一、项目目录结构
二、activity_main.xml界面
三、activity_main.xml代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/iv"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click1"
android:text="红色" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click2"
android:text="变粗" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click3"
android:text="保存" />
</LinearLayout>
</RelativeLayout>
package com.zgs.paint;
import java.io.File;
import java.io.FileOutputStream;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.Bitmap.CompressFormat;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
public class MainActivity extends Activity {
private Bitmap srcBitmap;
private ImageView iv;
private Bitmap copyBitmap;
private Canvas canvas;
private Paint paint;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//[1]找到imageview 显示我们画的内容
iv = (ImageView) findViewById(R.id.iv);
//[2]把bg转换成bitmap
srcBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.bg);
//[2.1]创建模板
copyBitmap = Bitmap.createBitmap(srcBitmap.getWidth(), srcBitmap.getHeight(), srcBitmap.getConfig());
//[2.2]以copybitmap为模板 创建一个画布
canvas = new Canvas(copyBitmap);
//[2.3]创建一个画笔
paint = new Paint();
//[2.4]开始作画
canvas.drawBitmap(srcBitmap, new Matrix(), paint);
//[3]把copybitmap显示到iv上
iv.setImageBitmap(copyBitmap);
//[4]给iv设置一个触摸事件
iv.setOnTouchListener(new OnTouchListener() {
int startX = 0;
int startY = 0;
@Override
public boolean onTouch(View v, MotionEvent event) {
//[5]获取手指触摸的事件类型
int action = event.getAction();
//[6]具体判断一下是什么事件类型
switch (action) {
case MotionEvent.ACTION_DOWN: //按下
//[7]获取手指按下坐标
startX = (int) event.getX();
startY= (int) event.getY();
System.out.println("按下:"+startX+"---"+startY);
break;
case MotionEvent.ACTION_MOVE://移动
//[8]获取停止的坐标
int stopX = (int) event.getX();
int stopY = (int) event.getY();
System.out.println("移动:"+stopX+"---"+stopY);
//[9]画线
canvas.drawLine(startX, startY, stopX, stopY, paint);
//[9.1]更新一下起点坐标
startX = stopX;
startY = stopY;
//[10]记得更新ui
iv.setImageBitmap(copyBitmap);
break;
case MotionEvent.ACTION_UP: //抬起;
break;
}
//★★★★★只有返回true,MotionEvent.ACTION_MOVE和MotionEvent.ACTION_UP才能被执行
return true;
}
});
}
//点击按钮让画笔的颜色 变成红色
public void click1(View v) {
//设置画笔颜色
paint.setColor(Color.RED);
}
//让画笔颜色变粗
public void click2(View v) {
//设置画笔的宽度
paint.setStrokeWidth(15);
}
//保存大作
public void click3(View v) {
/**
* format 保存图片的格式
*
* quality 保存照片的质量
*/
try {
File file = new File(Environment.getExternalStorageDirectory().getPath(),"dazuo.png");
FileOutputStream fos = new FileOutputStream(file);
copyBitmap.compress(CompressFormat.PNG, 100, fos);
//发送一条sd卡挂载上来的广播 欺骗一下系统图库应用 说sd卡被挂载了 你去加载图片吧
Intent intent = new Intent();
//设置action
intent.setAction(Intent.ACTION_MEDIA_MOUNTED);
intent.setData(Uri.fromFile(Environment.getExternalStorageDirectory()));
//发送无序广播
sendBroadcast(intent);
fos.close(); //关闭流
} catch (Exception e) {
e.printStackTrace();
}
}
}
注意:上面的保存方法,在4.4以前都没问题,4.4以后不行,解决方法待查找
五、AndroidManifest.xml代码
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.zgs.paint"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="16"
android:targetSdkVersion="22" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
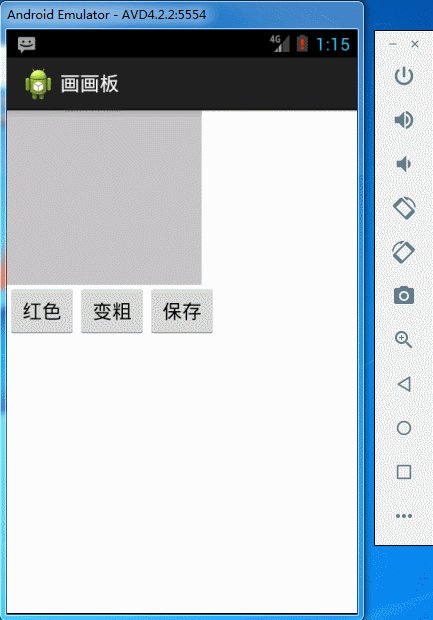
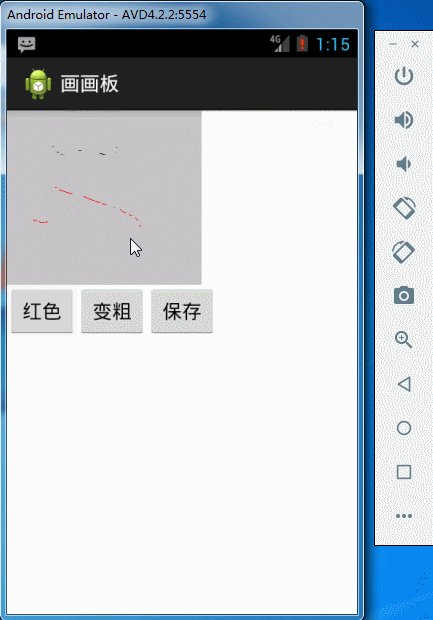
</manifest>六、效果演示

























 1034
1034

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








