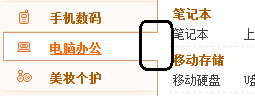
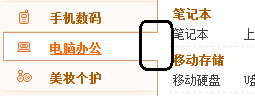
访问当当首页,当鼠标滑过左侧分类时候,可以看到分类的详细信息是固定区域的,如下所示:

但鼠标滑过左侧分类时,右侧显示是很好实现的,但是怎么能让其右侧和详细信息块“连接”上呢?

其实,通过css就可以实现。下面是我写的一个示例demo:
 本文介绍如何利用CSS实现左侧导航栏鼠标悬停时,右侧详细信息区域与其无缝连接的效果。通过设置特定的border、position和z-index属性,调整li元素的宽度和颜色,确保导航项在鼠标悬停时能够覆盖到详细内容区域。同时提到,可以使用背景图片来替代部分CSS效果,以达到相同目的。
本文介绍如何利用CSS实现左侧导航栏鼠标悬停时,右侧详细信息区域与其无缝连接的效果。通过设置特定的border、position和z-index属性,调整li元素的宽度和颜色,确保导航项在鼠标悬停时能够覆盖到详细内容区域。同时提到,可以使用背景图片来替代部分CSS效果,以达到相同目的。
访问当当首页,当鼠标滑过左侧分类时候,可以看到分类的详细信息是固定区域的,如下所示:

但鼠标滑过左侧分类时,右侧显示是很好实现的,但是怎么能让其右侧和详细信息块“连接”上呢?

其实,通过css就可以实现。下面是我写的一个示例demo:

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


