移动端页面的调试因为没有像firebug 这样的工具,调试起来比在PC更加麻烦一些。
但是借由weinre, 我们也可以像PC端那样,远程调试webapp。

![]()


6) 在需要远程调试的页面添加weinre脚本
(以下环境均为windows7)
1) 安装weinre
最新版本的weinre 通过npm进行安装
npm -g install weinre
官方地址:
官方文档:
安装示例:
在E盘新建weinre文件夹
2) cmd
进入该路径

3) 安装完成后,在
E:\program\mobile\weinre 下会有node_modules 文件夹
4) 启动weinre

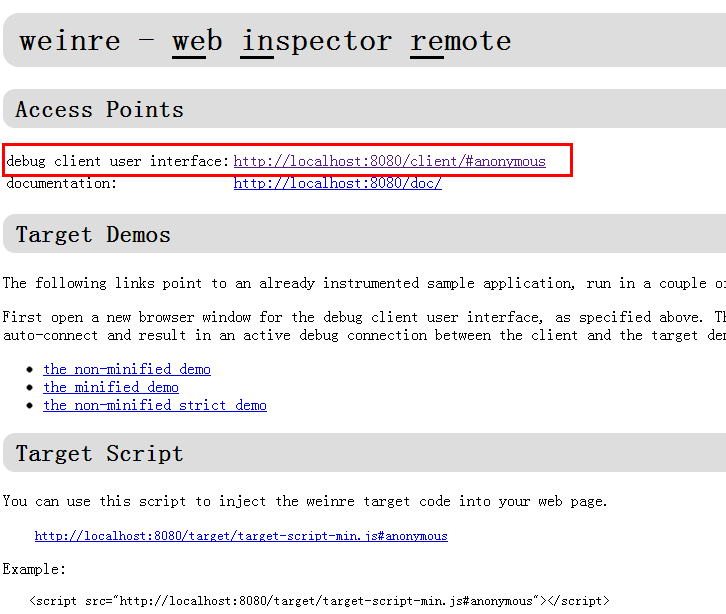
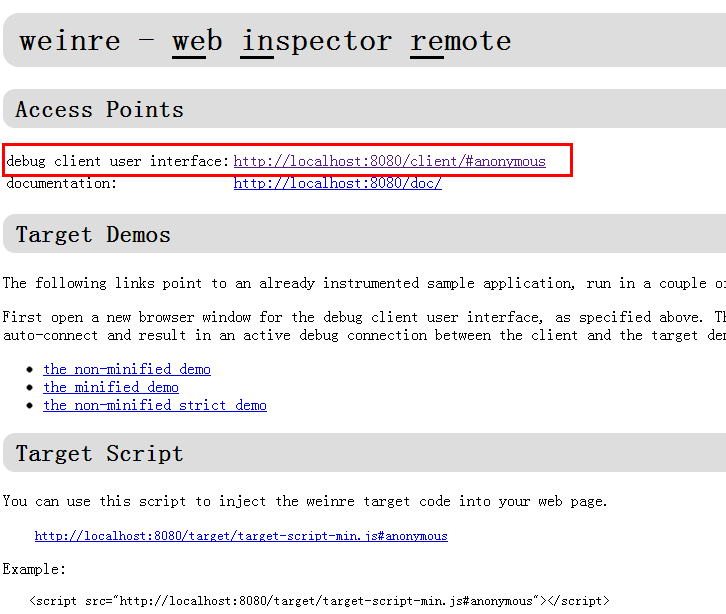
5) 在浏览器输入
http://localhost:8080/
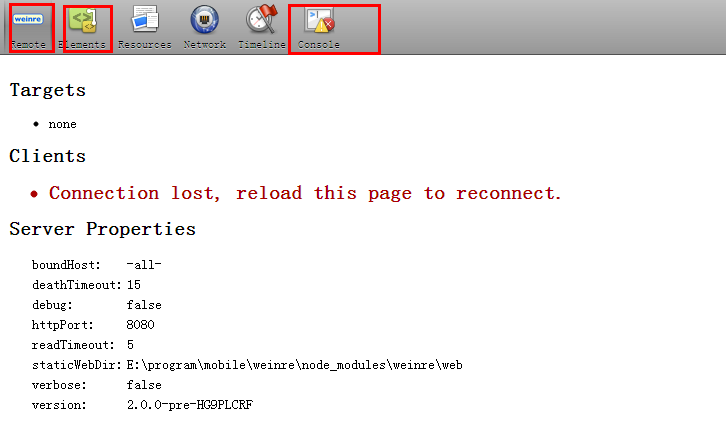
显示页面:

点击
| debug client user interface: | http://localhost:8080/client/#anonymous |
<script src="http://localhost:8080/target/target-script-min.js#anonymous"></script>
6) 显示debug页面

即可进行调试了
























 442
442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








