广点通sdk接入 _Banner广告
1:导入相关架包,写入相关权限和配置
android-query-full.0.26.7.jar
GDTUnionSDK.4.8.513.jar
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_UPDATES" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<service
android:name="com.qq.e.comm.DownloadService"
android:exported="false" />
<activity
android:name="com.qq.e.ads.ADActivity" android:configChanges="keyboard|keyboardHidden|orientation|screenSize" />
2:banner.xml布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 用于显示广告的容器 -->
<FrameLayout
android:id="@+id/bannerContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true" >
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/bannerContainer"
android:orientation="horizontal"
android:weightSum="2" >
<Button
android:id="@+id/refreshBanner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="刷新Banner" />
<Button
android:id="@+id/closeBanner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="关闭Banner" />
</LinearLayout>
</RelativeLayout>
3:详见Activity:
public class BannerActivity extends Activity implements OnClickListener {
private ViewGroup mViewGroup;
private BannerView mBannerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.banner);
mViewGroup = (ViewGroup) this.findViewById(R.id.bannerContainer);
this.findViewById(R.id.refreshBanner).setOnClickListener(this);
this.findViewById(R.id.closeBanner).setOnClickListener(this);
init();
this.mBannerView.loadAD();
}
public void init() {
mBannerView = new BannerView(this, ADSize.BANNER, Constants.APPID,
Constants.BannerPosID);
mBannerView.setRefresh(30);
mBannerView.setADListener(new AbstractBannerADListener() {
@Override
public void onNoAD(int arg0) {
Log.e("tag :", "加载失败,eCode=" + arg0);
}
@Override
public void onADReceiv() {
Log.e("tag: ", "加载成功");
}
});
mViewGroup.addView(mBannerView);
}
@Override
public void onClick(View v) {
int id = v.getId();
switch (id) {
case R.id.refreshBanner:
if (mBannerView == null) {
init();
}
mBannerView.loadAD();
break;
case R.id.closeBanner:
mViewGroup.removeAllViews();
mBannerView.destroy();
mBannerView = null;
break;
default:
break;
}
}
}
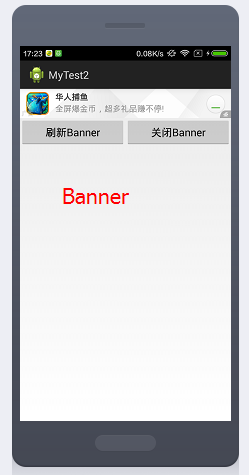
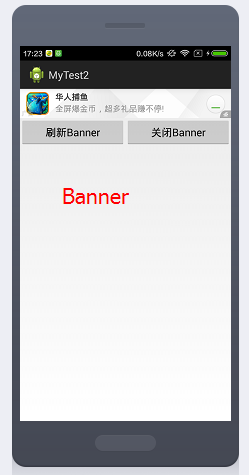
4:效果图:
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








