帧动画就是加载一系列的图片资源
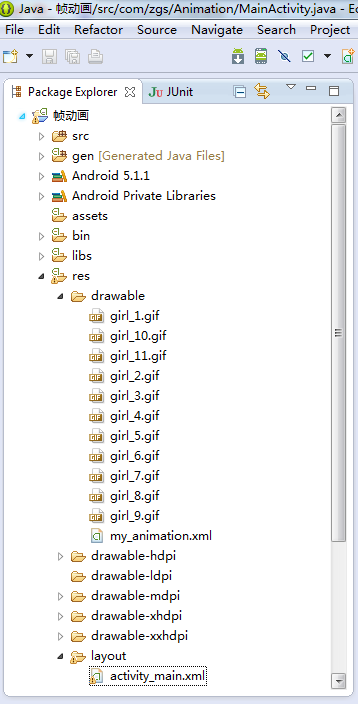
一、项目目录结构
二、activity_main.xml代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.zgs.Animation.MainActivity" >
<ImageView
android:id="@+id/iv_girl"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/iv_wifi"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
三、my_girl.xml代码:这个xml文件放在哪个文件夹下都OK
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<!-- false重复播放 true仅播放一次 -->
<item
android:drawable="@drawable/girl_1"
android:duration="200"/>
<item
android:drawable="@drawable/girl_2"
android:duration="200"/>
<item
android:drawable="@drawable/girl_3"
android:duration="200"/>
<item
android:drawable="@drawable/girl_4"
android:duration="200"/>
<item
android:drawable="@drawable/girl_5"
android:duration="200"/>
<item
android:drawable="@drawable/girl_6"
android:duration="200"/>
<item
android:drawable="@drawable/girl_7"
android:duration="200"/>
<item
android:drawable="@drawable/girl_8"
android:duration="200"/>
<item
android:drawable="@drawable/girl_9"
android:duration="200"/>
<item
android:drawable="@drawable/girl_10"
android:duration="200"/>
<item
android:drawable="@drawable/girl_11"
android:duration="200"/>
</animation-list><?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<!-- false重复播放 true仅播放一次 -->
<item
android:drawable="@drawable/a"
android:duration="200"/>
<item
android:drawable="@drawable/b"
android:duration="200"/>
<item
android:drawable="@drawable/c"
android:duration="200"/>
<item
android:drawable="@drawable/d"
android:duration="200"/>
<item
android:drawable="@drawable/e"
android:duration="200"/>
</animation-list>
package com.zgs.Animation;
import android.app.Activity;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// [1]找到iv控件 用来显示动画效果
ImageView rocketImage = (ImageView) findViewById(R.id.iv_girl);
// [2]设置背景资源
rocketImage.setBackgroundResource(R.drawable.my_girl);
// [3]获取AnimationDrawable 类型
AnimationDrawable ad = (AnimationDrawable) rocketImage.getBackground();
// [4]开始执行动画
ad.start();
// [1]找到iv控件 用来显示动画效果
ImageView rocketImage1 = (ImageView) findViewById(R.id.iv_wifi);
// [2]设置背景资源
rocketImage1.setBackgroundResource(R.drawable.my_wifi);
// [3]获取AnimationDrawable 类型
AnimationDrawable ad1 = (AnimationDrawable) rocketImage1.getBackground();
// [4]开始执行动画
ad1.start();
}
}
六、操作演示

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








