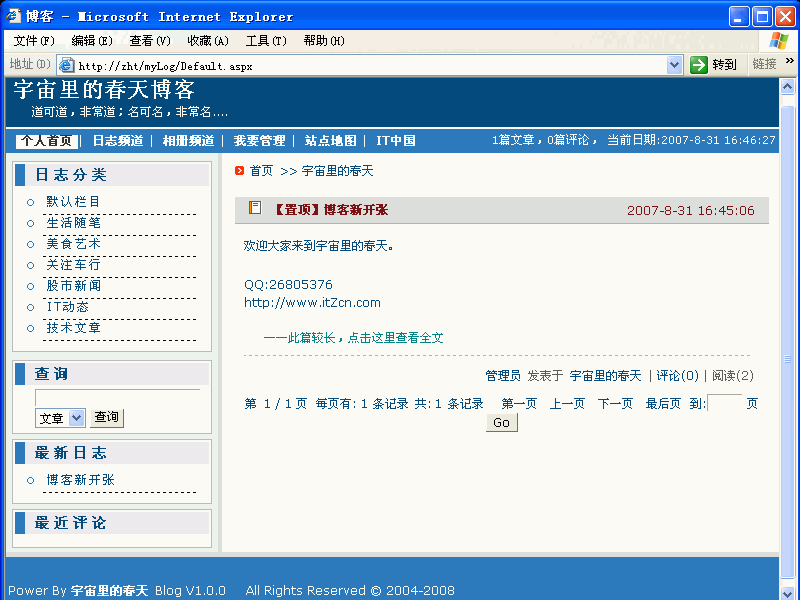
在本章开始的结构分析时提到,系统首页是必不可少的。作为博客系统的首页,首先要显示的就是日志,还有就可以提供日志的类别和搜索帮助用户更好的浏览日志。本节将介绍如何实现系统首页,如图1-3所示为最终效果。

图1-3 首页效果
根据母版页的规则和图1-3所示的效果来制作。根据图1-2所示的母版页添加一个内容页,内容页即为首页Default.aspx。具体的方法如下:
(1)打开本章前面创建母版页的项目,这里网站的项目名称为myLog。
(2)右击项目选择【添加新项】命令,打开【添加新项】对话框。选择【Web窗体】选项,再输入一个名称,然后启用【选择母版页】复选框单击【添加】按钮。
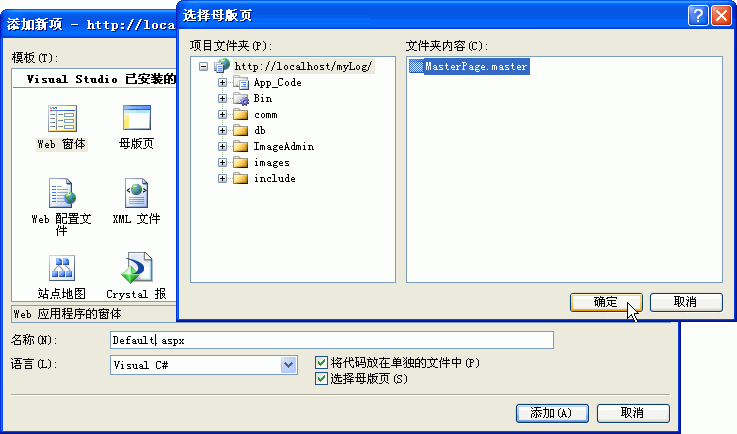
(3)此时会弹出【选择母版页】对话框,在【项目文件夹】列表中选择母版页所在位置,从【文件内容】列中选择母版页,最后单击【确定】按钮完成,如图1-4所示。

图1-4 添加内容页
(4)打开内容页的【源】视图会看到默认生成的如下代码:
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
</asp:Content>
其中Page指令的MasterPageFile指定了使用母版页的路径及和文件名,第二行和第三行即为内容控件,页面中的任何内容都必须包含在该控件中。
在前面图1-3中所示了最终系统首页的效果,而且我们添加了母版页和内容页,并对母版页按照效果进行了修饰,并编写了简单代码。接下来要对系统首页进行修饰,这个内容页要读取数据库中的日志数据,并要求具有分页功能和自定义外观,这些可通过ASP.NET的数据控件实现。
数据控件是ASP.NET的一种服务器控件,主要作用是实现与数据访问相关的操作。ASP.NET 2.0中数据控件较之前版本有些改变。例如之前版本中DataGrid换成了GridView,保留了Repeater控件和DataList控件。当然数据控件还包括其他控件,例如数据库链接控件等,在这里我们仅使用了Repeater控件。
Repeater控件的主要功能是以灵活的方式来控制数据,该控件可重复操作。该控件没有默认的外观,用户对每个生成的HTML标签有绝对控制权,可以决定以垂直、水平、在一行内或者在其他的方式来布置元素,也可以很容易地配置这些模板。Repeater控件包含如标题页脚这样的数据,它可以遍历所有的数据选项并应用到模板中。
在ASP.NET中使用Repeater控件,就需要创建定义控件布局的模板。模板可是Web表单,页面上有效的HTML文本和控件的任意组合。如果未定义模板,或者模板不包含元素,那么当应用程序运行时,该控件就不会显示在页面上。Repeater数据控件允许用户定义如下几种模板:
l ItemTemplate 数据模板,这是Repeater数据控件必需的。表示Repeater控件每个列表项及其布局。
l AlternatingItemTemplate 隔行数据模板,又称交替项模板,可选模板。该模板可以与ItemTemplate模板交替使用,可增加Repeater控件的显示功能。
l SeparatorTemplate 分割线模板,可选参数,主要用来控制每个项目之间显示分割线。
l HeaderTemplate 头模板,可选参数。表示Repeater控件列表头的内容和布局。
l FooterTemplate 尾模板,可选参数。表示Repeater控件列表尾的内容和布局,如添加一些标注等。
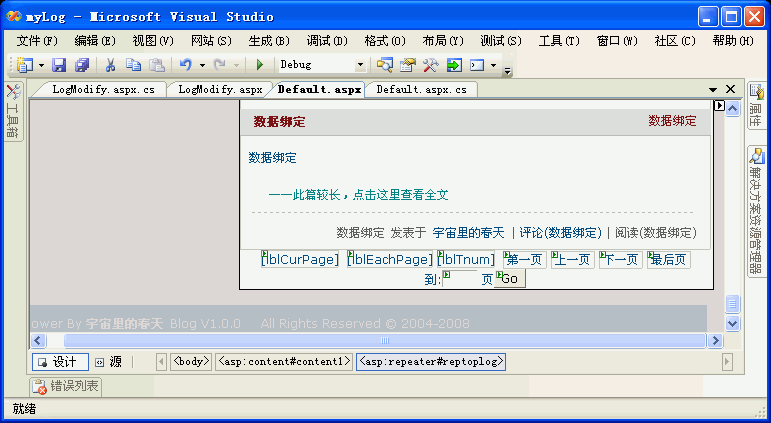
下面介绍本章实例中使用Repeater控件及其模板布局后的内容页的外观,如图1-5所示。

图1-5 系统首页的内容页外观
如果切换至【源】视图,我们会看到Repeater控件各个模板的代码,如下所示:
<!--日志开始-->
<asp:Repeater ID="repLog" runat="server">
<ItemTemplate>
<div class="topic">
<!--创建时间和标题-->
<div class="topic_r"><%#DataBinder.Eval(Container.DataItem,"date")%> </div>
<a href='ShowLog.aspx?id=<%#DataBinder.Eval(Container.DataItem,"id")%>'>
<%#Ding(DataBinder.Eval(Container.DataItem,"homeTop"))%>
<%#DataBinder.Eval(Container.DataItem,"title")%></a>
</div>
<div class="postbody">
<!--正文开始--><%#DataBinder.Eval(Container.DataItem, "abstract")%><!--正文结束-->
<p class="readMore">
<a href='ShowLog.aspx?id=<%#DataBinder.Eval(Container.DataItem,"id")%>' target='_blank'>
——此篇较长,点击这里查看全文</a></p>
<br/>
<hr class="post"/>
<div class="postend">
<%#DataBinder.Eval(Container.DataItem,"author")%> 发表于 <a href="Default.aspx">宇宙里的春天</a> | <a href='ShowLog.aspx?id=<%#DataBinder.Eval(Container.DataItem,"id")%>'>评论(<%#DataBinder.Eval(Container.DataItem,"replyCount")%>)</a> | 阅读(<%#DataBinder.Eval(Container.DataItem,"hits")%>) </div>
</div>
</ItemTemplate>
</asp:Repeater>
<!--日志结束-->
<!--分页功能-->
<div align="center">
<asp:label id="lblCurPage" Runat="server"></asp:label><asp:Label id="lblEachPage" Runat="server"></asp:Label><asp:Label id="lblTnum" Runat="server"></asp:Label> <asp:hyperlink id="lnkFirst" Runat="server"> 第一页 </asp:hyperlink><asp:hyperlink id="lnkPrev" Runat="server"> 上一页 </asp:hyperlink><asp:hyperlink id="lnkNext" Runat="server"> 下一页 </asp:hyperlink><asp:hyperlink id="lnkLast" Runat="server"> 最后页 </asp:hyperlink>到:<asp:TextBox id="txtPage" Runat="server" Width="32px"></asp:TextBox>页<asp:Button id="btnPage" Runat="server" Width="32px" Text="Go" οnclick="btnPage_Click" />
</div>
上面代码中<%# DataBinder.Eval(Container.DataItem,"id") %>表达式表示绑定数据源中id数据列,该表达式必须在Repeater控件调用方法DataBind()时才有效。其中设置Repeater控件的数据源过程为:首先从数据库中的指定表获取数据,并构造DataReader对象。然后把DataReader对象作Repeater控件的数据源。























 2150
2150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








