赶上公司去Windows化,有一大波web站点需要使用Node.js来搭建。公司本有一套通用框架,但暂时还不能开源出来,自己也有很多想法不能在公司产品上实施,索性自己搞了一套开源出来,自己学习的同时也方便大家交流。
因为其高性能的特点,项目命名为:node-eagle
github地址:https://github.com/sqzhuyi/node-eagle
安装:
npm install node-eagle依赖:
--Node8 (https://nodejs.org/en/)
--Koa2 (https://www.npmjs.com/package/koa)
--Mustache (https://www.npmjs.com/package/mustache)
特点:
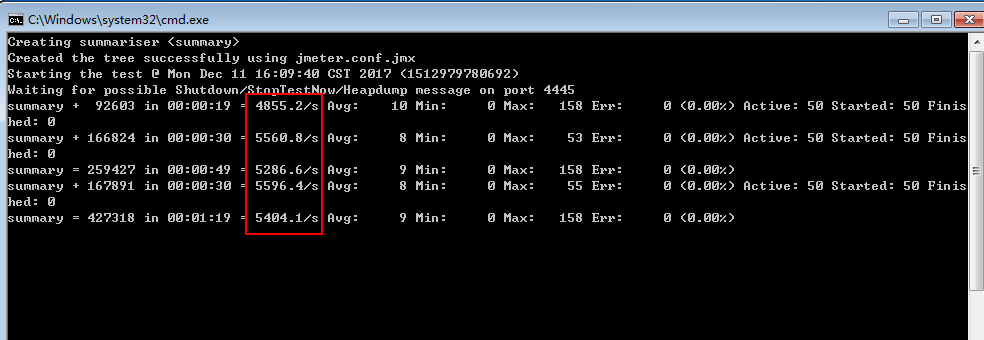
--高性能:不借助任何缓存,i5单核CPU可达到5400的QPS
--route默认走controller:name+action:name,可自定义
--支持自动render和手动render:调用 this.render(viewName||viewPath||jsonData) 参数可选
--指定status后(非100),自动跳过后续代码
--controller/action/view 不区分大小写
--通过 this.get(key) 获取header/path/query/post参数,不区分大小写
--请求周期支持 onPreLoad/onPreRender/onRenderComplete 事件,可以挂在controller,也可以注册到context,pre事件优先取controller,complete事件优先取context
--支持页面缓存,router配置中增加代码:cache: function(ctx); 返回正整数则缓存,单位秒
--支持视图模块缓存,view文件添加标签:{% view cache="60" %} 单位秒
--内容渲染默认采用Mustache模板引擎,支持自定义渲染函数(自然是不限制哪个引擎)
--页面嵌套、引用手动实现,支持常用语法:extends/include/block,如下:
_layout.html
<body>
{% include "./_header.html" %}
{% block body %}
<div>default content</div>
{% endblock %}
{% include "./_footer.html" %}
</body>index.html
{% view cache="30" %}
{% extends "../shared/_layout.html" %}
{% block body %}
<div class="body">
{{{ content }}}
</div>
{% endblock %}
使用:
1、在Node启动文件中加入以下代码:const Koa = require("koa");
const app = new Koa();
const eagle = require("node-eagle");
const config = require("./config");
eagle(app, config);
app.listen(config.port, config.host, function(){
console.log(`app start at ${config.host}:${config.port}`);
});2、按照MVC规则创建站点文件,如下:
website
├ controllers
│ └ home.js
├ views
│ └ home
│ └ index.html
├ config.js
└ route.js3、最重要的是,一定要看这个Demo: https://github.com/sqzhuyi/node-eagle-demo
作者:朱会震
























 494
494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








