1、前言
相信很多人都用过腾讯的手机管家,用过这个App的人都应该知道桌面的火箭一键加速这个功能,当然这里我不是推荐大家去使用手机管家,相反这个功能大家还是小心为妙,我的U8800加完速之后快是快了,但这家伙把我手机的任务栏的进程都给搞蹦死了,去年买了个表啊。。。
吐槽不多说,来正题,最近刚好在学UI设计就去研究一下这个小火箭是怎么做出来的。先来了解一下小火箭有神马动作先,首先在没有触碰它时,就是一个电源的显示或是
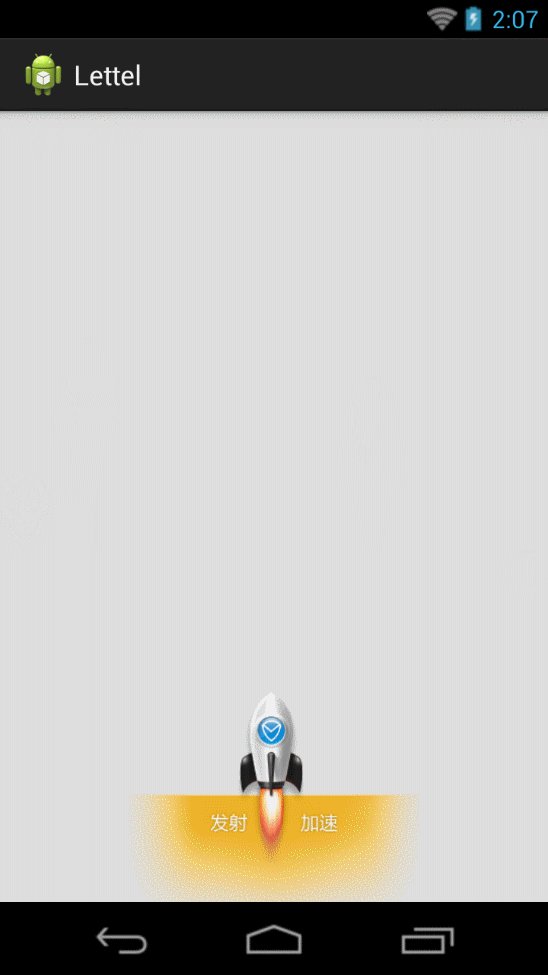
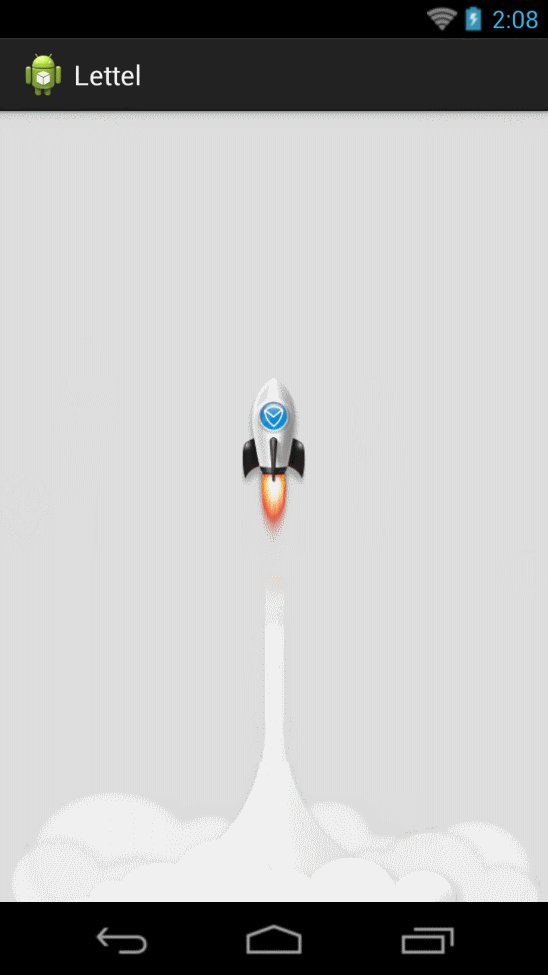
一个图标依附在屏幕的两侧,点击变成小火箭,可以跟随拖动,当没有放到指定位置就在次回去屏幕两侧。当放到了指定位置就会出现一个火箭发射的动画。了解完效果,我
们继续说。
2、完成的效果图
3、简单设计过程
自定义一个View完成火箭的拖动、显示,然后拖动到指定位置后就回调一个接口播放火箭发射动画。自定义View里面的关键就是动态的改变matrix,以达到火箭移动的效果
4、核心代码
自定义View的代码
package com.spring.lettel;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Point;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* 火箭主体类
* @author wissea
*
*/
public class Rocket extends View {
private Bitmap bitmap;
private Bitmap rocket;
//文字栏的三种状态
private Bitmap[] stand = {
BitmapFactory.decodeResource(getResources(),
R.drawable.desktop_bg_tips_1),
BitmapFactory.decodeResource(getResources(),
R.drawable.desktop_bg_tips_2),
BitmapFactory.decodeResource(getResources(),
R.drawable.desktop_bg_tips_3) };
private Matrix matrix = new Matrix();
private Paint paint = new Paint();
// 是否触摸
private boolean isTouch = false;
private Point point = new Point();
private LocationChangeListener changeListener =null;
//记录屏幕的大小
private int screenW;
private int screenH;
//灰机和提示是否重合了
private boolean isFly = false;
public Rocket(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public Rocket(Context context, AttributeSet attrs) {
super(context, attrs);
bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.floating_desktop_bg_danger);
rocket = BitmapFactory.decodeResource(getResources(),
R.drawable.desktop_rocket_launch_1);
screenW = ((Activity) context).getWindowManager().getDefaultDisplay()
.getWidth();
screenH = ((Activity) context).getWindowManager().getDefaultDisplay()
.getHeight();
}
public Rocket(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//判断Touch
if (!isTouch) {
matrix.reset();
if (isFly) {
if(changeListener!=null)
changeListener.onchange();
} else {
if (point.x < screenW / 2) {
matrix.postTranslate(0, point.y);
} else {
matrix.postTranslate(screenW - bitmap.getWidth(), point.y);
}
canvas.drawBitmap(bitmap, matrix, paint);
}
} else {
matrix.reset();
int c = point.x % 2;
matrix.postTranslate(screenW / 2 - stand[c].getWidth() / 2, screenH
- stand[c].getHeight() - 100);
//判断重合
if (Math.abs(screenW / 2 - (point.x - rocket.getWidth()/2)) < stand[c]
.getWidth() / 2
&& Math.abs(screenH - stand[c].getHeight() - 100
- (point.y - rocket.getHeight())) < stand[c]
.getHeight()) {
canvas.drawBitmap(stand[2], matrix, paint);
isFly = true;
} else {
isFly =false;
canvas.drawBitmap(stand[c], matrix, paint);
}
matrix.reset();
matrix.postTranslate(point.x - rocket.getWidth()/2,
point.y - rocket.getHeight());
canvas.drawBitmap(rocket, matrix, paint);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//过滤无效点击
if ((event.getX() < screenW - bitmap.getWidth() && event.getX() > bitmap
.getWidth())
|| Math.abs(point.y - event.getY()) > bitmap.getHeight()) {
return false;
}
isTouch = true;
break;
case MotionEvent.ACTION_MOVE:
//更新坐标
point.x = (int) event.getX();
point.y = (int) event.getY();
break;
case MotionEvent.ACTION_CANCEL:
isTouch = false;
break;
case MotionEvent.ACTION_UP:
isTouch = false;
break;
}
invalidate();
return true;
}
//重置状态
public void reset(){
isFly =false;
point.y =screenH/2;
invalidate();
}
//监听重合
public void setOnChangeListener(LocationChangeListener changeListener){
this.changeListener =changeListener;
}
}
5、总结
这个UI制作的时候老是纠结于,在View里面播放动画,找了老半天没有找到解决方法,最后就把动画放到了外面回调一下,虽然大体的效果出来了,但个人觉得还是有
不完善的地方,比如发射动画不是很平滑,没有加入电量显示,没有控制边界,小火箭拉到屏幕外后就看不到控制的小圆点了。最后欢迎大家的讨论,和指点。
有些同学反映飞不起来,可能是版本问题2.3有些Api跟4.0不一样导致的,这个是用4.0开发的。
有时间在补上这个问题
5、广告
最近搞了个微信公众号,为各种程序员枯燥的写码生活添加一些生活调料,
在等待编译的过程看一篇美丽的图文放松放松肌肉。希望各位看官赏脸关注一下
公众号:马桶上的哲学
读哲名理,提升逼格
























 4680
4680

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








