- 入门
- 自定义
- 扩展
- 文件/文件夹管理
- 编辑技巧
- 智能感应功能
- 代码片段
- Git集成
- 调试
- 任务运行
下文提及的快捷键可能与机器最新设置不符,请参考官方快捷键说明。
1.入门
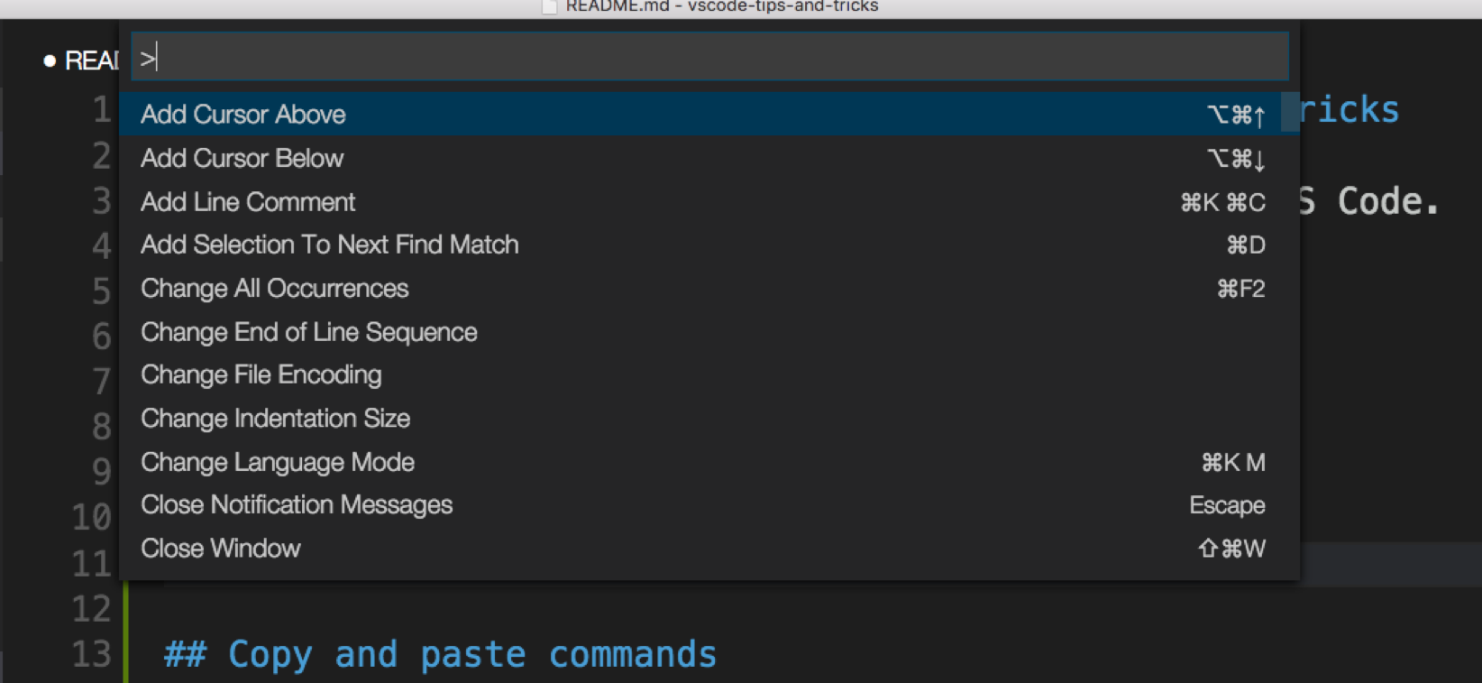
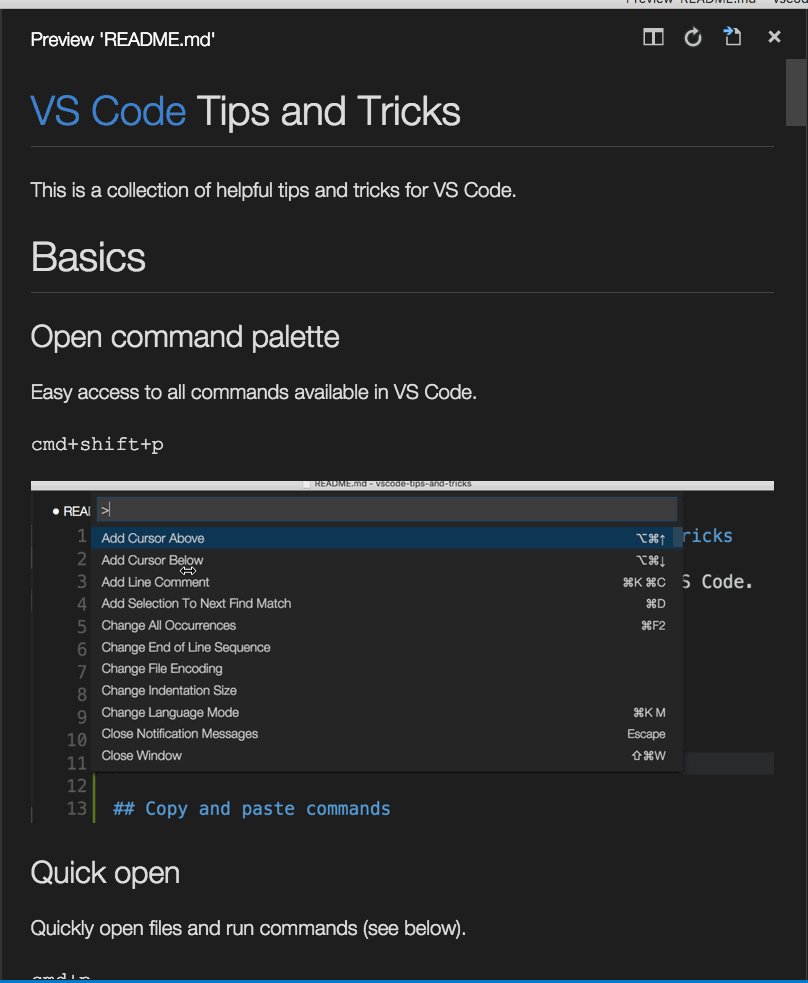
打开命令面板
轻松找出VS Code所有可用命令。
Mac:cmd+shift+p or f1
Windows / Linux:ctrl+shift+p or f1
快捷键偏好设置
所有命令(及其快捷键)均显示在命令面板中。如果忘记了如何操作,可随时查看。
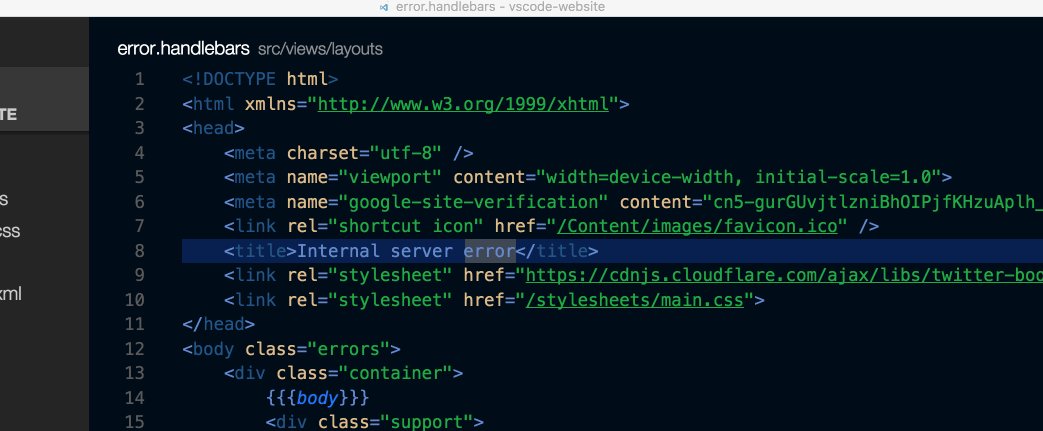
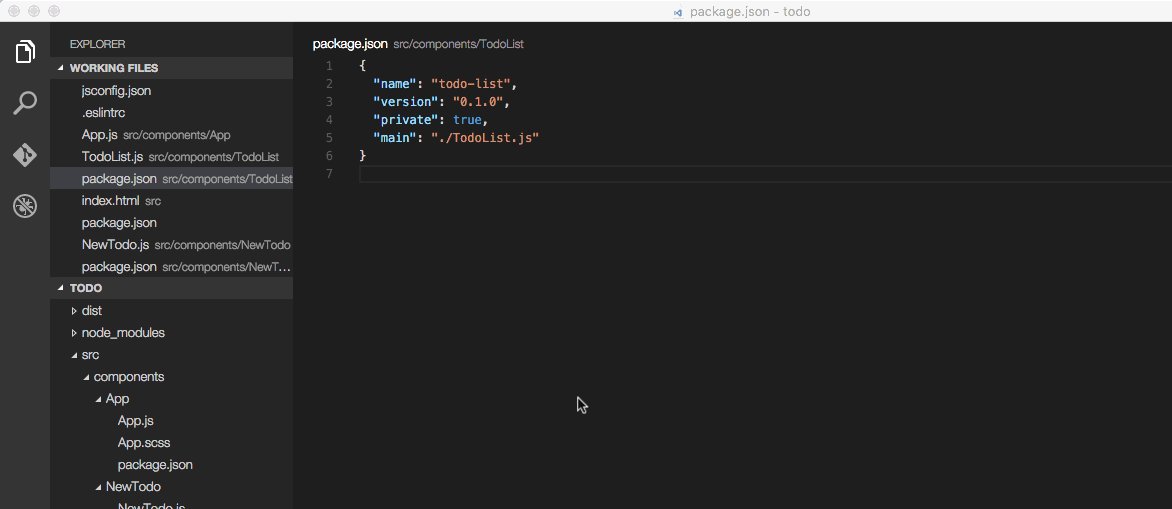
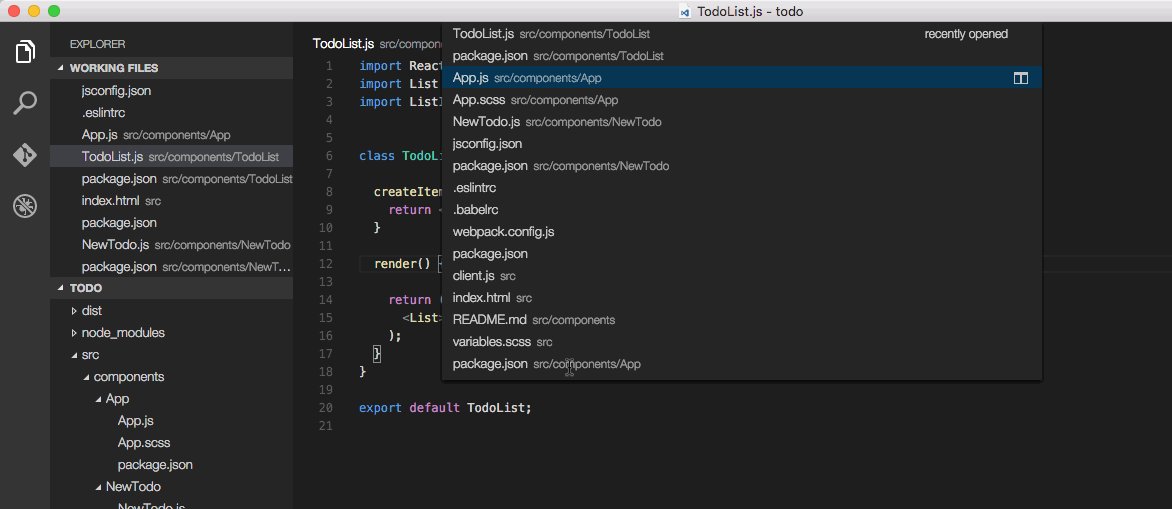
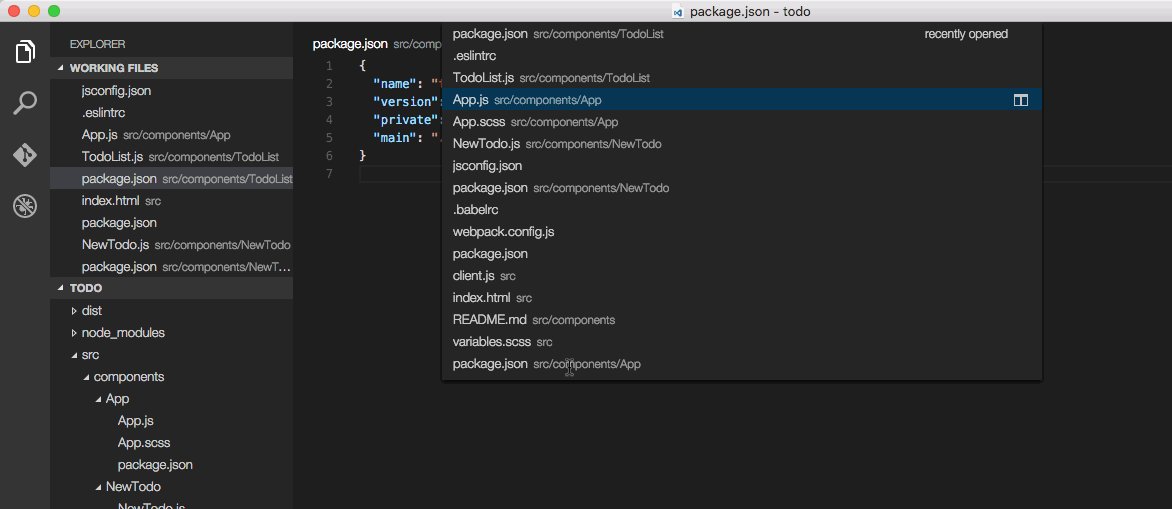
快速打开
快速打开文件,运行命令(见下文)
Mac: cmd+p
Windows / Linux: ctrl+p
键入“?”获取帮助。
将命令复制粘贴到快速打开中
键入cmd+p ,然后粘贴想要运行的命令,浏览扩展(插件)市场时尤为适用。
命令行参数
Linux指南和Windows指南参考:http://code.visualstudio.com/docs/setup/setup-overview。
Mac指南见下文:
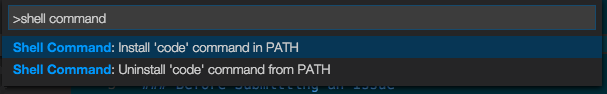
打开命令面板(F1)→键入“shell command”→回车键执行“Shell Command: Install ‘code’ command in PATH”。
# create a new window
code -n
# change the language
code --locale=es
# open diff editor
code --diff <file1> <file2>
# see help options
code --help.vscode文件夹
工作区文件夹在 .vscode中,比如任务运行是tasks.json,检查漏洞是launch.json。
状态栏效果
- 错误和警告
Mac: shift+cmd+m
Windows / Linux: ctrl+shift+m
快速跳转到错误和警告。
按f8或shift+f8,循环错误检查。
- 更新扩展
更新扩展提示会出现在左下角状态栏。
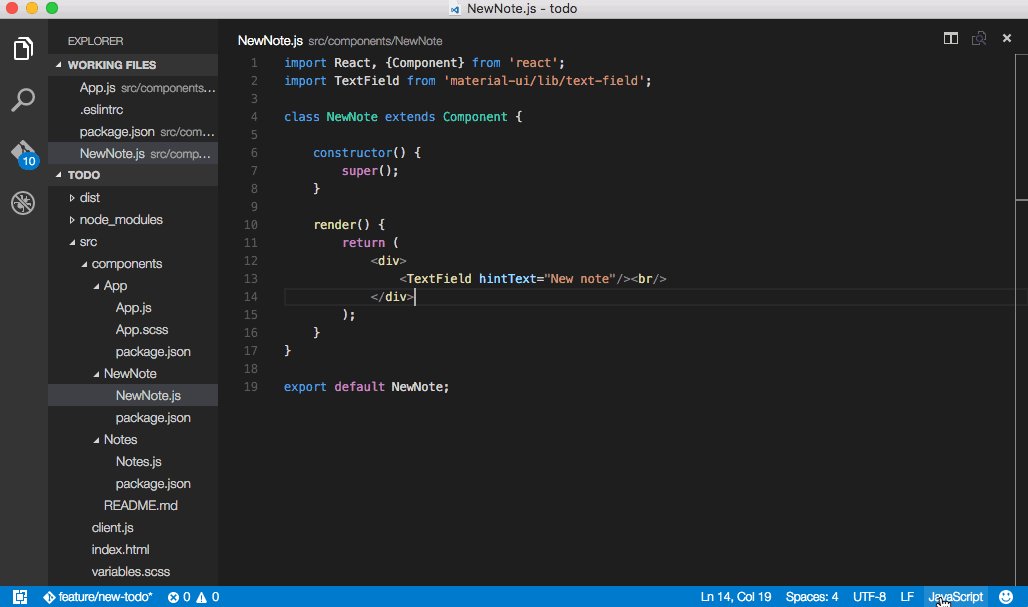
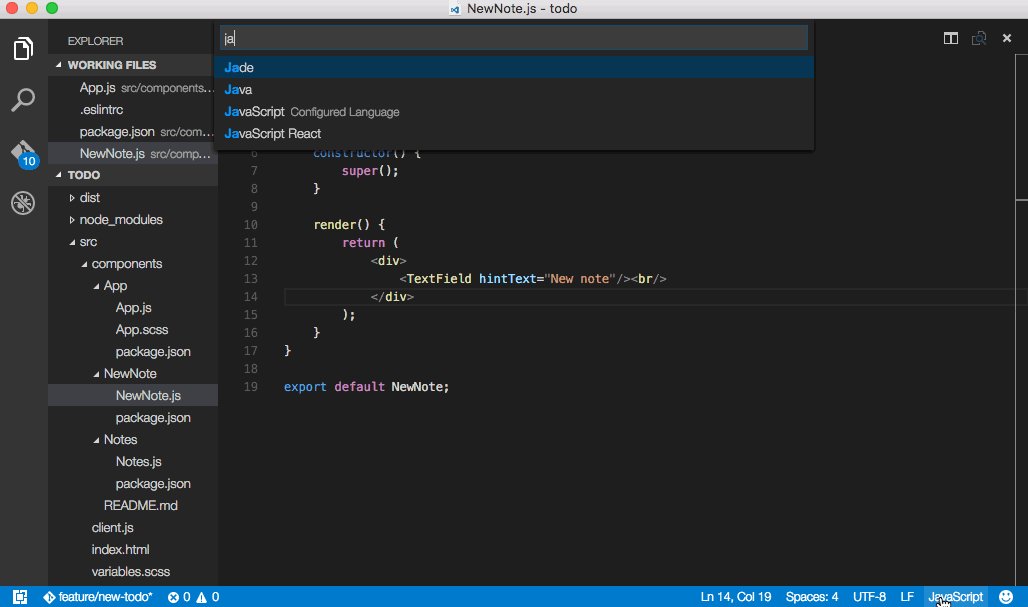
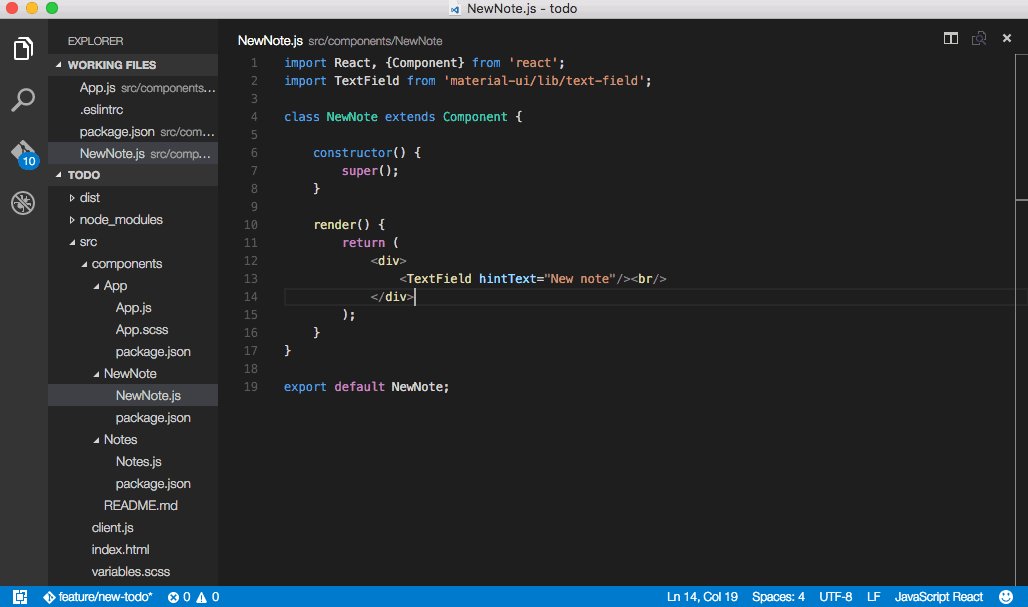
- 更改语言模式
Mac: cmd+k m
Windows / Linux: ctrl+k m
2. 个人设置
这一部分个人发挥的空间很大,完整信息请参考:http://code.visualstudio.com/docs/customization/overview。
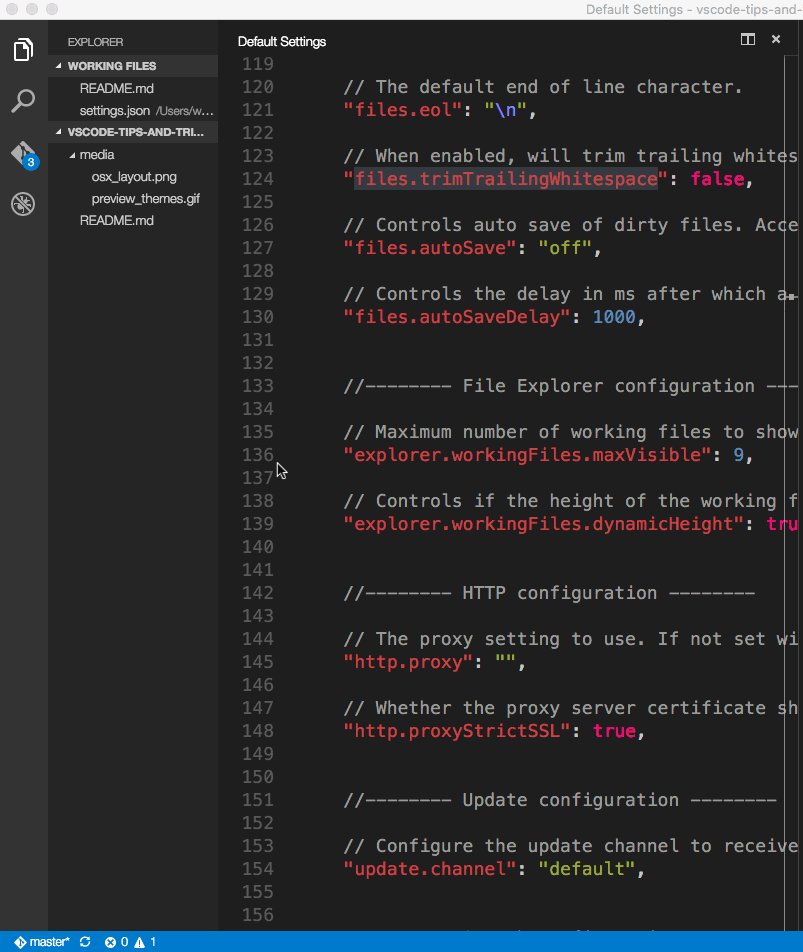
设置编辑器
打开settings.json。
Mac: cmd+,
Windows / Linux: File -> Preferences -> User Settings
更改字体大小:”editor.fontSize”: 18
更改标签大小:”editor.tabSize”: 4
空格/标签:”editor.insertSpaces”: true
忽略文件/文件夹
清除编辑窗口中的文件/文件夹。
"files.exclude": {
"somefolder/": true,
"somefile": true
}清除搜索结果中的文件/文件夹。
"search.exclude": {
"someFolder/": true,
"somefile": true
}更多内容请参考:http://code.visualstudio.com/docs/customization/userandworkspace。
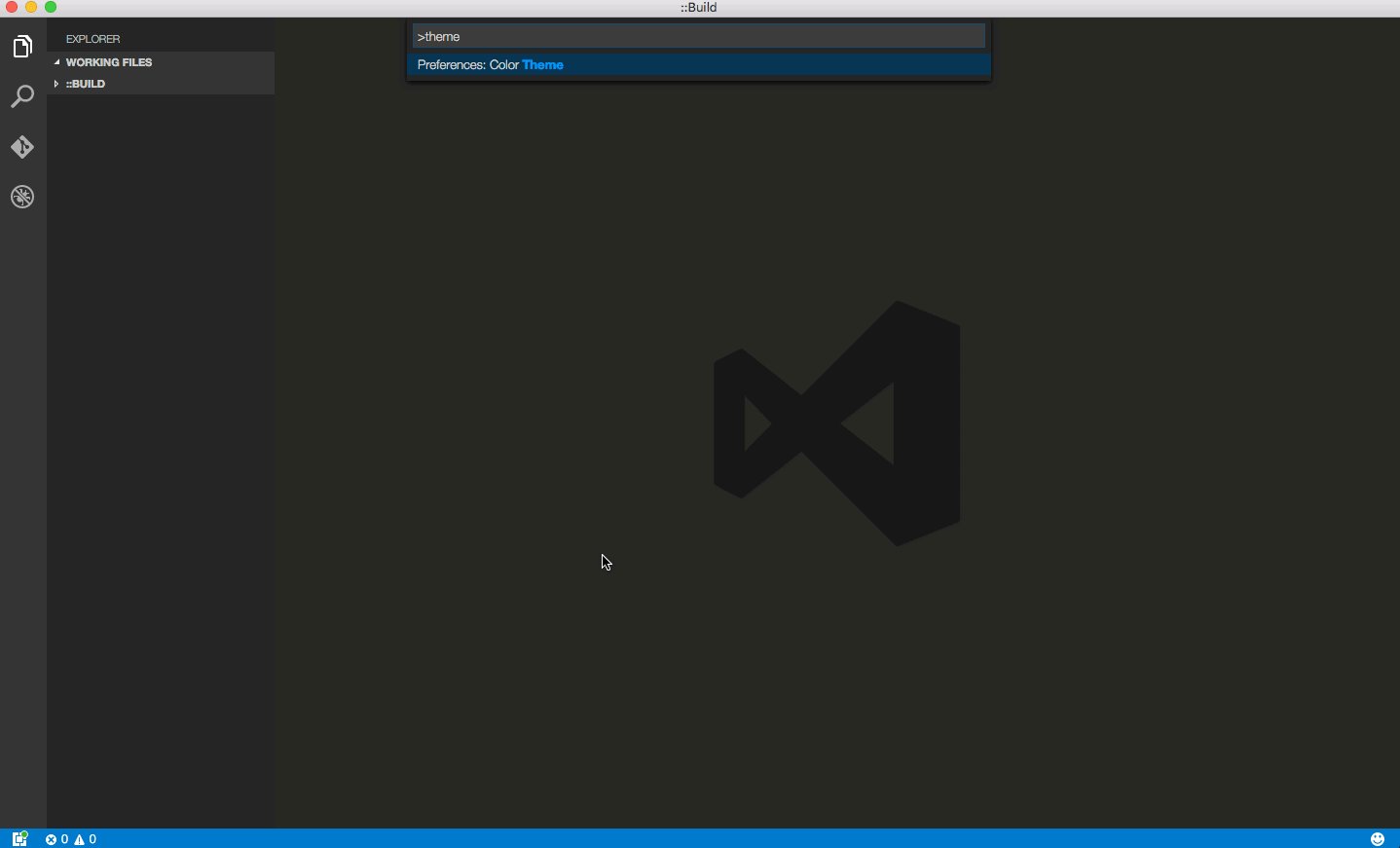
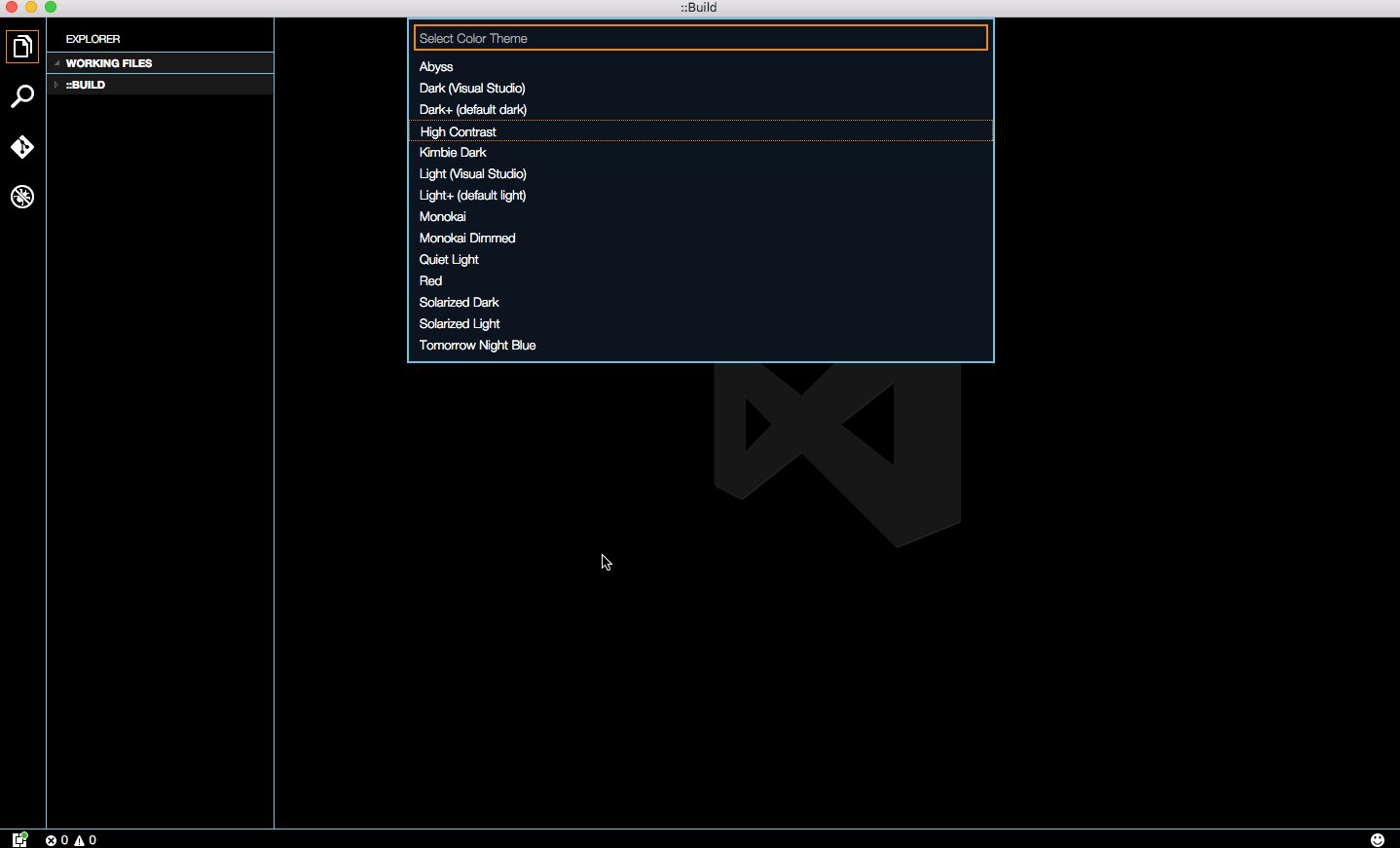
预览主题
JSON验证
很多文件默认设置了json验证,可以在settings.json中创建自己的验证模式:
"json.schemas": [
{
"fileMatch": [
"/bower.json"
],
"url": "http://json.schemastore.org/bower"
}
]对于工作区中的模式:
"json.schemas": [
{
"fileMatch": [
"/foo.json"
],
"url": "./myschema.json"
}
]自定义模式:
"json.schemas": [
{
"fileMatch": [
"/.myconfig"
],
"schema": {
"type": "object",
"properties": {
"name" : {
"type": "string",
"description": "The name of the entry"
}
}
}
},更多内容请参考:http://code.visualstudio.com/docs/languages/json。
3.扩展
贡献点
参考:http://code.visualstudio.com/docs/extensionAPI/extension-points
- 配置
- 命令
- 快捷键
- 语言
- 调试器
- 语法
- 主题
- 代码片段
- json验证
找到扩展
- 官方VS Code市场;
- 搜索产品(见下文);
- 浏览扩展推荐(见下文);
- 社区扩展产品,如awesome-vscode。
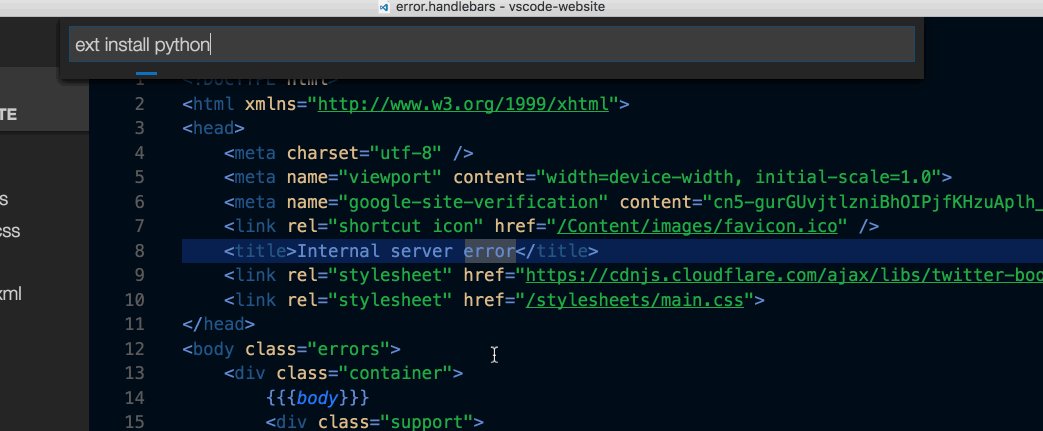
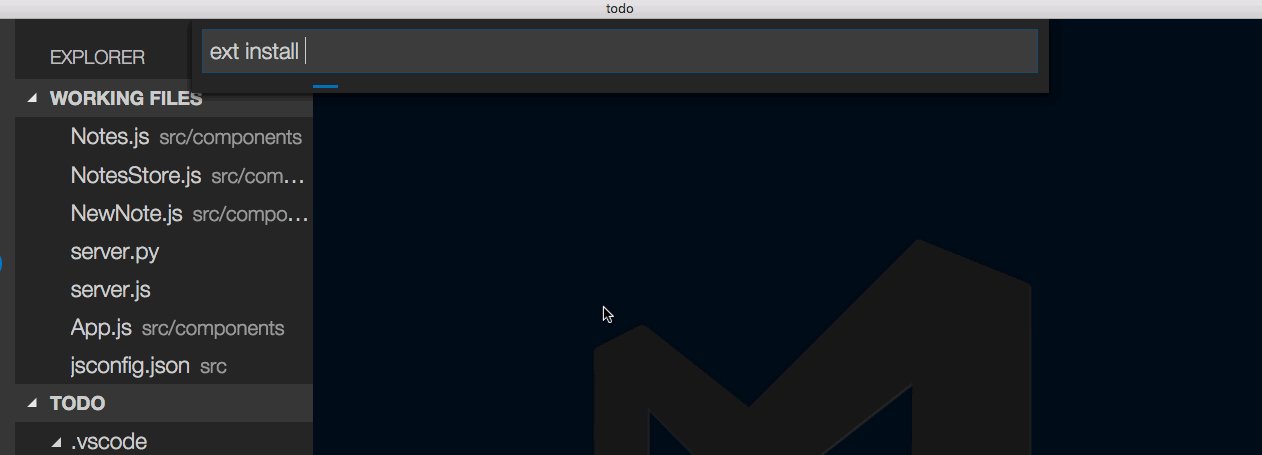
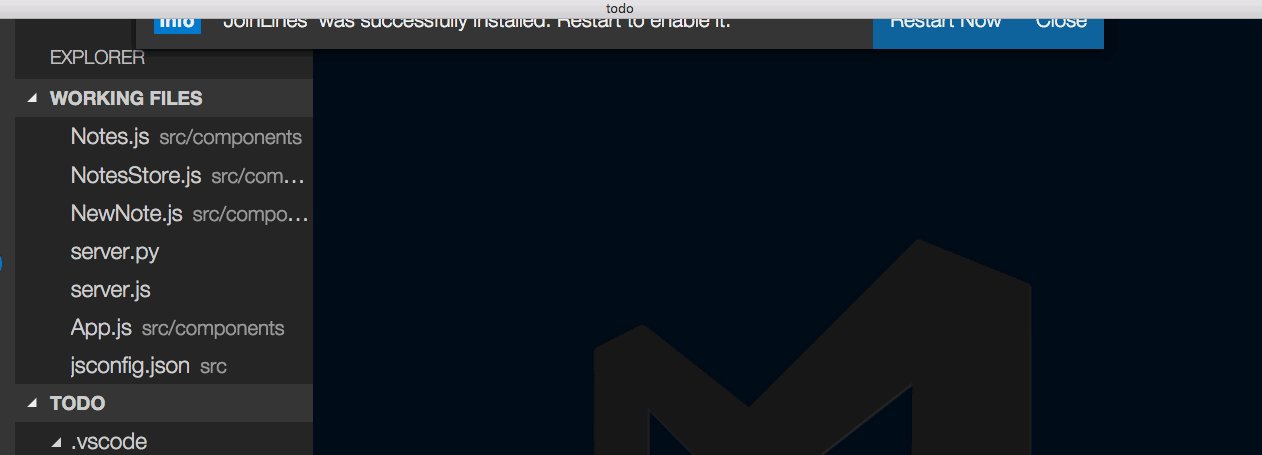
安装扩展
Mac:cmd+shift+p
Windows / Linux:ctrl+shift+p
然后键入“ext install”。选择合适的扩展,再按回车键。
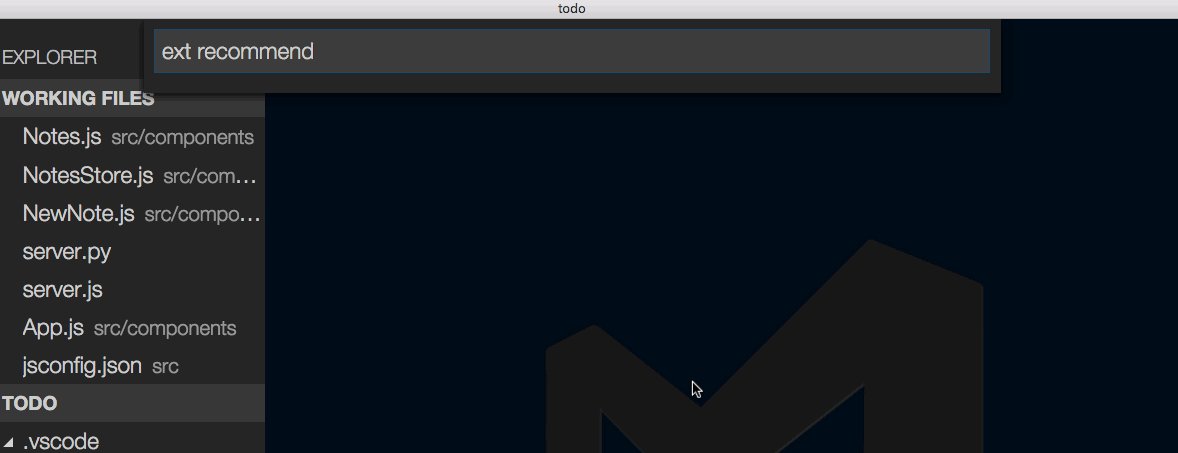
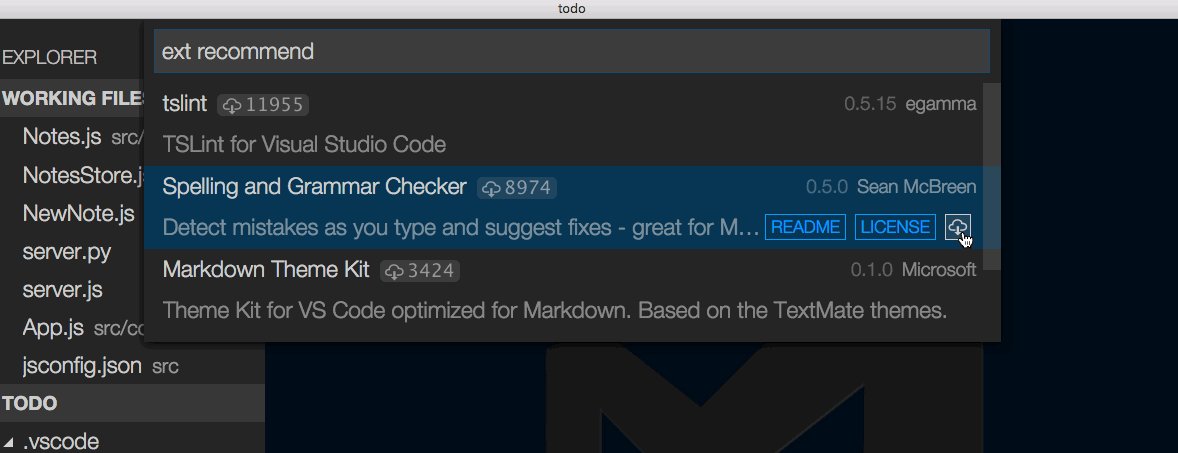
扩展推荐
Mac: cmd+shift+p
Windows / Linux: ctrl+shift+p
键入“ext”→选择“Show Extension Recommendations”
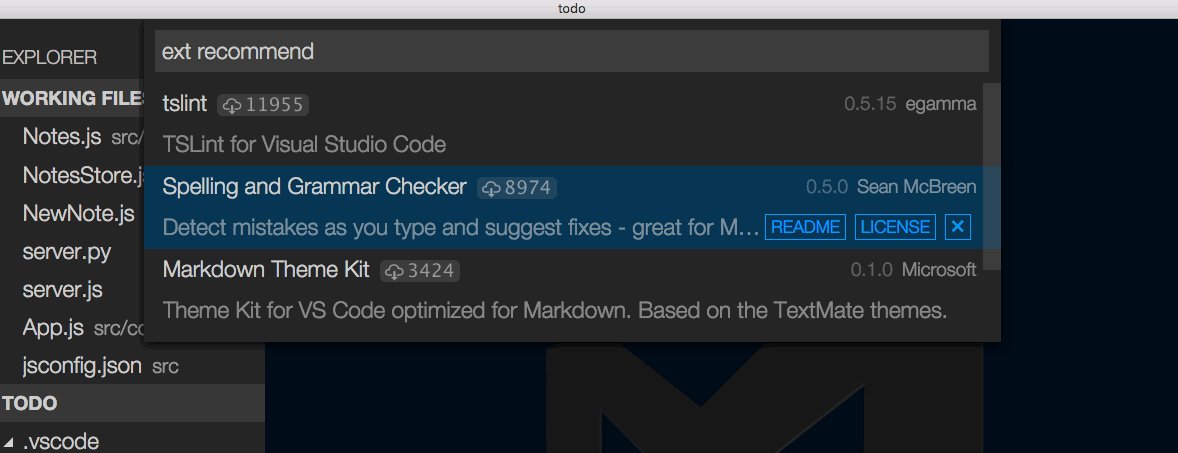
卸载扩展
Mac: cmd+shift+p
Windows / Linux: ctrl+shift+p
键入“ext”→选择“Show Installed Extensions”→点击extension card右下角的“x”
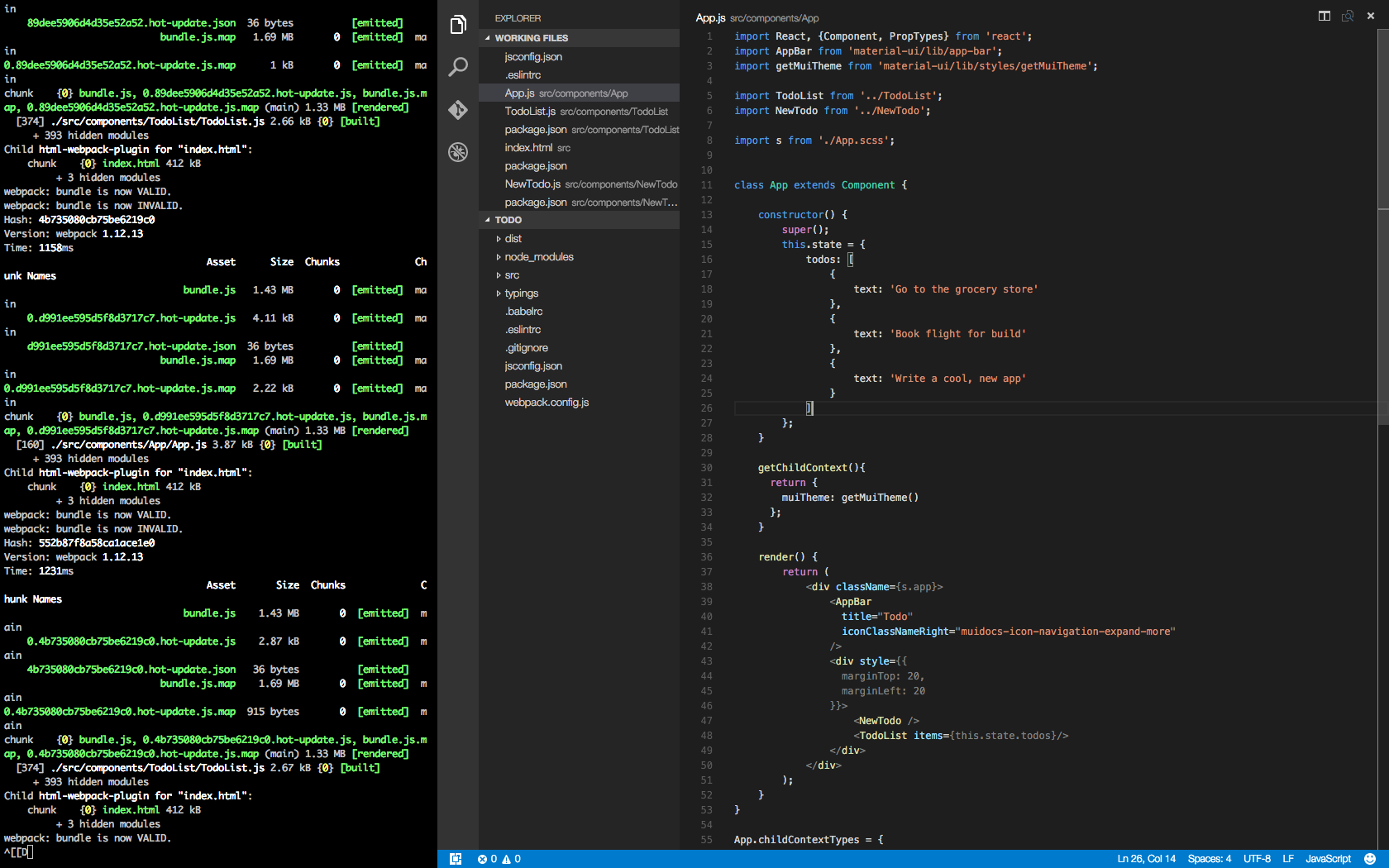
4.文件和文件夹管理
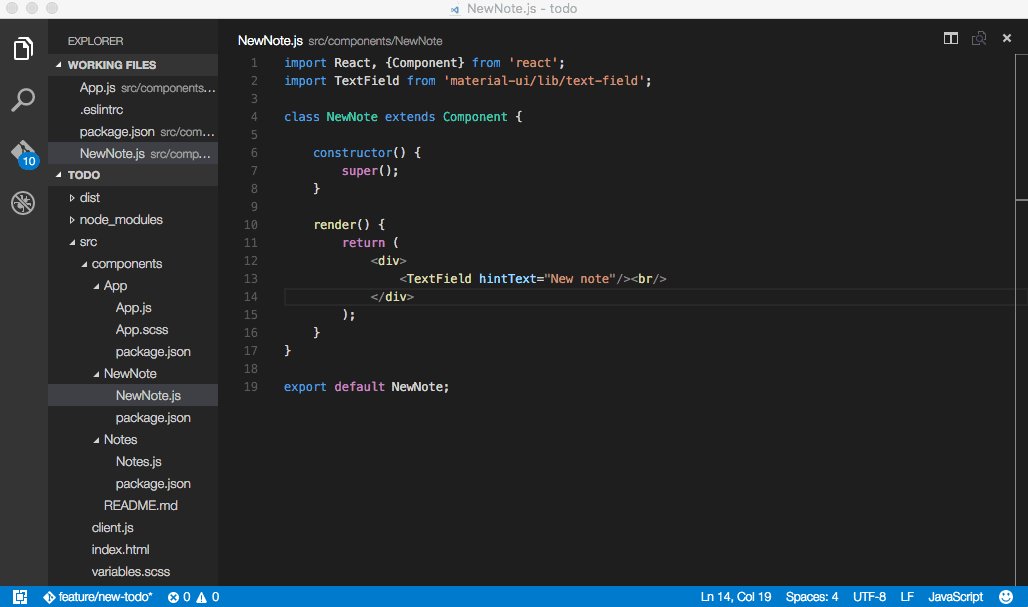
OS X布局
使用任务控制,将终端窗口和VS Code放在同一个屏幕上,就得到一个整合的终端啦!
自动保存
用cmd+,打开settings.json:
"files.autoSave": "afterDelay"开启侧边栏
Mac: cmd+b
Windows / Linux: ctrl+b
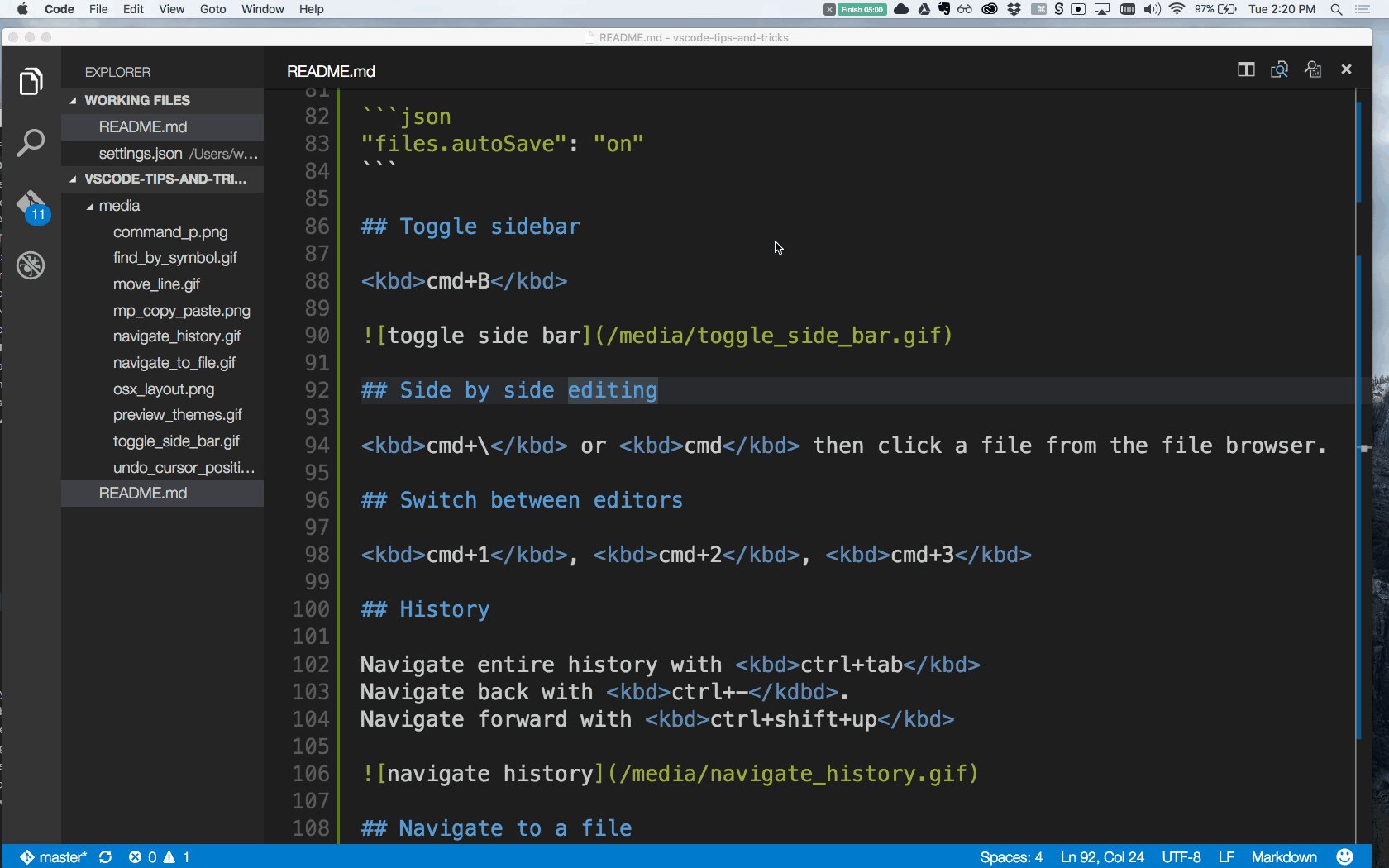
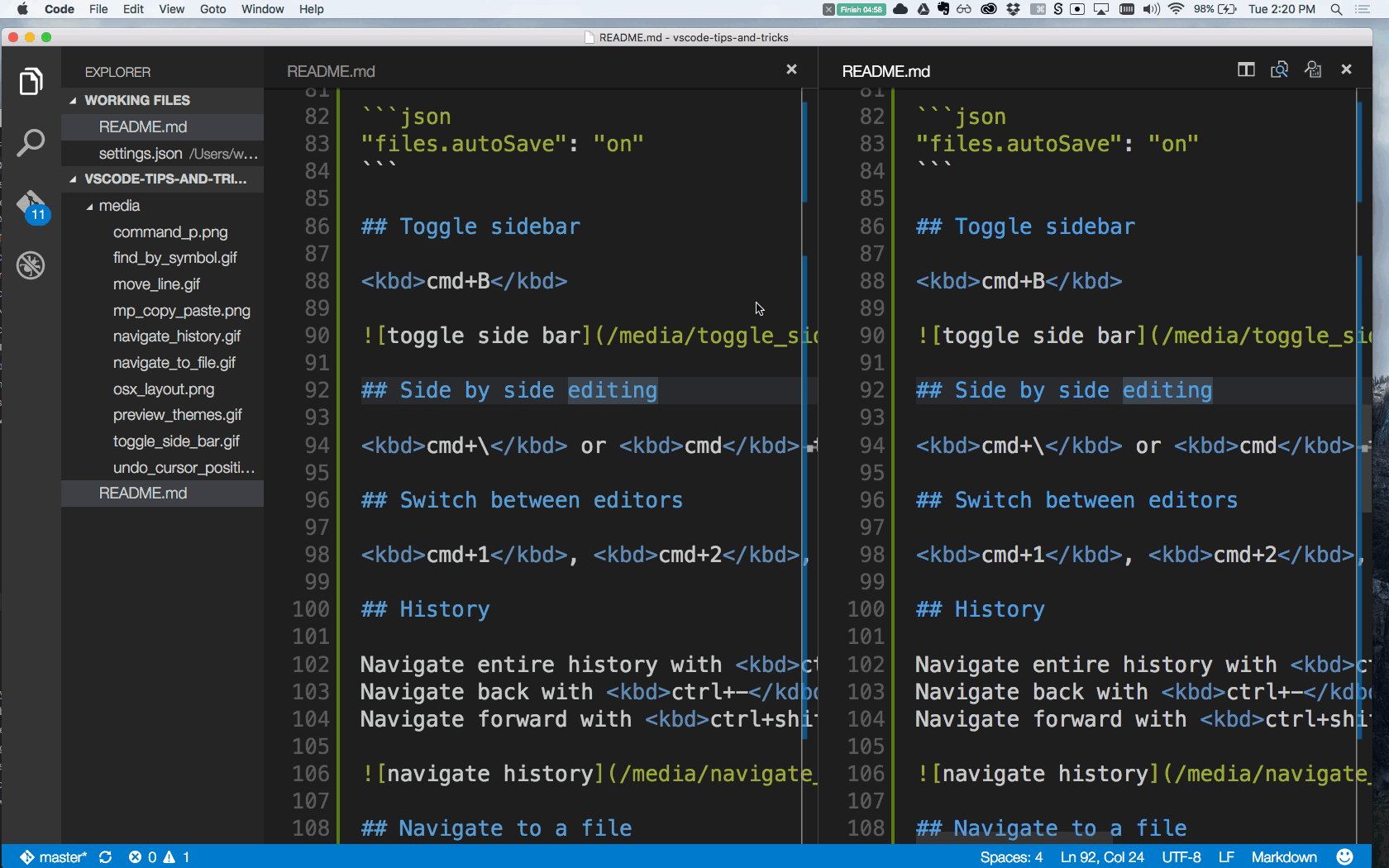
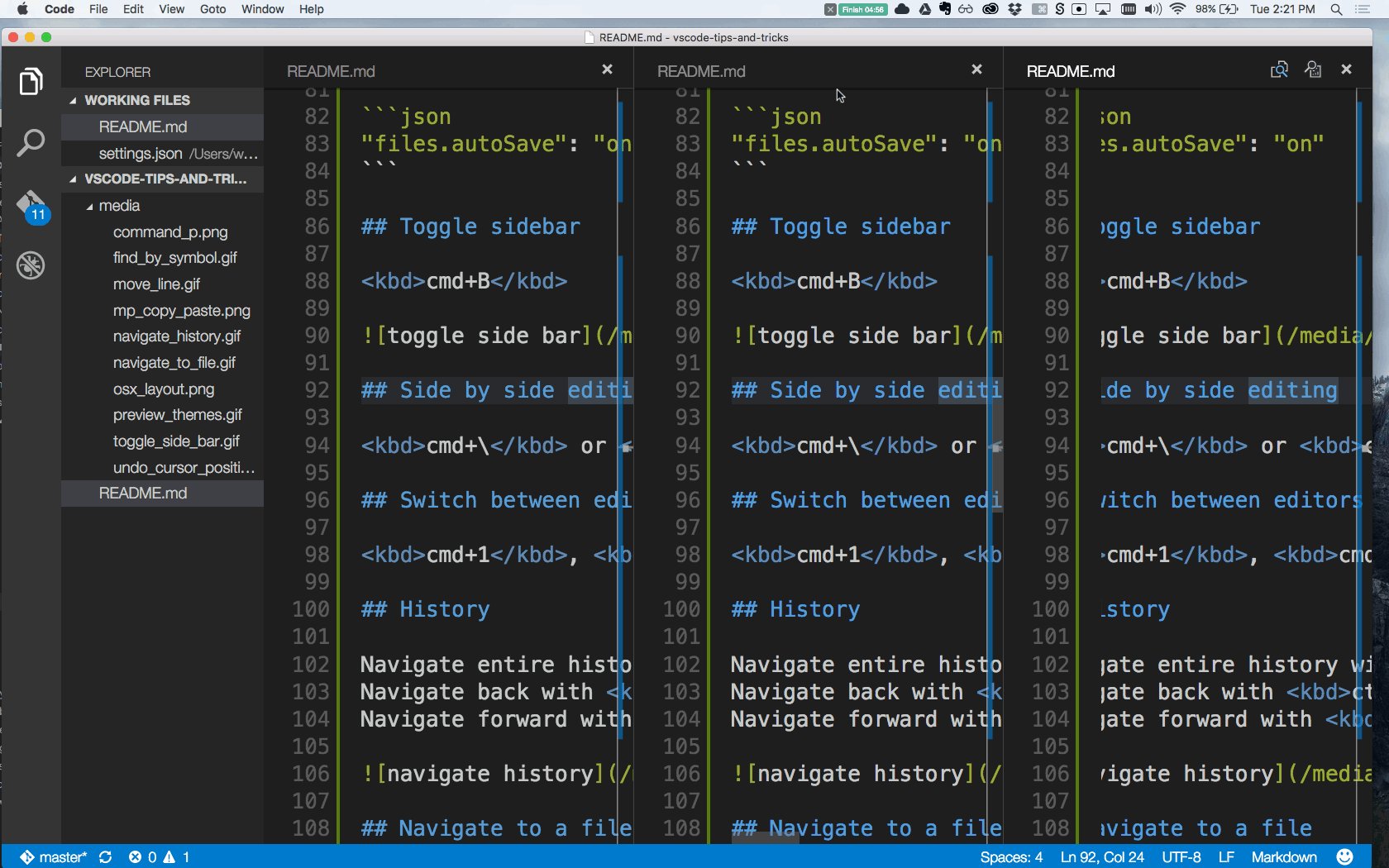
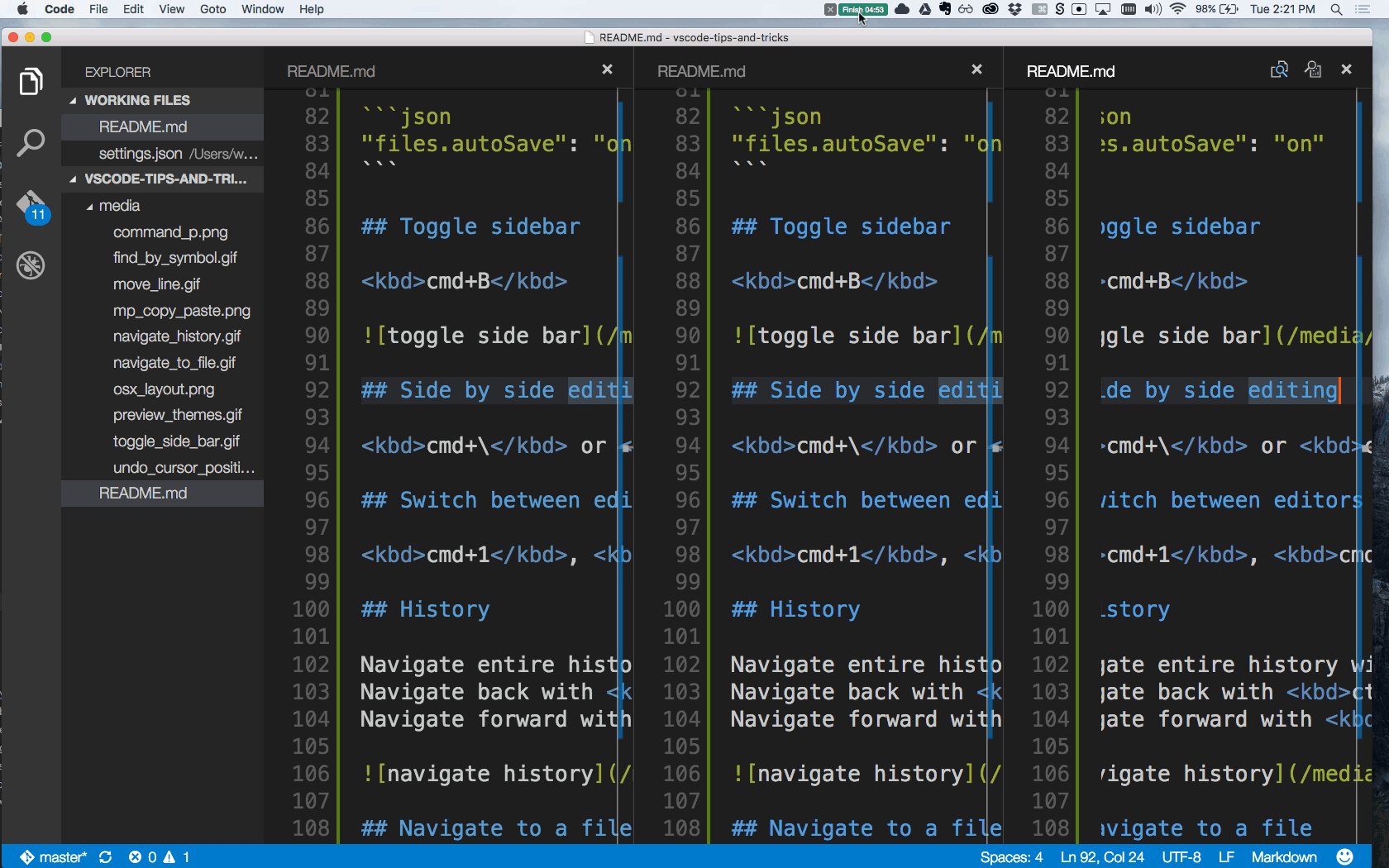
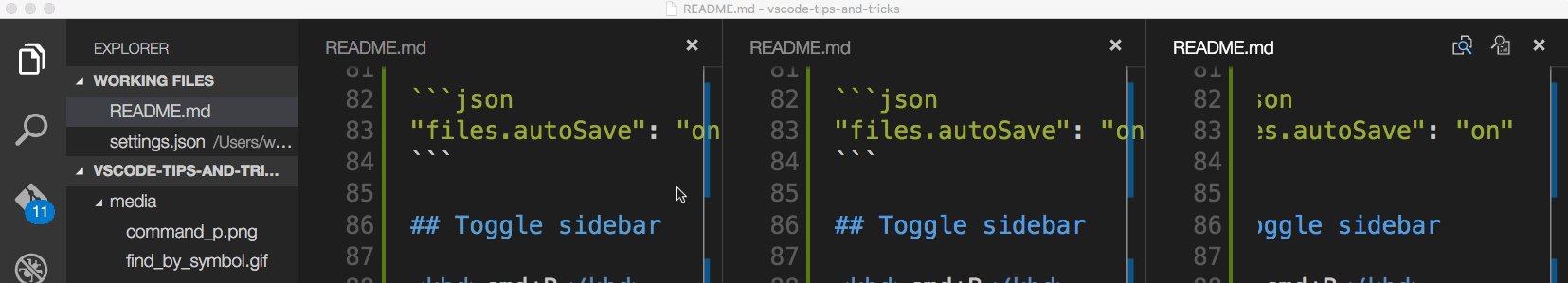
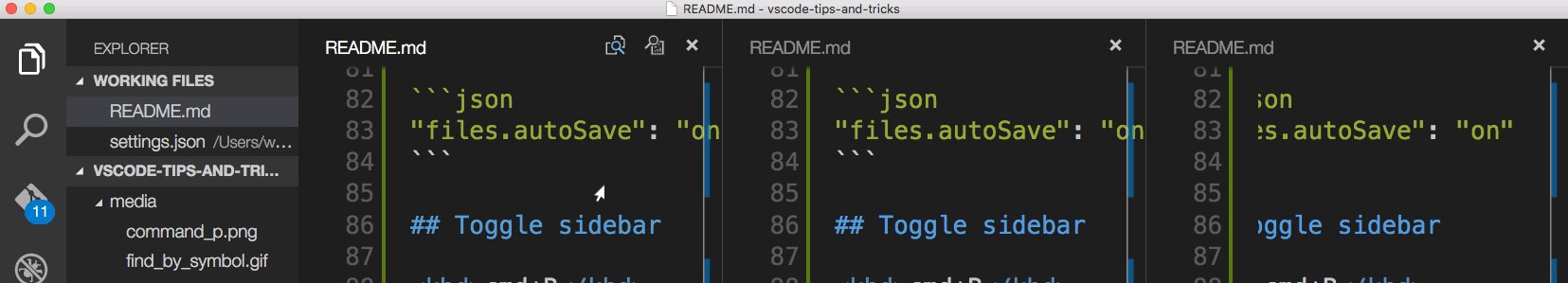
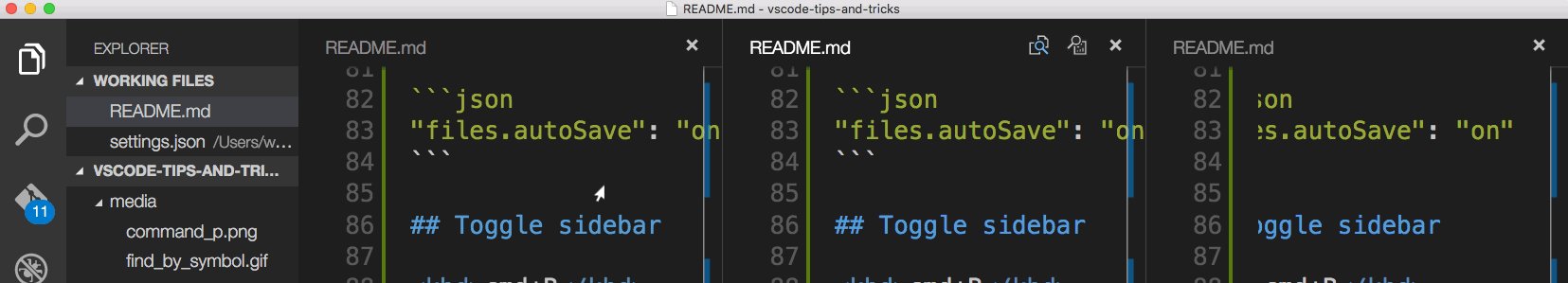
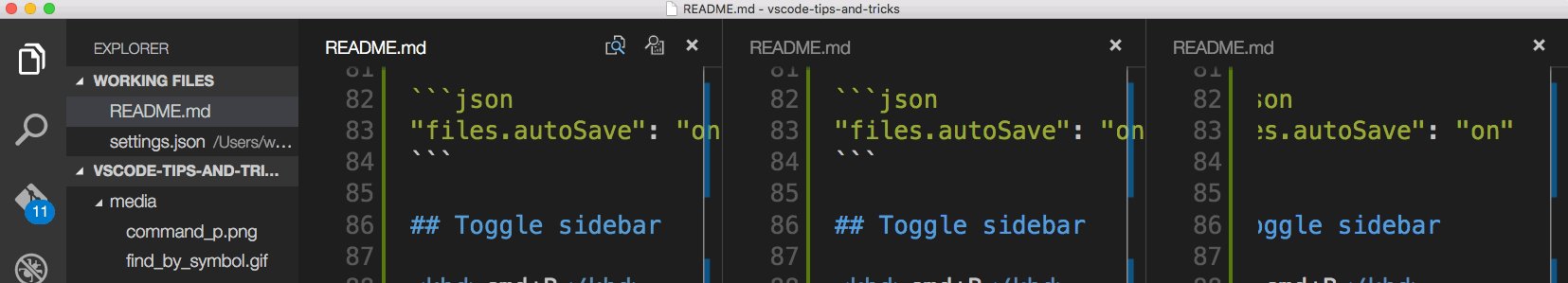
分割(Side by side)编辑
Mac: cmd+\ or cmd then click a file from the file browser.
Windows / Linux: ctrl+\
Linux: ctrl+2
编辑器切换
Mac: cmd+1, cmd+2, cmd+3
Windows / Linux: ctrl+1, ctrl+2, ctrl+3
切换到资源管理器窗口(explorer window)
Mac: cmd+shift+e
Windows / Linux: ctrl+shift+e
关闭当前文件夹
Linux: ctrl+k f
历史
用ctrl+tab来浏览历史
向后浏览:
Mac: ctrl+-
Windows / Linux: alt+left
向前浏览:
Mac: ctrl+shift+up
Windows / Linux: alt+right
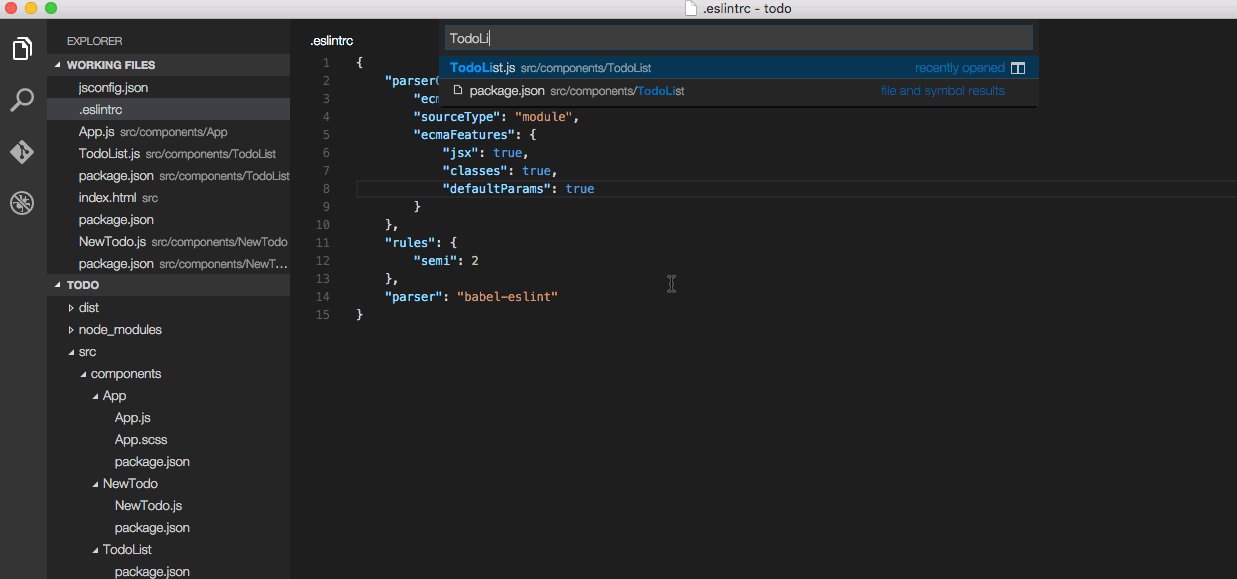
打开文件
Mac: cmd+e or cmd+p
Windows / Linux: ctrl+e or ctrl+p
文件关联
为无法精确检测的文件设置语言关联(即配置文件):
"file.associations": {
".eslintrc": "json"
}5.编辑技巧
括号匹配
更多内容请参考:http://code.visualstudio.com/docs/editor/editingevolved
Mac: cmd+shift+\
Windows / Linux: ctrl+shift+\
多游标选择
更多内容请参考:http://code.visualstudio.com/docs/editor/editingevolved
Mac: opt+cmd+up or opt+cmd+down
Windows: ctrl+alt+up or ctrl+alt+down
Linux: alt+shift+up or alt+shift+down
为当前选择添加游标。
复制一行
Mac: opt+shift+up or opt+shift+down
Windows / Linux(Issue #5363): shift+alt+down or shift+alt+up
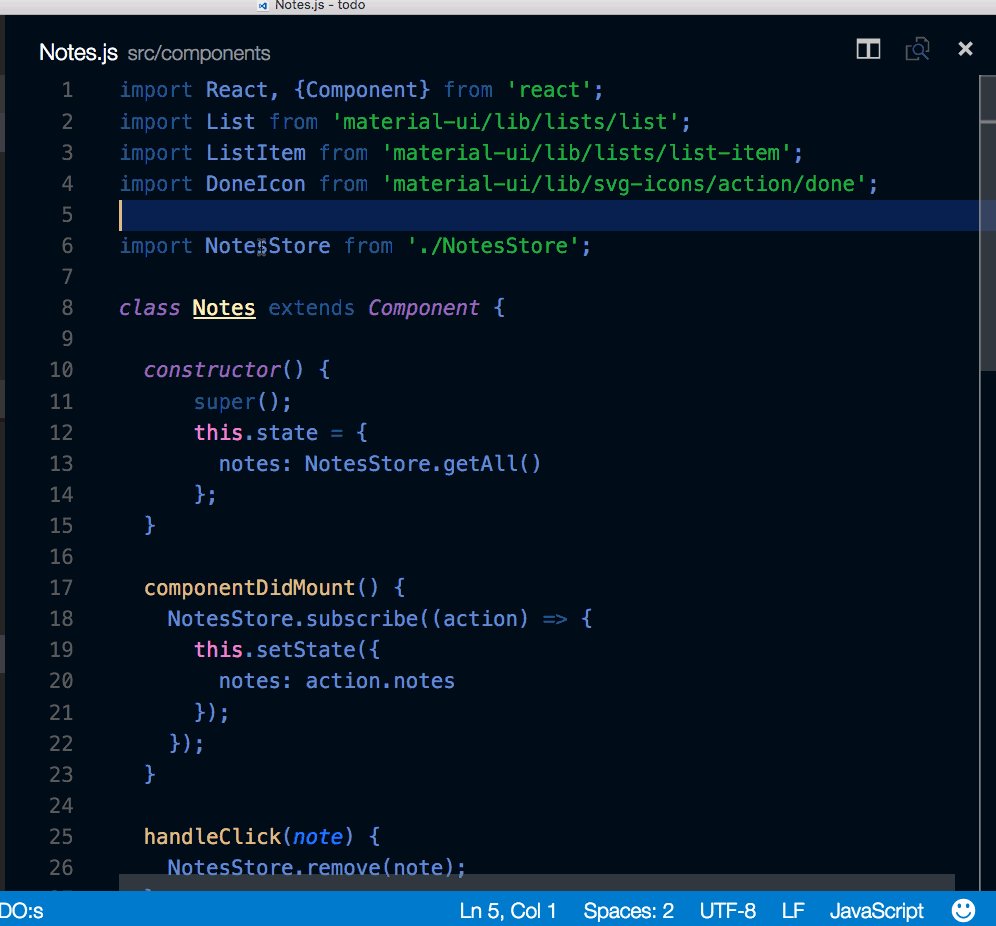
缩小/扩大选择
更多内容请参考:http://code.visualstudio.com/docs/editor/editingevolved
Mac: ctrl+shift+cmd+left or ctrl+shift+cmd+right
Windows / Linux: shift+alt+left or shift+alt+right
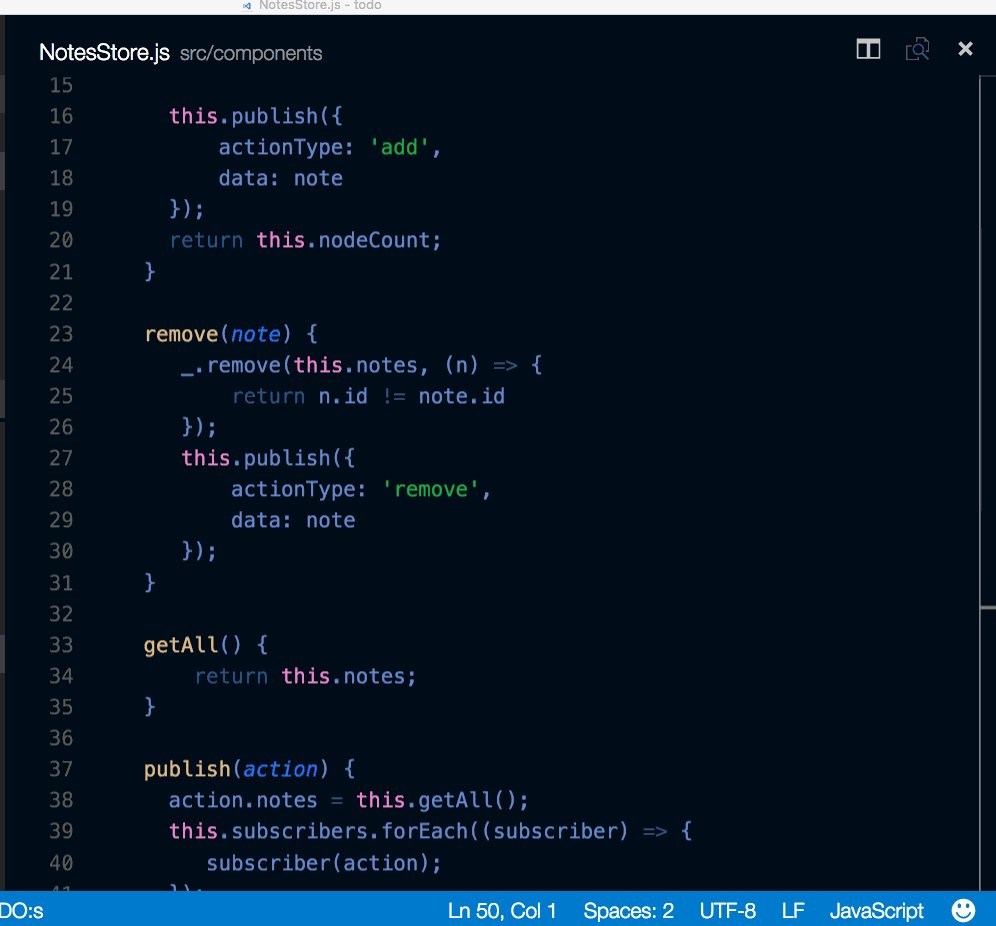
符号查找
Mac: cmd+shift+o
Windows / Linux: ctrl+shift+o
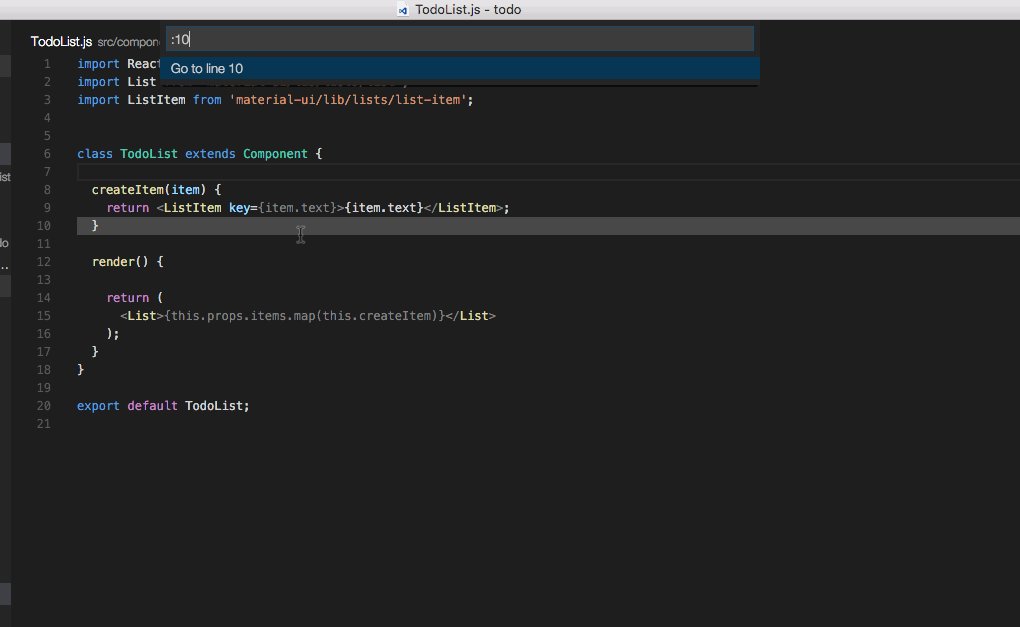
定位特定的一行
Mac: ctrl+g or cmd+p , :
Windows / Linux: ctrl+g
撤销游标位置
Mac: cmd+u
Windows / Linux: ctrl+u
上下移动一行
Mac: opt+up or opt+down
Windows / Linux: alt+up or alt+down
修整行尾空格
Mac: cmd+shift+x
Windows / Linux: ctrl+shift+x
代码格式化
Mac: opt+shift+f
Windows / Linux: shift+alt+f
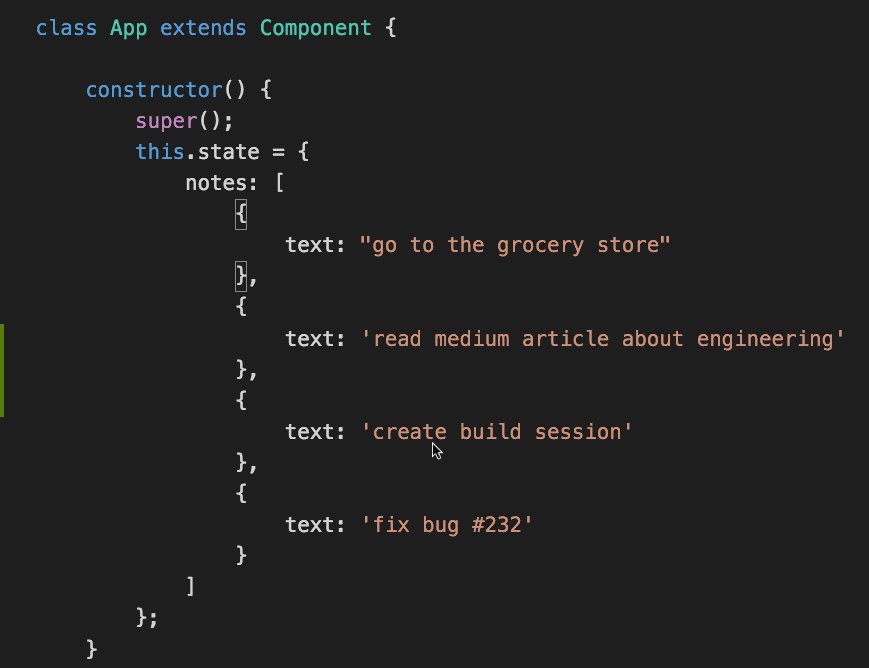
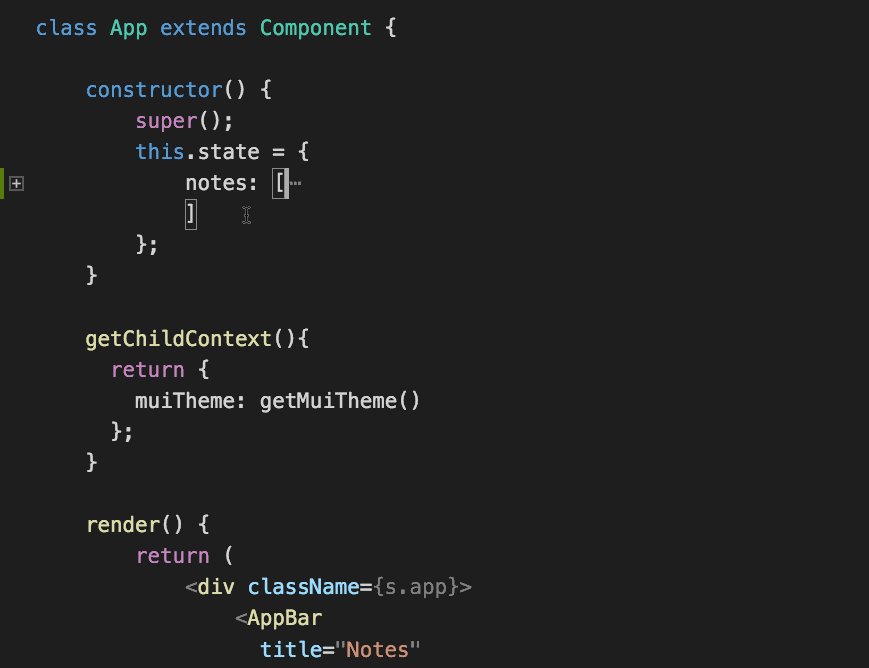
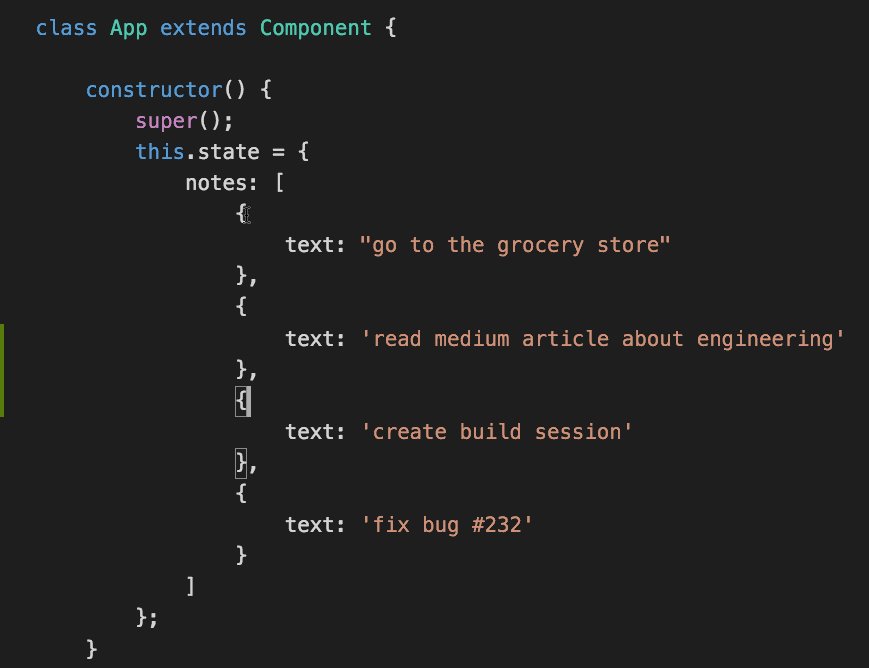
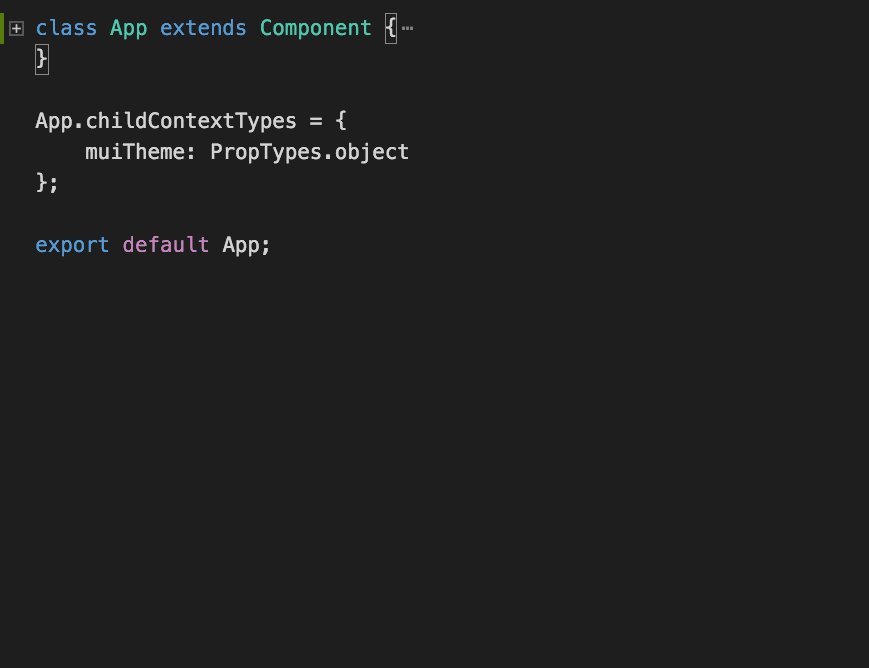
代码折叠
Mac: shift+cmd+[ and shift+cmd+]
Windows / Linux: ctrl+shift+[ and ctrl+shift+]
选择当前一行
Mac: cmd+i
Windows / Linux: ctrl+i
回到文件开端/末尾
Mac: cmd+up and cmd+down
Windows: ctrl+up and ctrl+down
Linux: ctrl+home and ctrl+end
打开README预览
在markdown文件中使用:
Mac: shift+cmd+v
Windows / Linux: ctrl+shift+v
分割(Side by Side)Markdown编辑和预览
在markdown文件中使用:
Linux: ctrl+k v
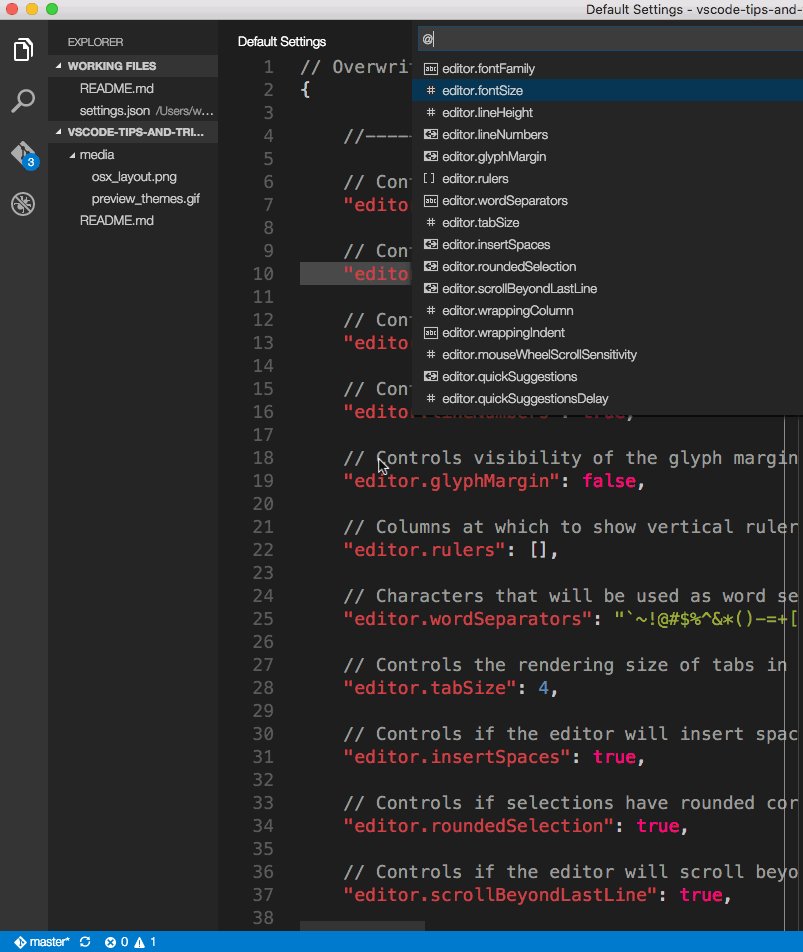
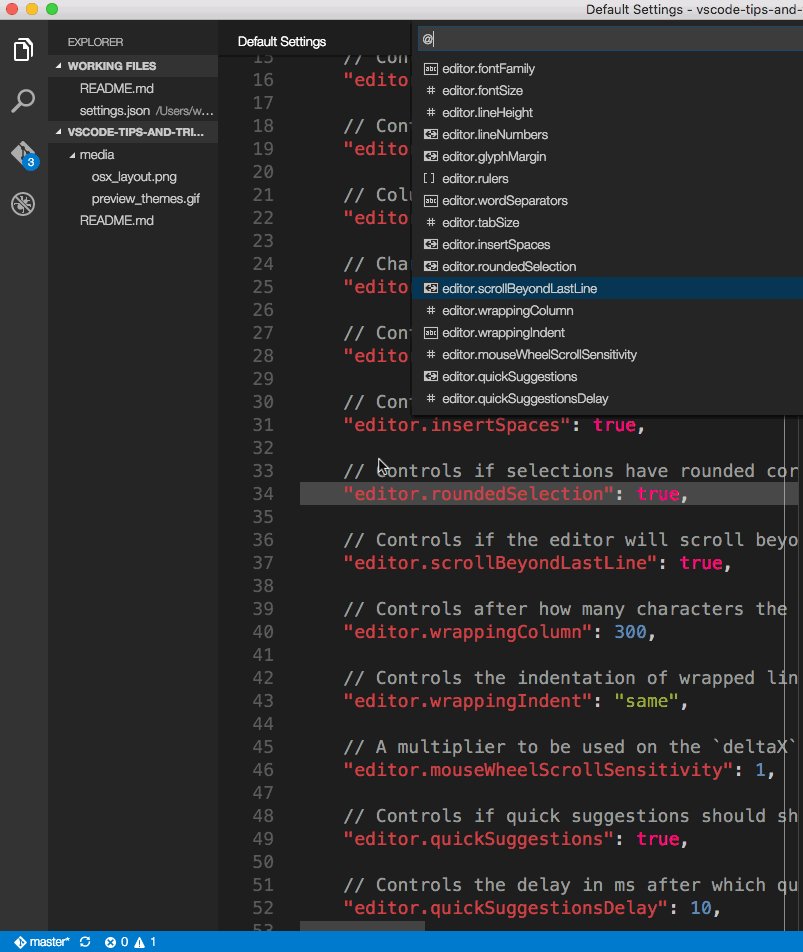
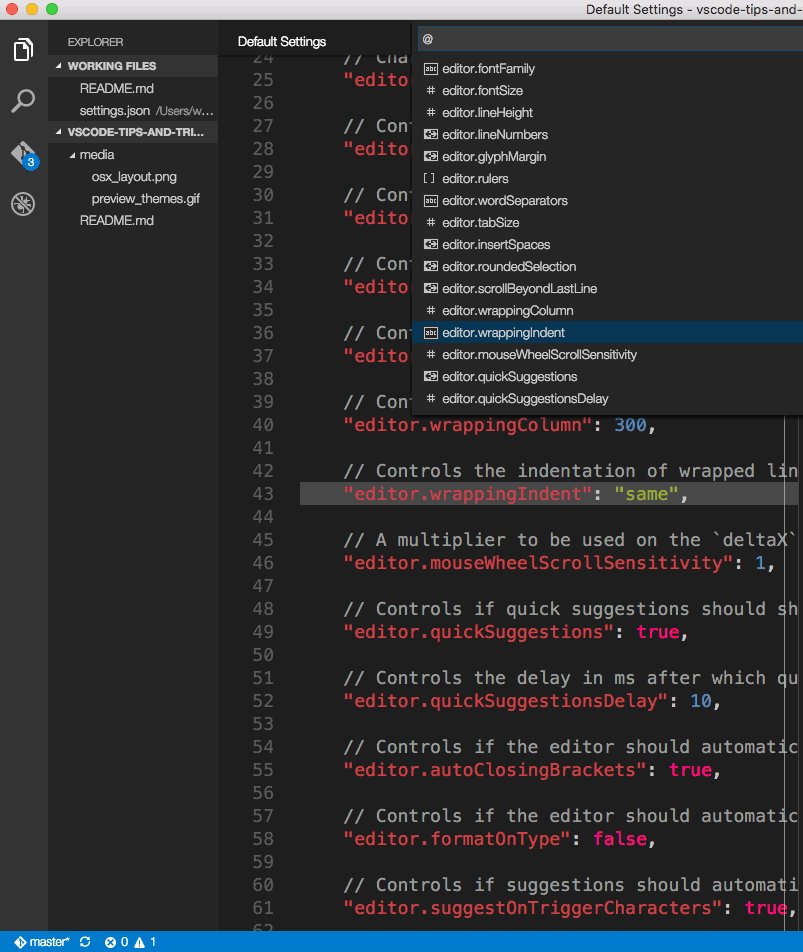
6.智能感应
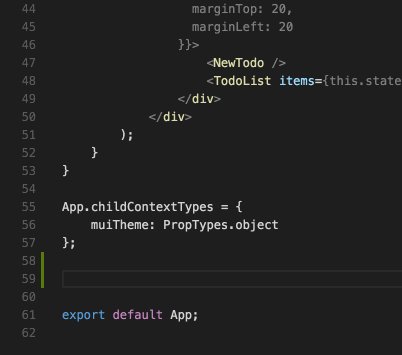
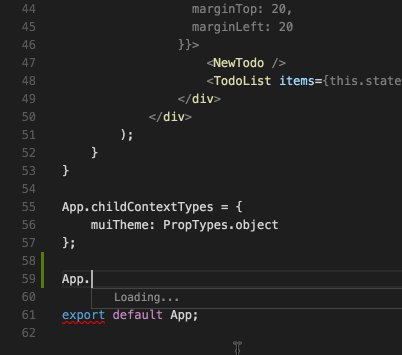
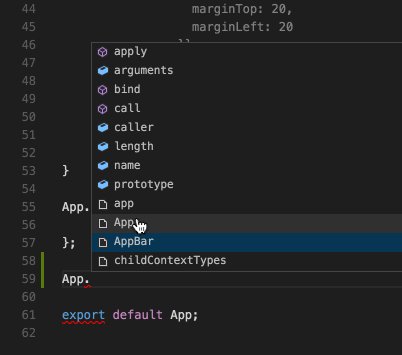
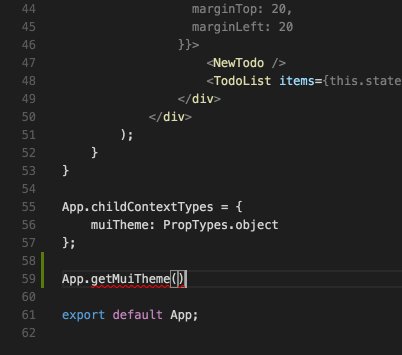
试用ctrl+space来启动建议栏,这一条可以说是最有用的建议了。
可浏览可用的方法、参数以及简短文档等等。
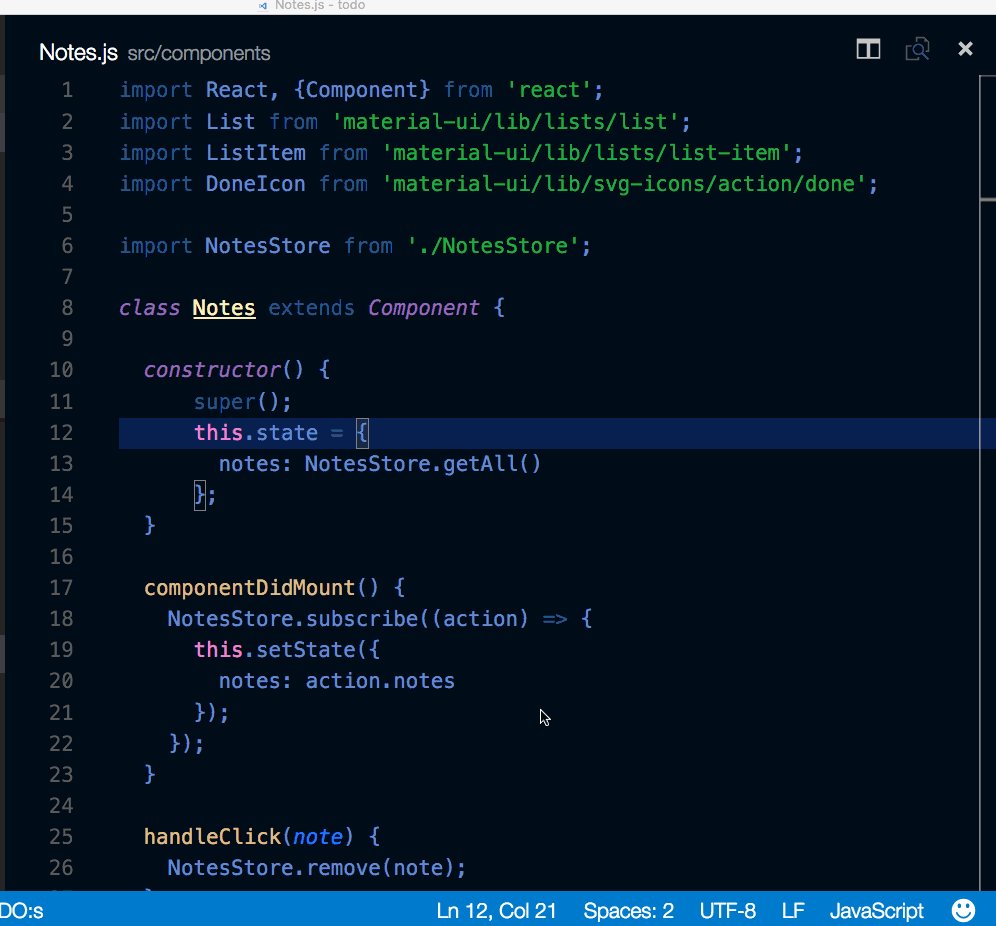
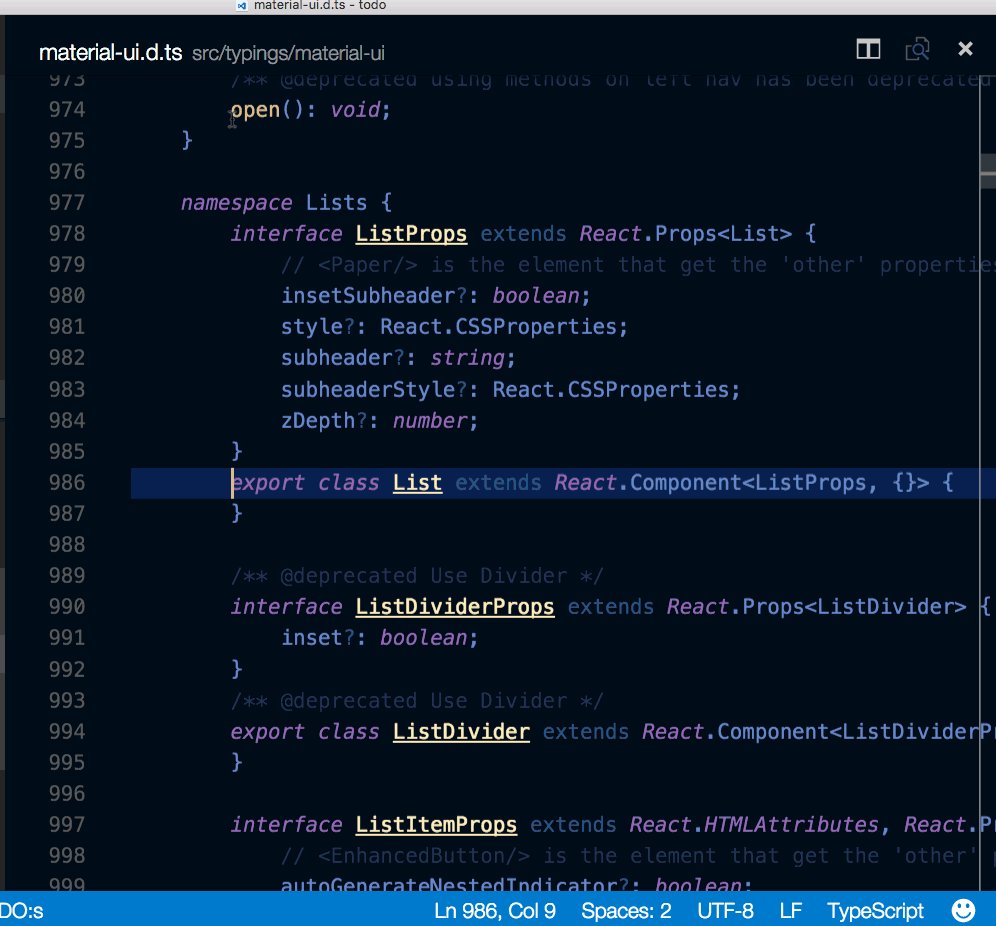
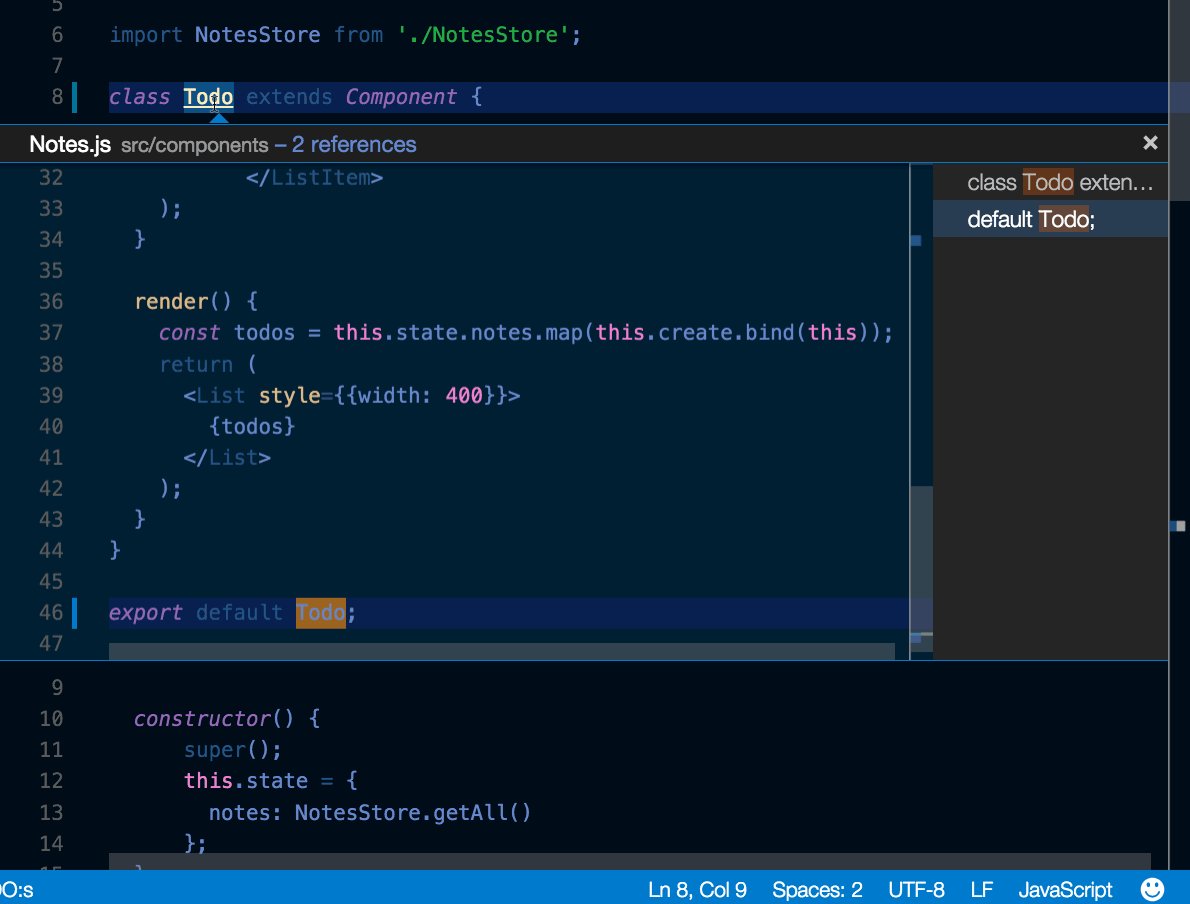
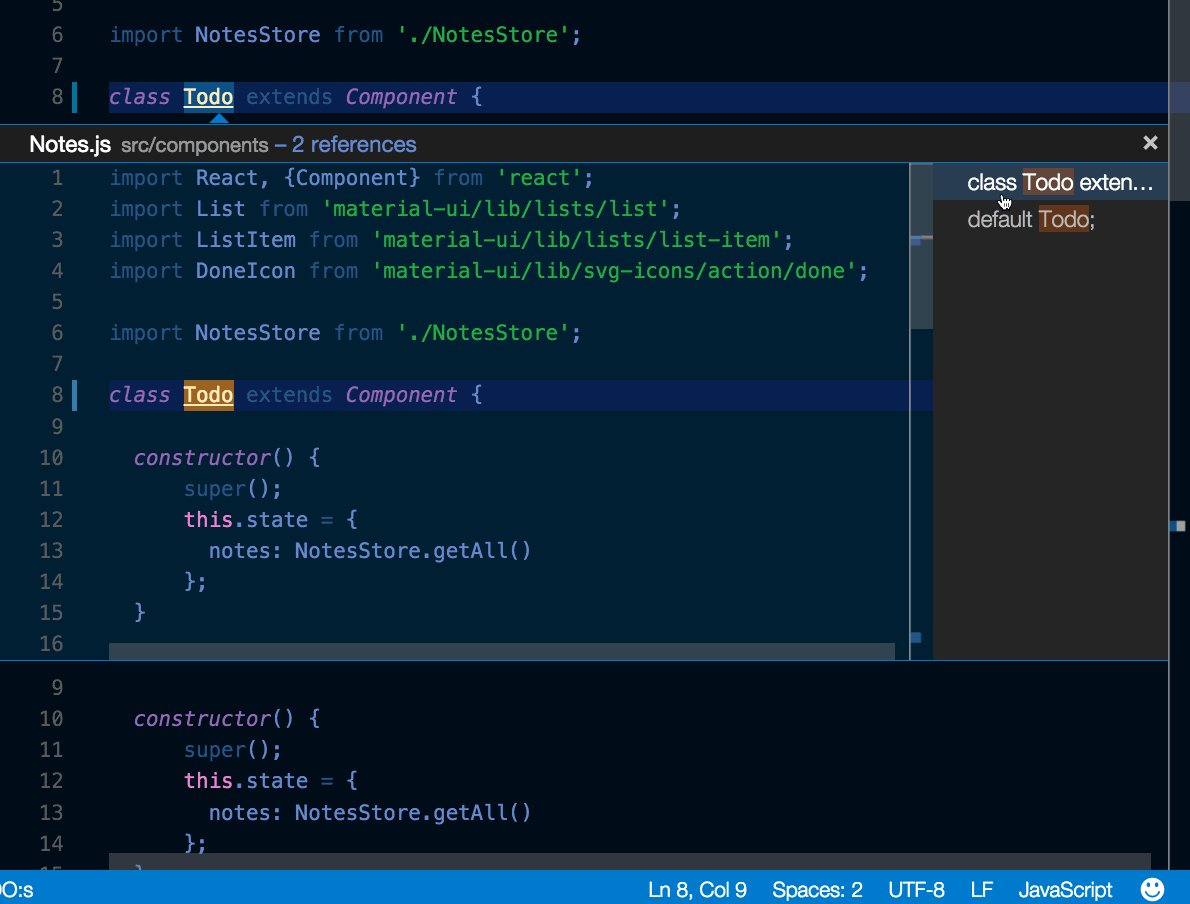
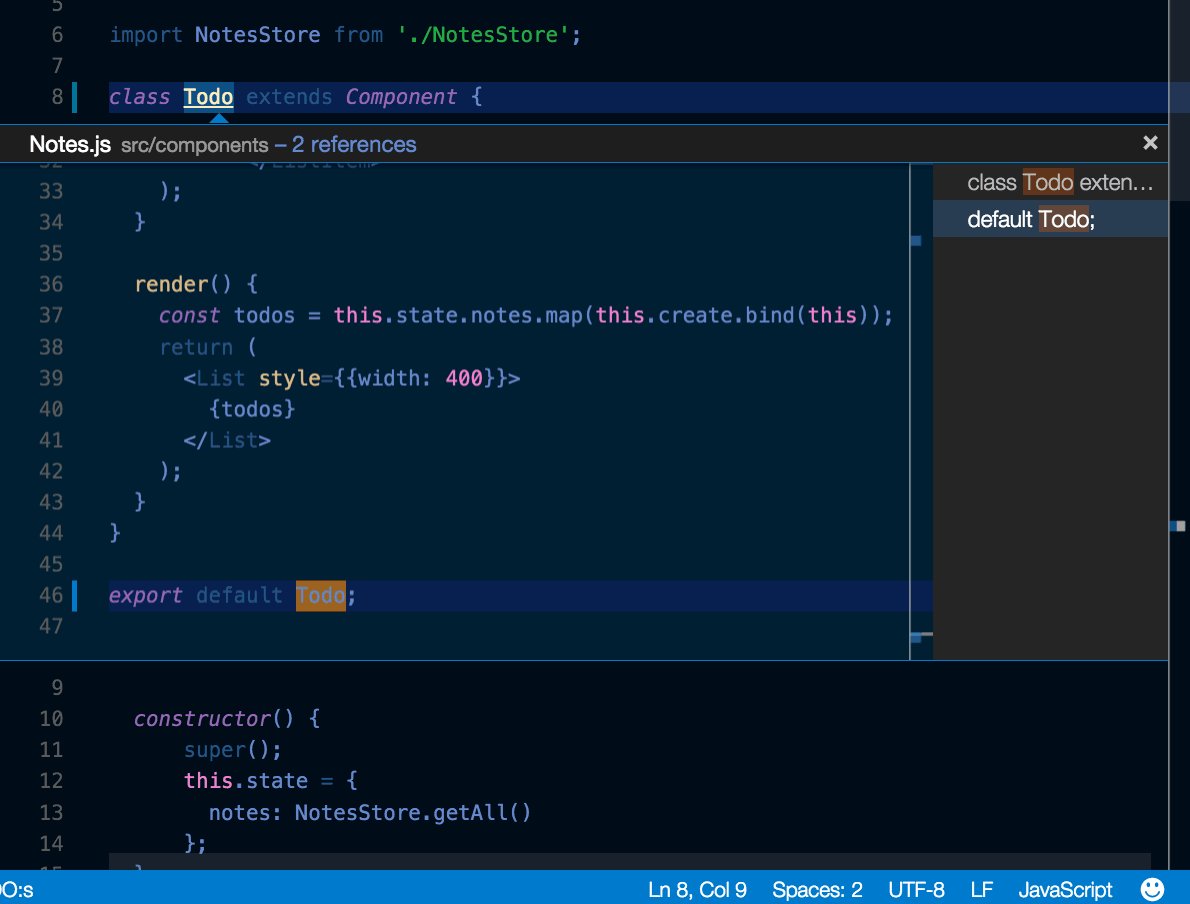
预览(peek)
选择一个符号,键入alt+f12,或者使用快捷菜单。
转到定义
选择一个符号,键入f12,或者使用快捷菜单。
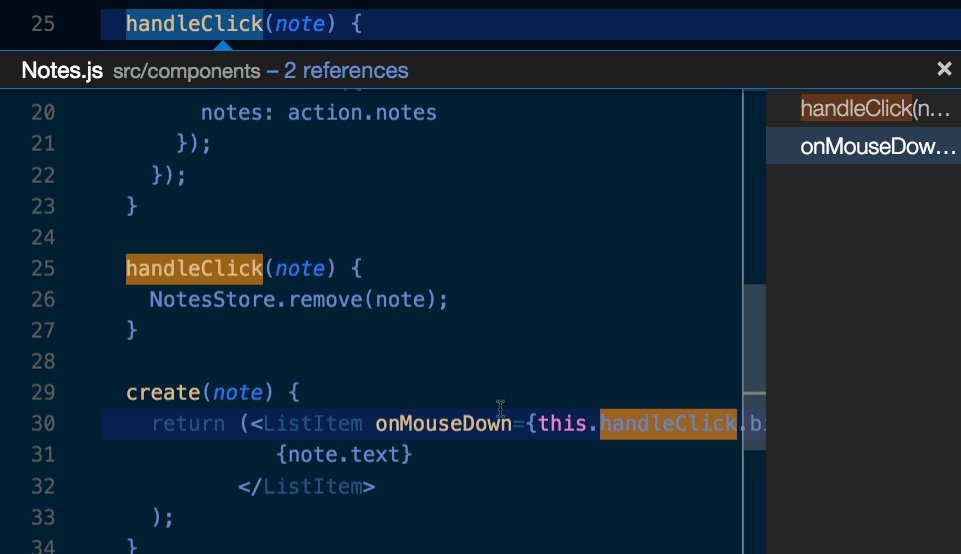
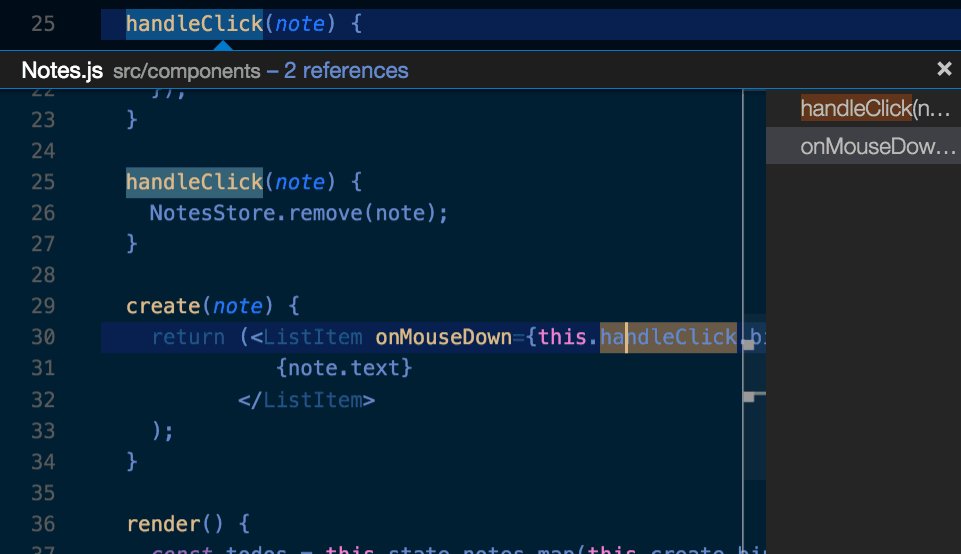
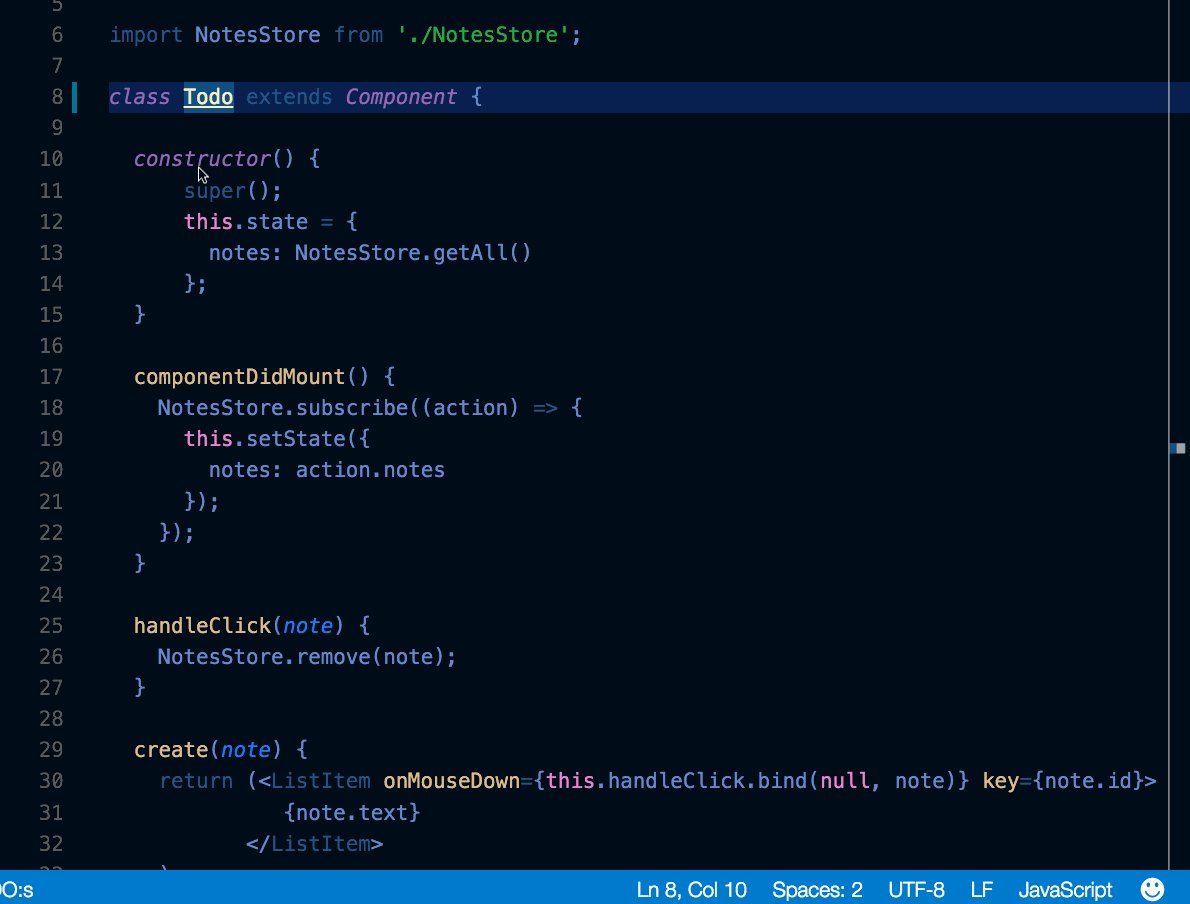
查找所有引用
选择一个符号,键入shift+f12,或者使用快捷菜单。
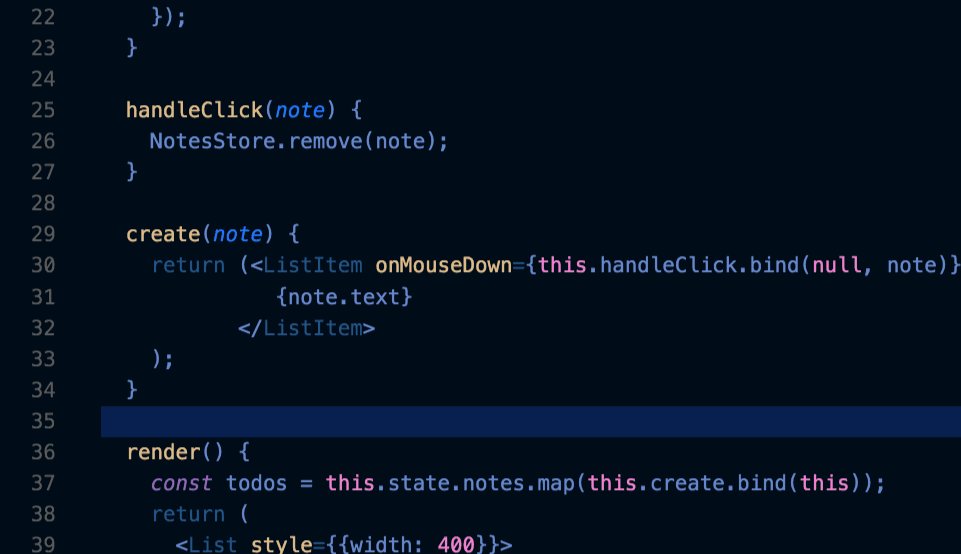
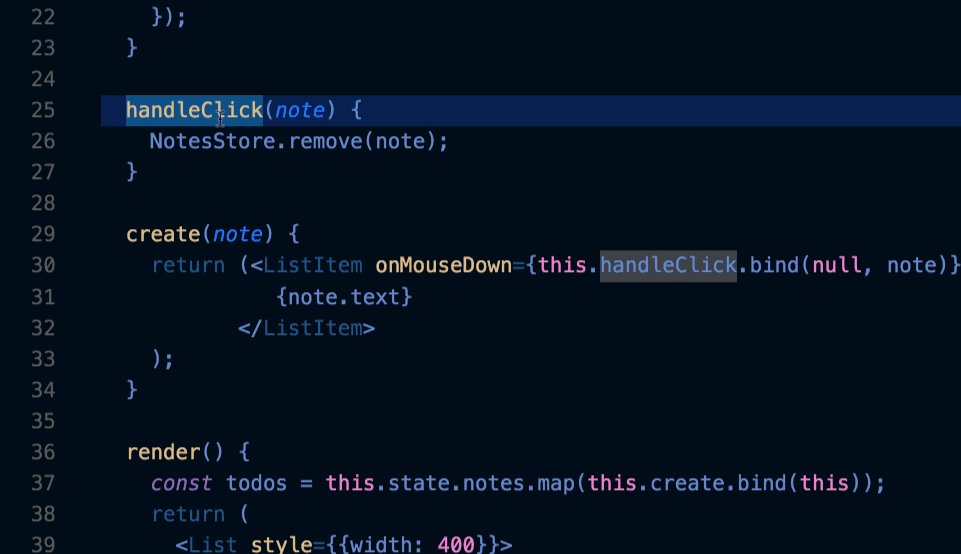
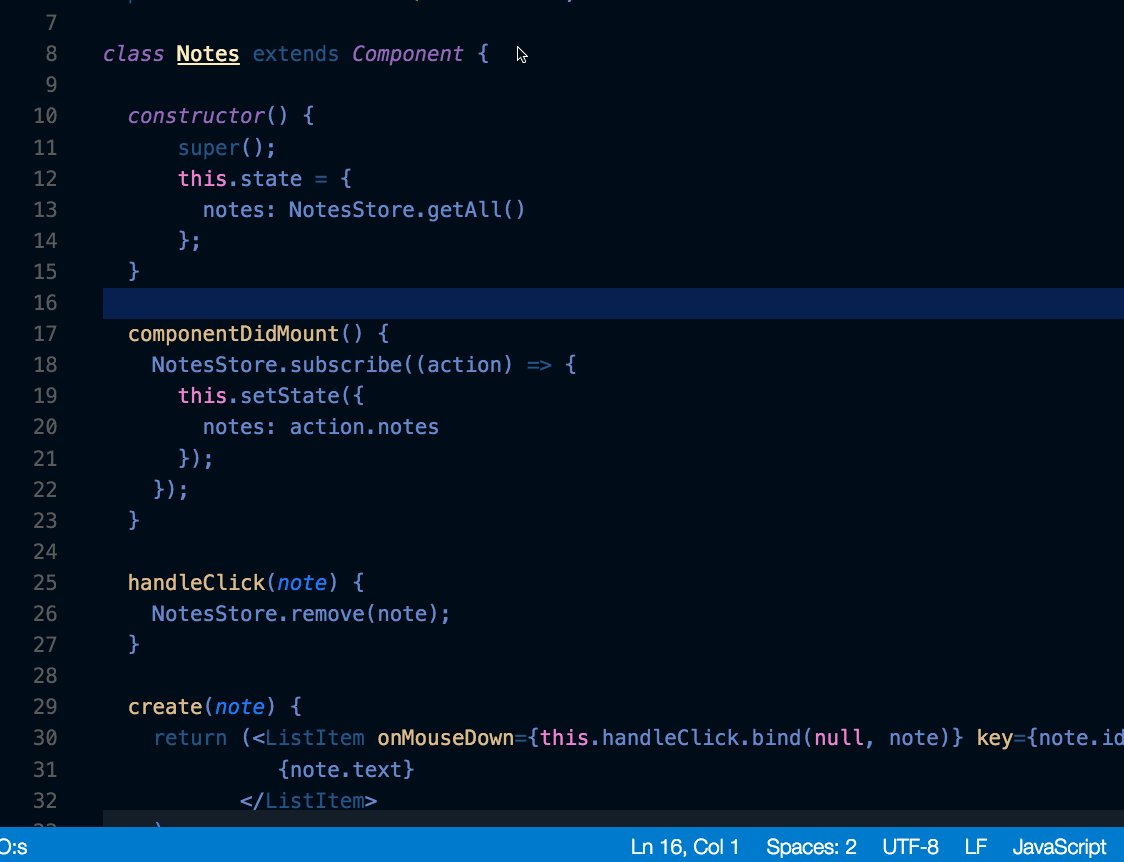
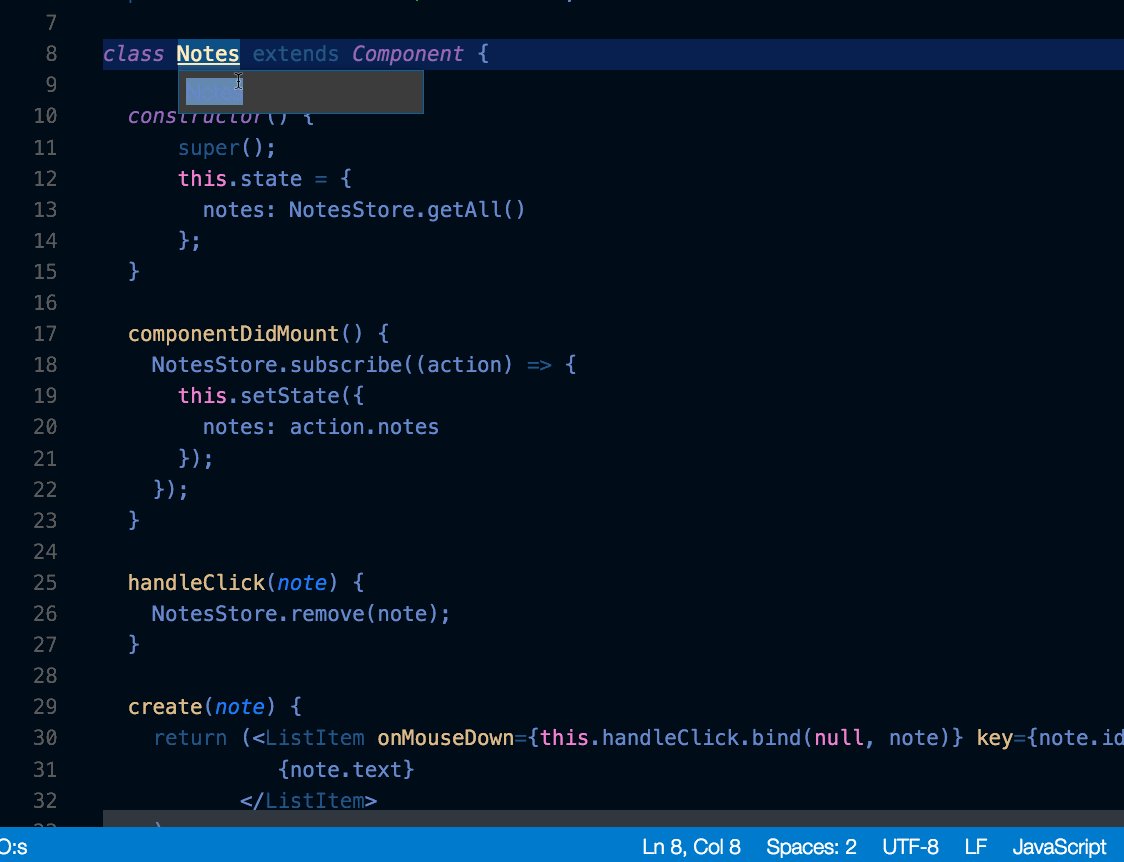
符号重命名
选择一个符号,键入f2,或者使用快捷菜单。
jsconfig.json
在javascript源文件根上配置jsconfig.json,就可以使用ES6了。
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs"
}, "exclude": [
"npm_modules"
]
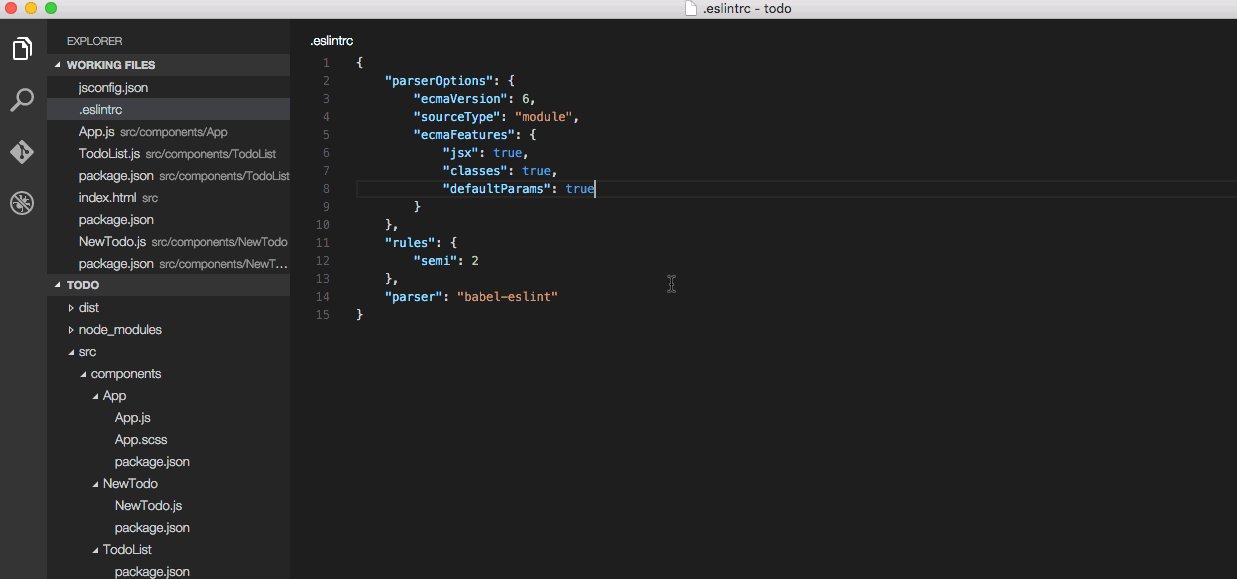
}.eslintrc.json
安装eslint extension。按照个人喜好配置。具体说明参考:http://eslint.org/docs/user-guide/configuring
以下是使用es6的配置。
{
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true,
"classes": true,
"defaultParams": true
}
},
"rules": {
"no-const-assign": 1,
"no-extra-semi": 0,
"semi": 0,
"no-fallthrough": 0,
"no-empty": 0,
"no-mixed-spaces-and-tabs": 0,
"no-redeclare": 0,
"no-this-before-super": 1,
"no-undef": 1,
"no-unreachable": 1,
"no-use-before-define": 0,
"constructor-super": 1,
"curly": 0,
"eqeqeq": 0,
"func-names": 0,
"valid-typeof": 1
}
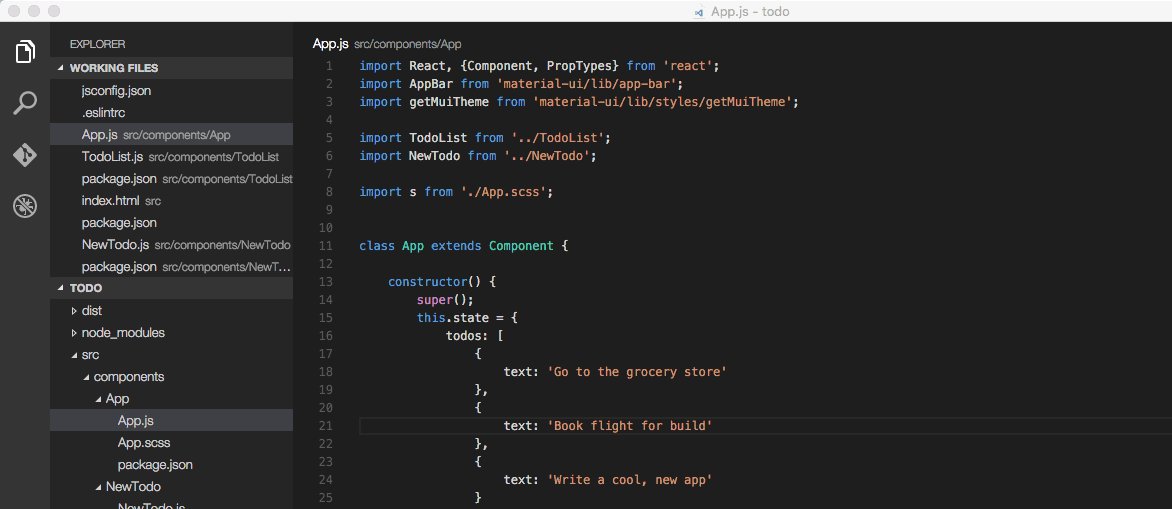
}package.json
参考package.json文件中的智能感应功能。
安装typings应用
安装typings来引进.d.ts文件来激活javascript智能感应功能。
npm install typings --global
# Search for definitions.
typings search tape
# Find an available definition (by name).
typings search --name react
# Install typings (DT is "ambient", make sure to enable the flag and persist the selection in `typings.json`).
typings install react --ambient --saveinstall会创建一个typings文件夹。VS Code会引用.d.ts文件来启动智能感应功能。
Emmet语法
7.代码片段
创建自定义代码
File -> Preferences -> User Snippets,选择语言,创建代码片段。
"create component": {
"prefix": "component",
"body": [
"class $1 extends React.Component {",
"",
" render() {",
" return ($2);",
" }",
"",
"}"
]
},更多内容请参考:http://code.visualstudio.com/docs/customization/userdefinedsnippets
8.Git集成
Git工作流的流畅集成。
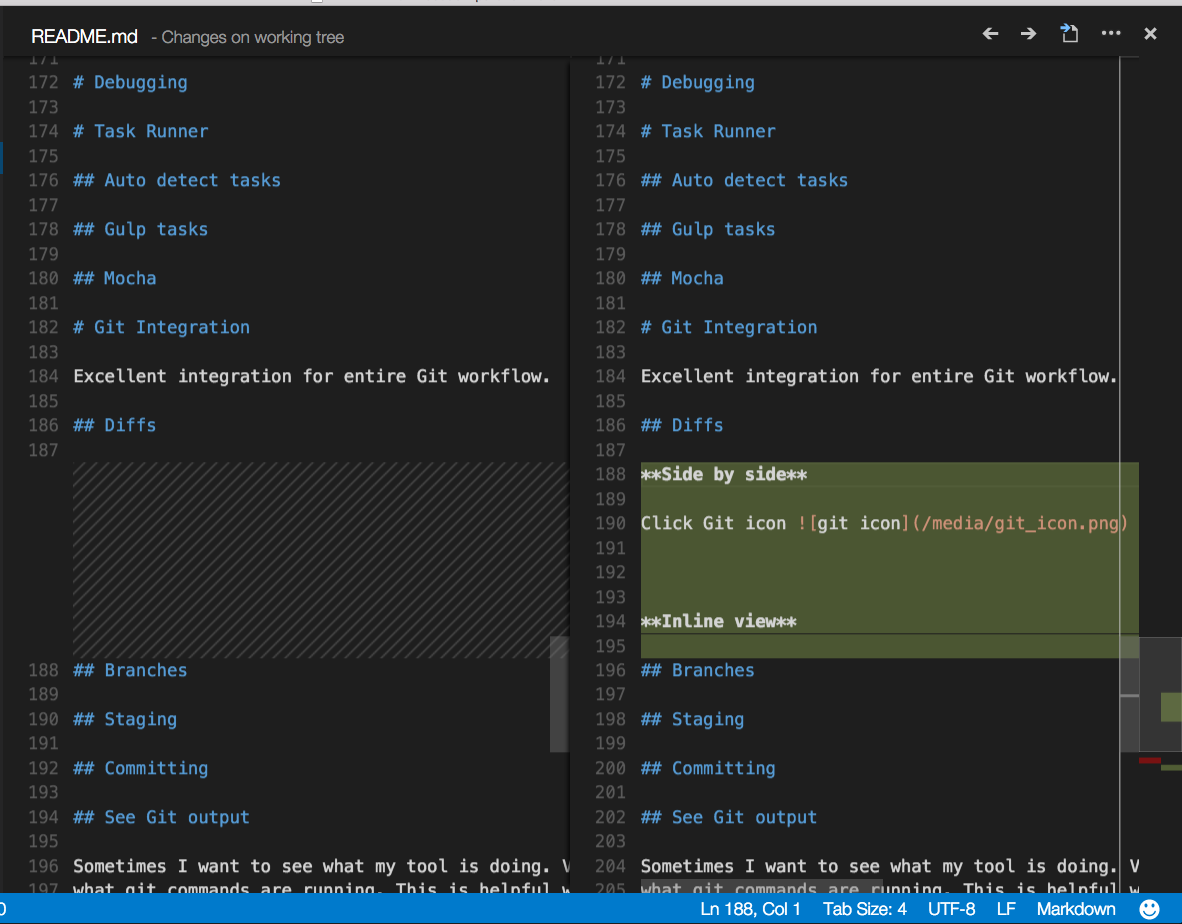
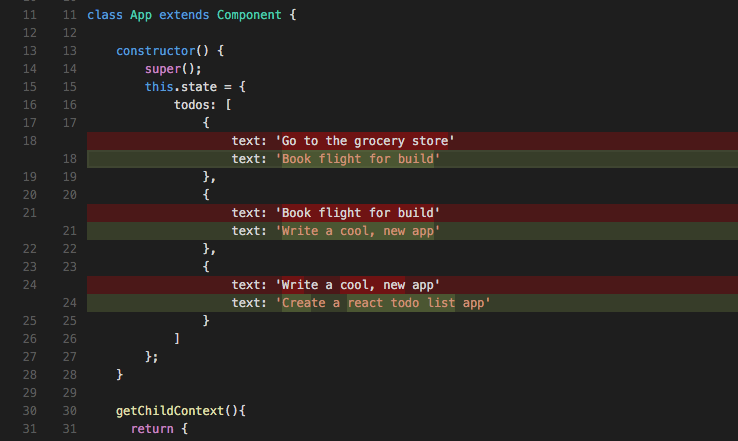
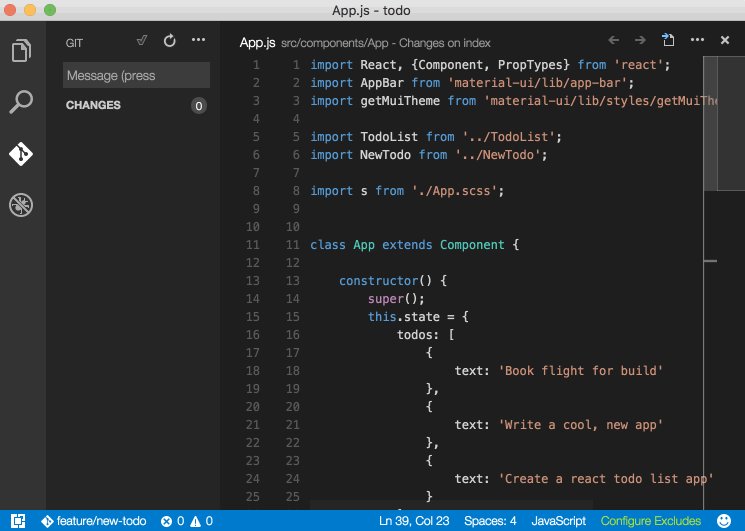
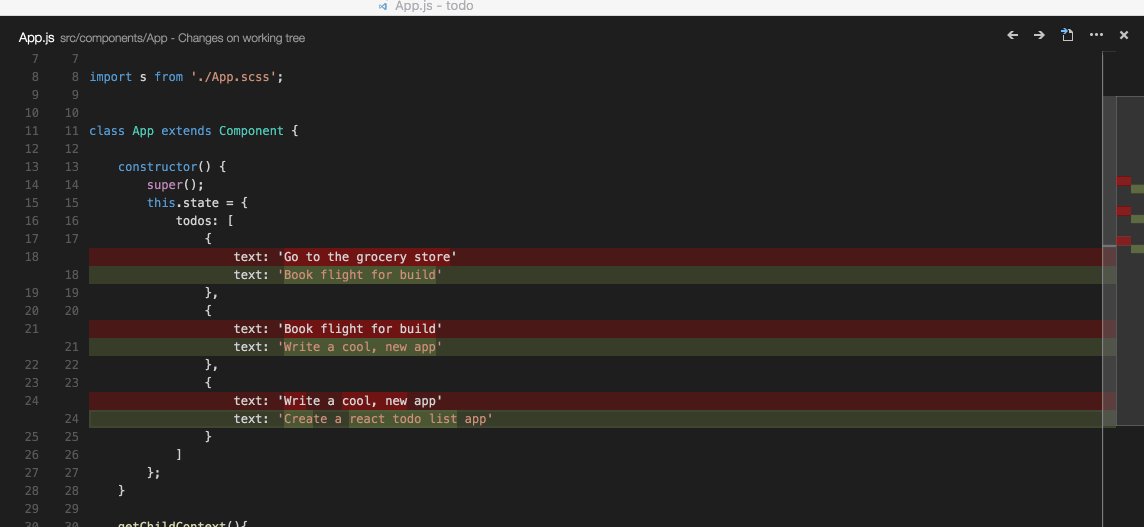
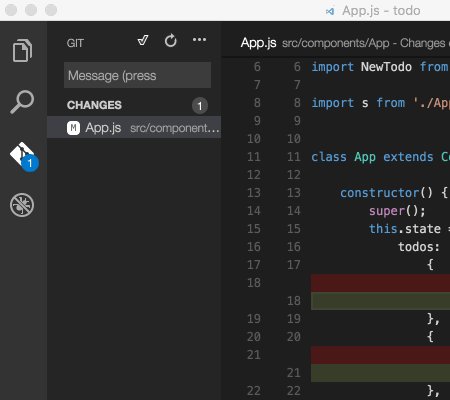
Diffs
点击Git图标,选择要diff的文件。
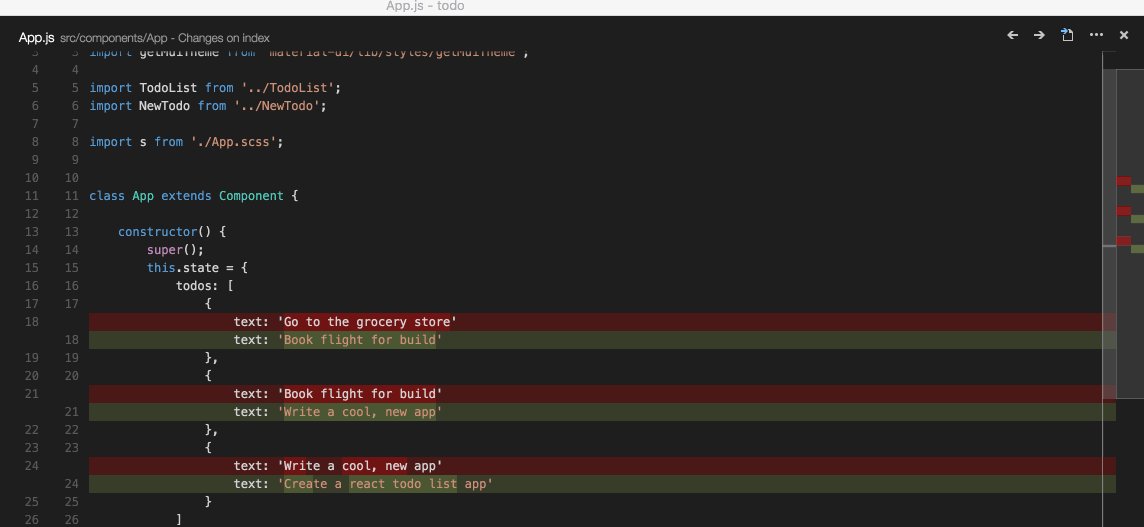
分割(Side by side)
默认的是分割diff。
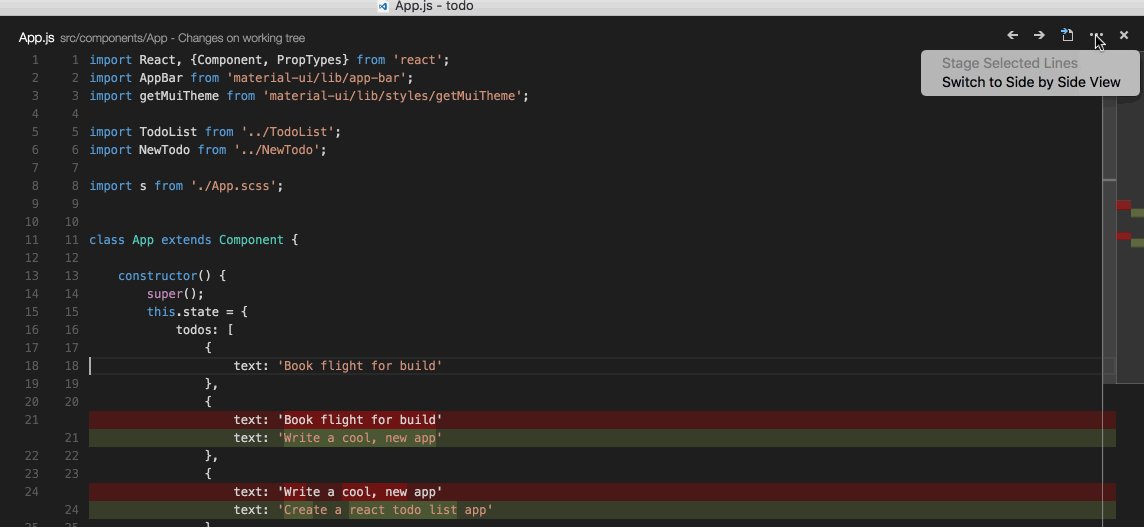
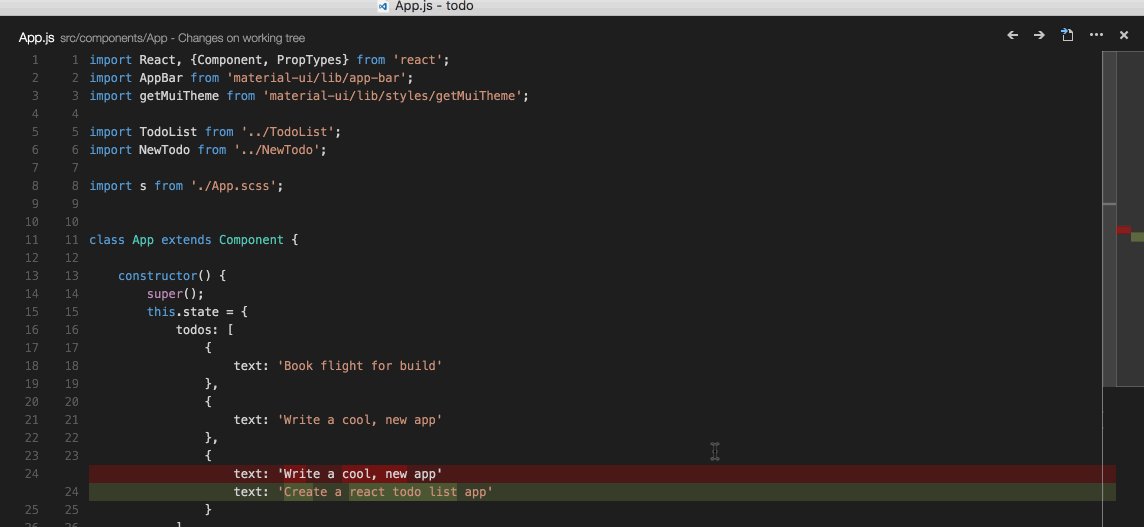
内联视图
点击下图所示的“more”选项来启动内联视图。
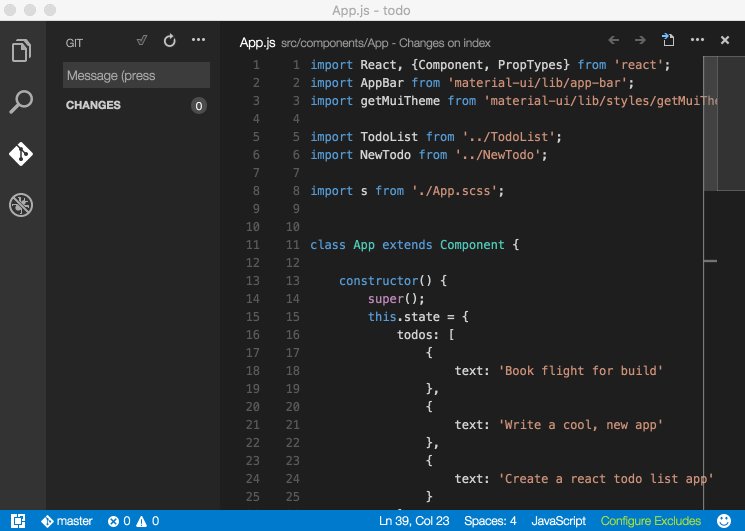
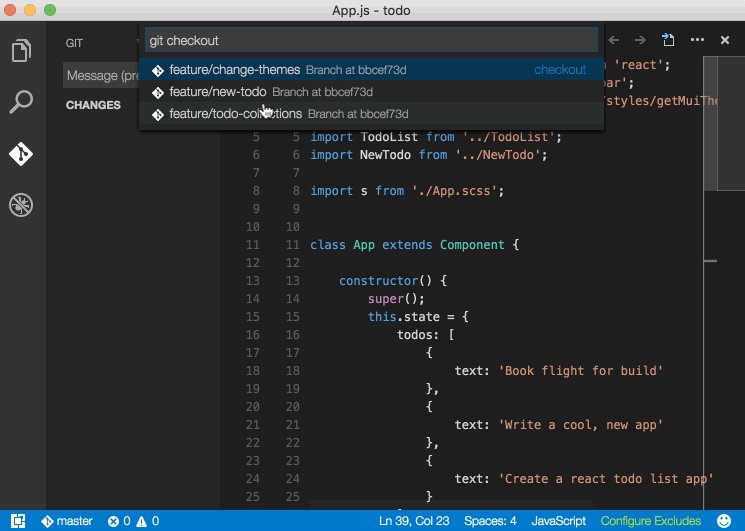
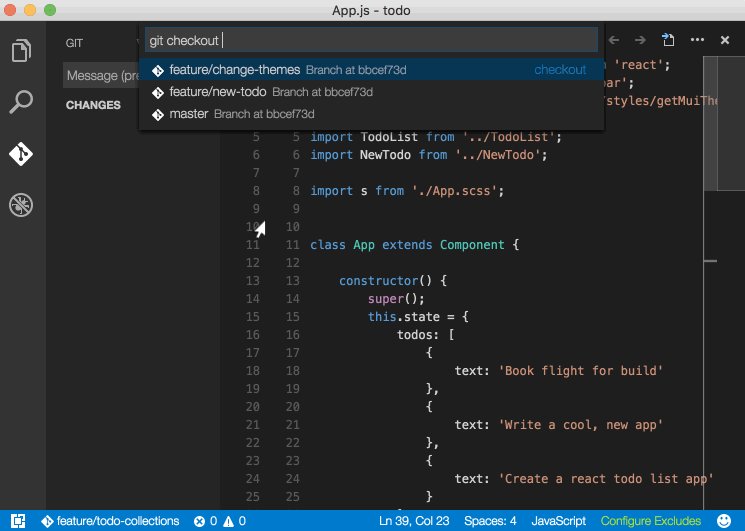
分支
通过状态栏可轻松切换分支。
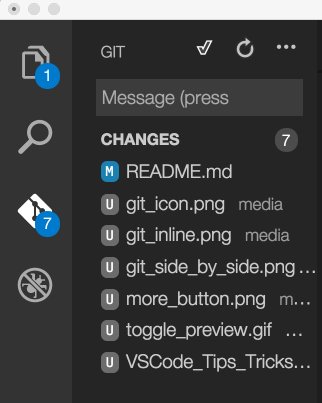
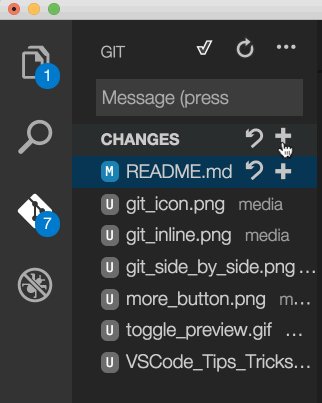
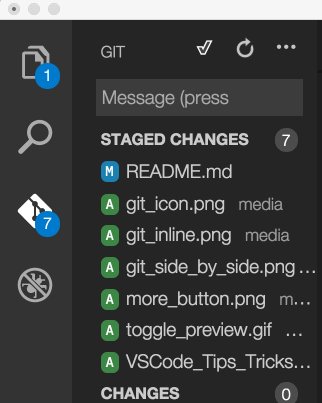
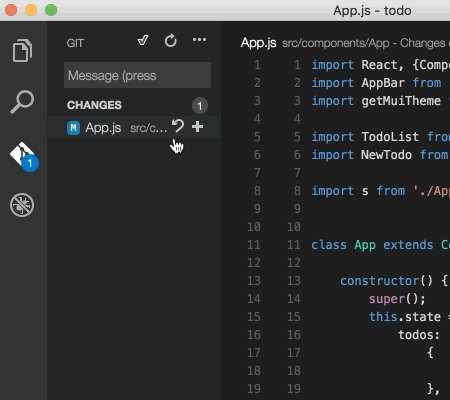
Staging
- Stage所有文件
一次选择多个文件,再点击加号按钮。
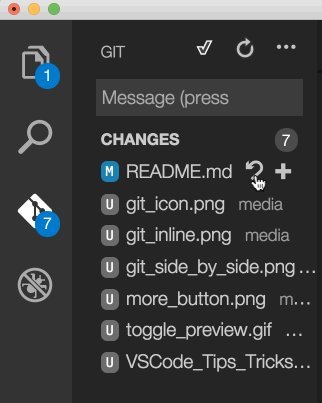
- Stage选择
Stage文件一部分的方法是:使用箭头选择该文件,然后点击“more”按钮来stage“selected lines”。
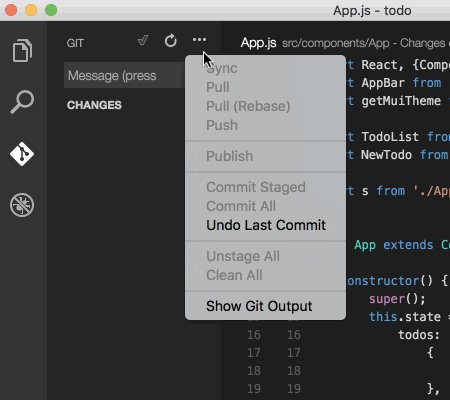
撤销最近一次命令
查看Git输出
有时难免需要了解工具的运行状况。有了VS Code,查看正在运行的命令更简单,这对于Git学习或是解决源代码管理问题尤为有帮助。
Mac: shift+cmd+u
Windows / Linux: ctrl+shift+u
运行toggleOutput要下拉选择Git。
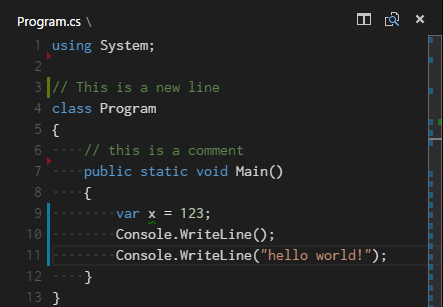
边槽指示器
查看编辑器中的diff设置。更多内容请参考:http://code.visualstudio.com/docs/editor/editingevolved
消除合并冲突
在合并时点击git图标,在diff view里做更改。
将VS Code设置为默认合并工具
git config --global merge.tool code9.调试
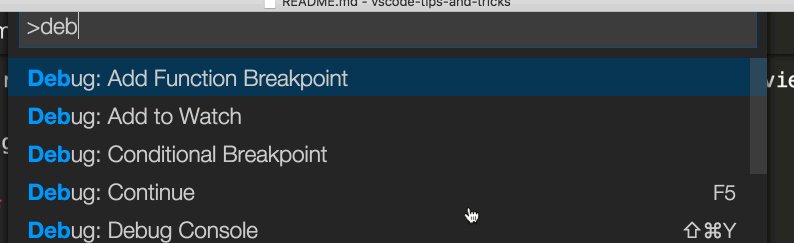
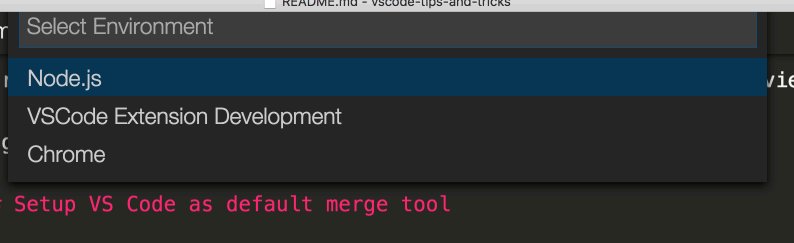
配置调试器
点击F1,选择“Debug: Open Launch.json”,再选择环境,随后产生一个launch.json文件。Node.js等环境可以直接运行,可能需要额外配置其他语言。更多内容请参考:http://code.visualstudio.com/docs/editor/debugging
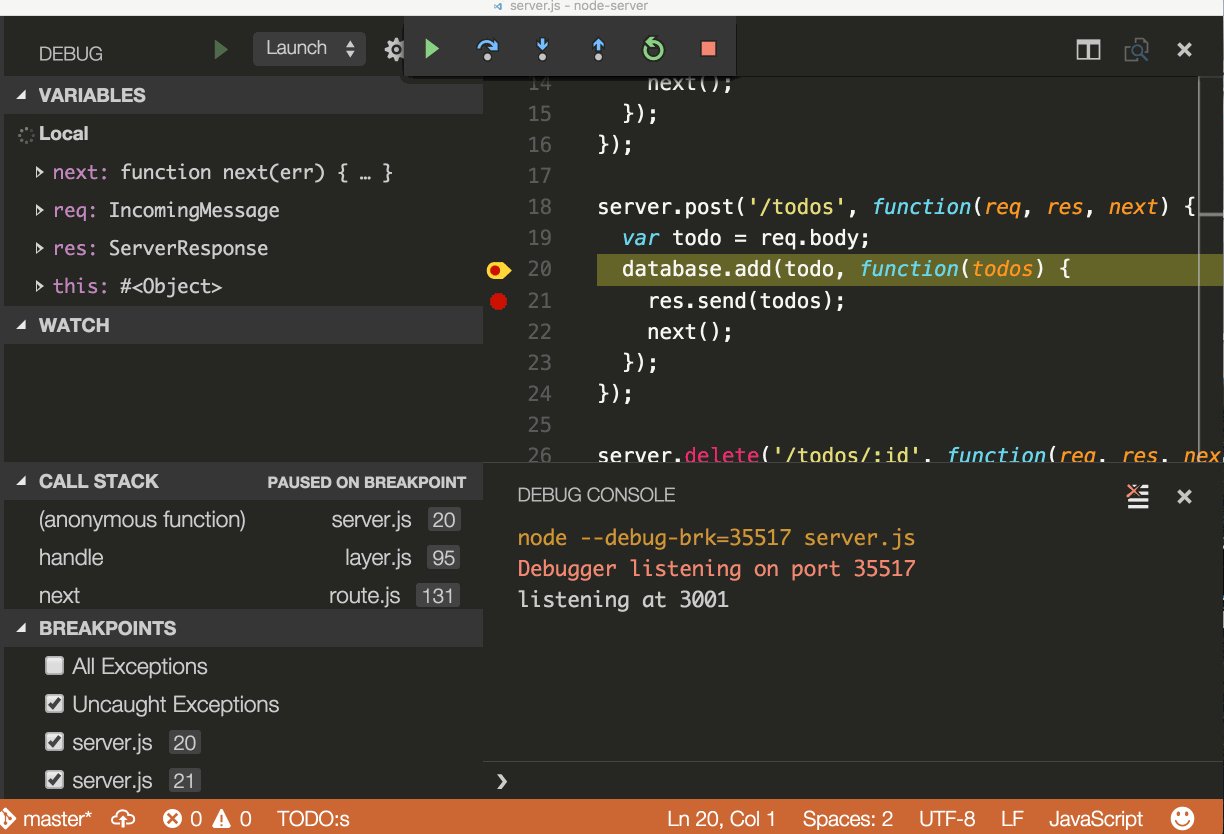
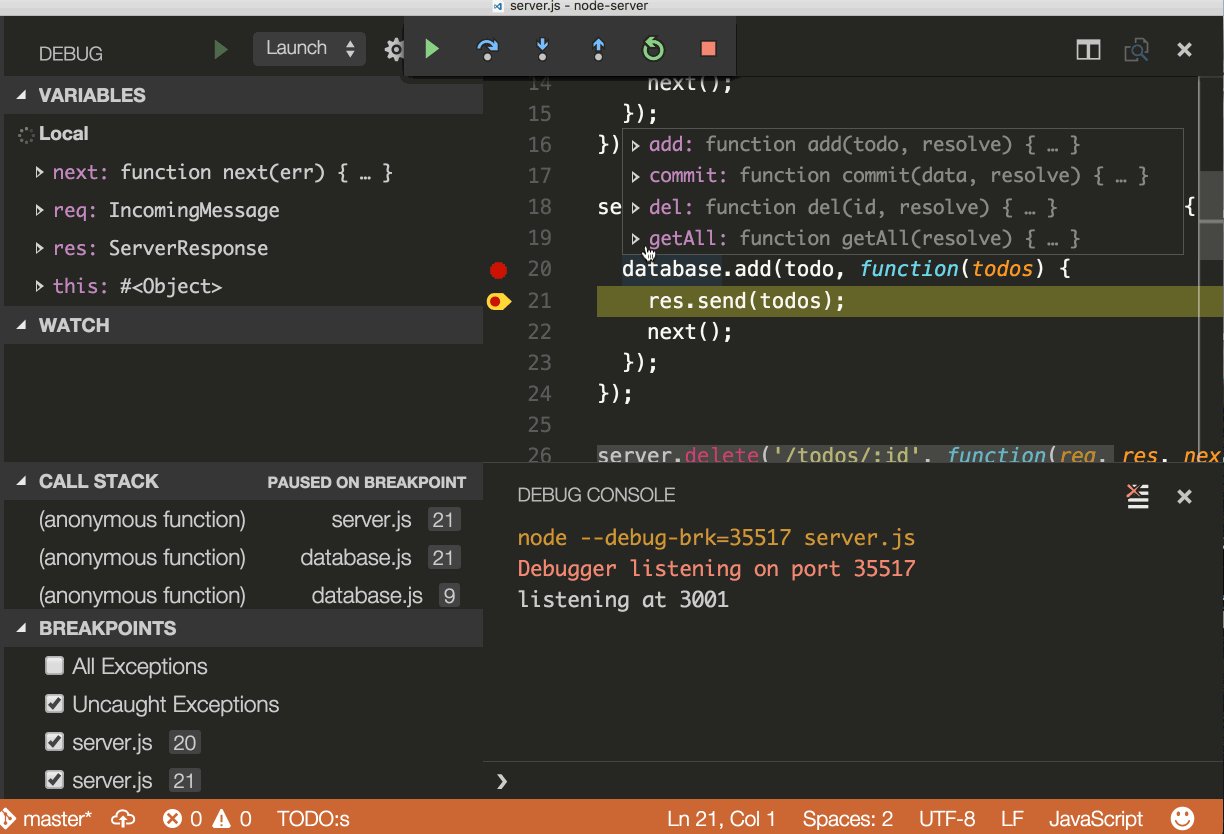
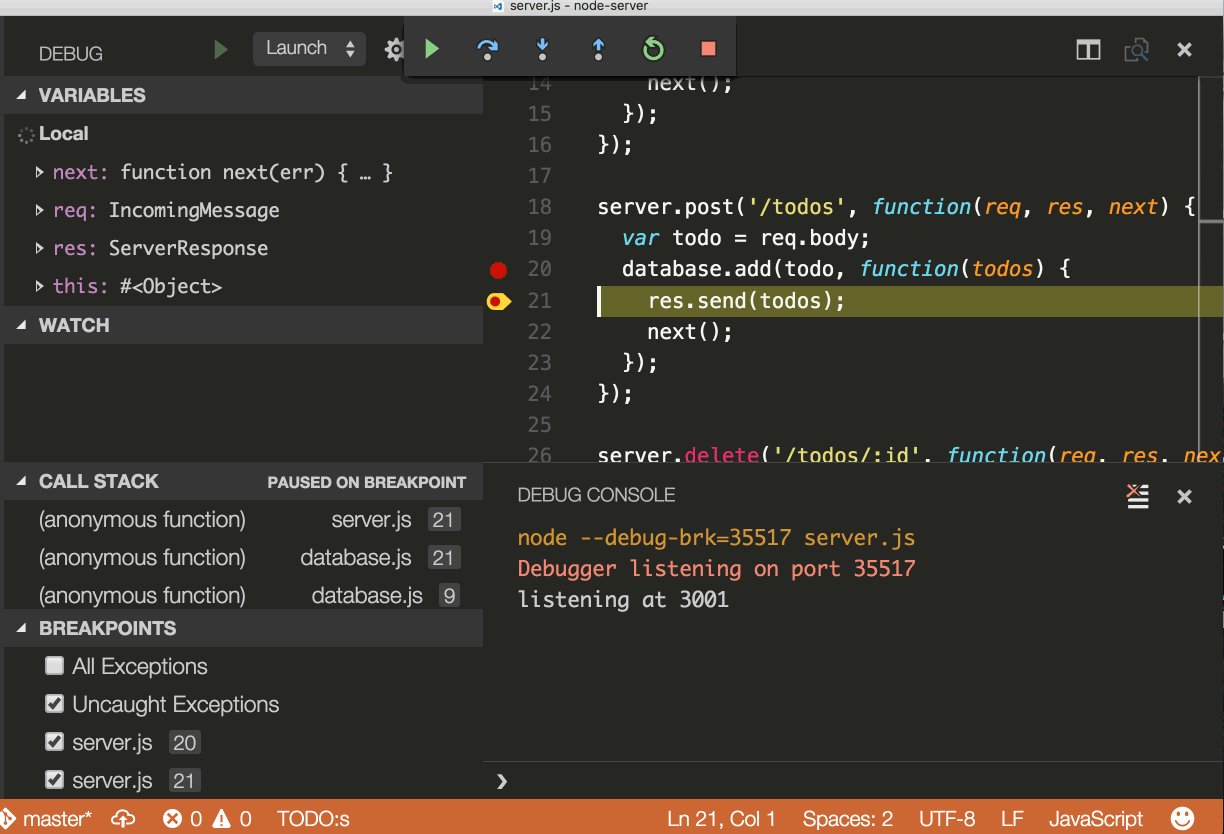
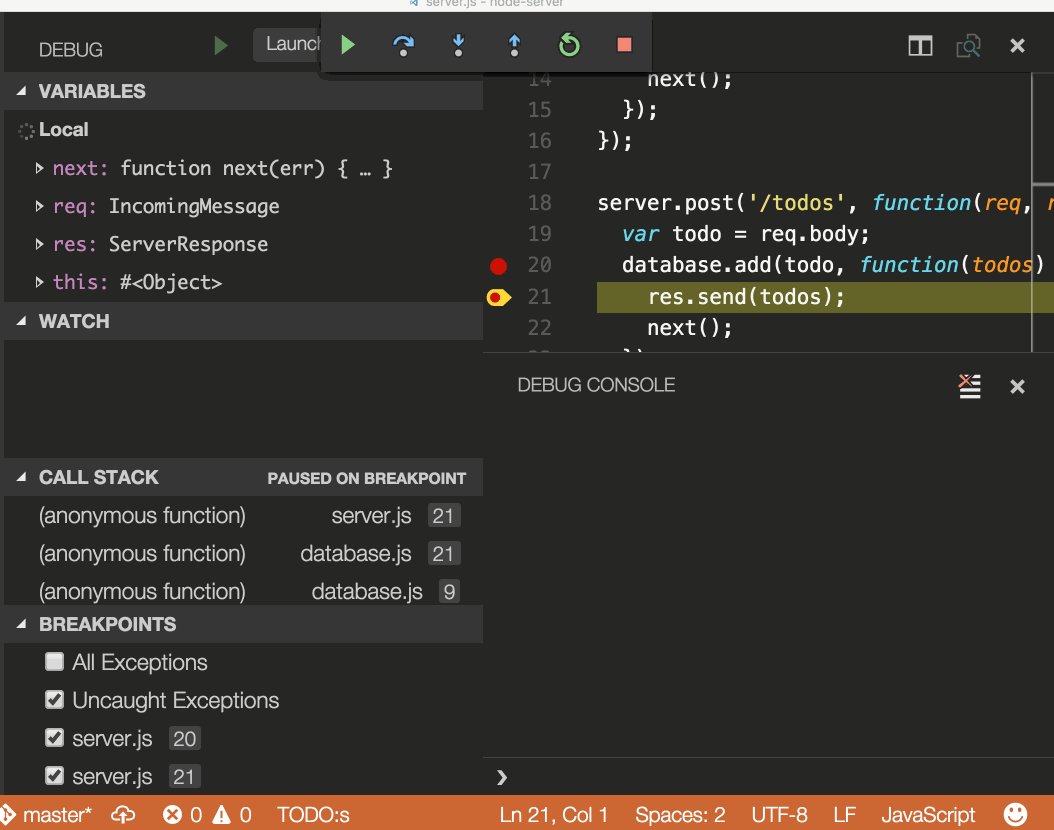
断点和逐句通过
断点应在行数旁边。用调试插件向前浏览。
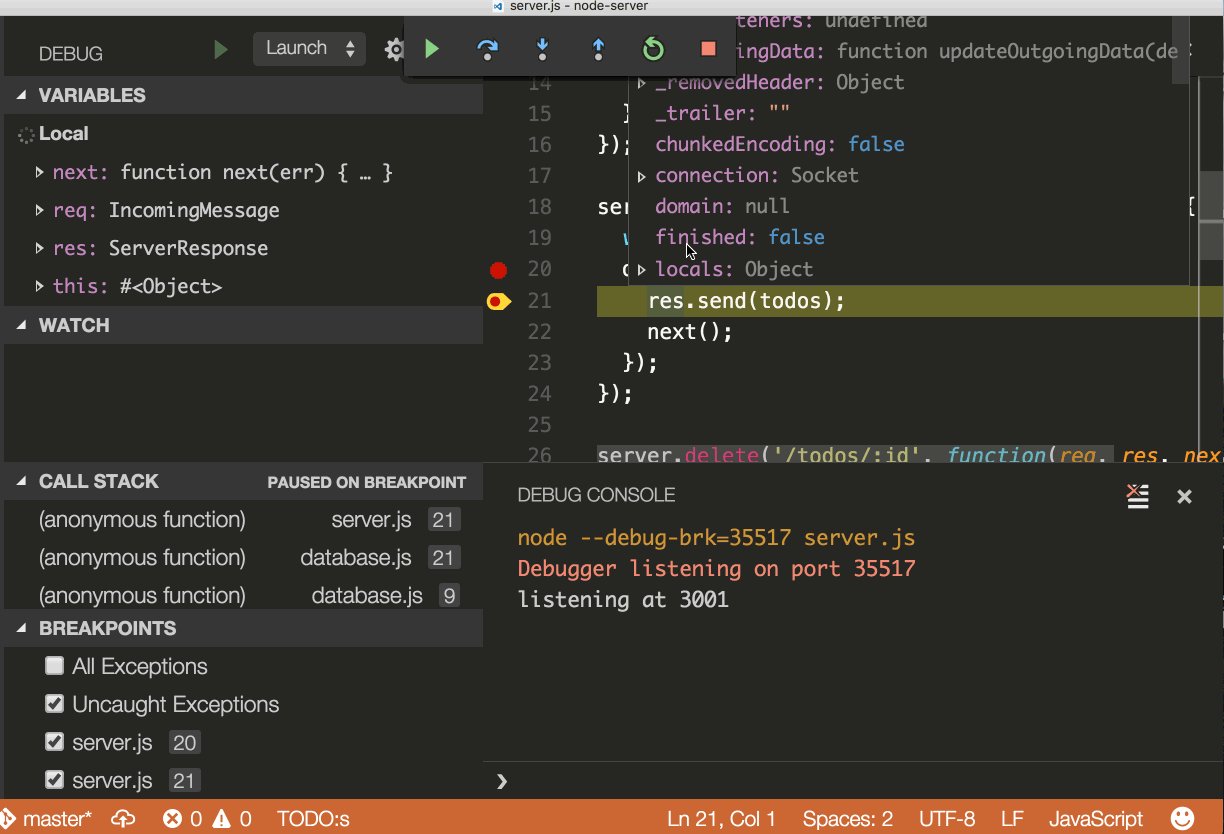
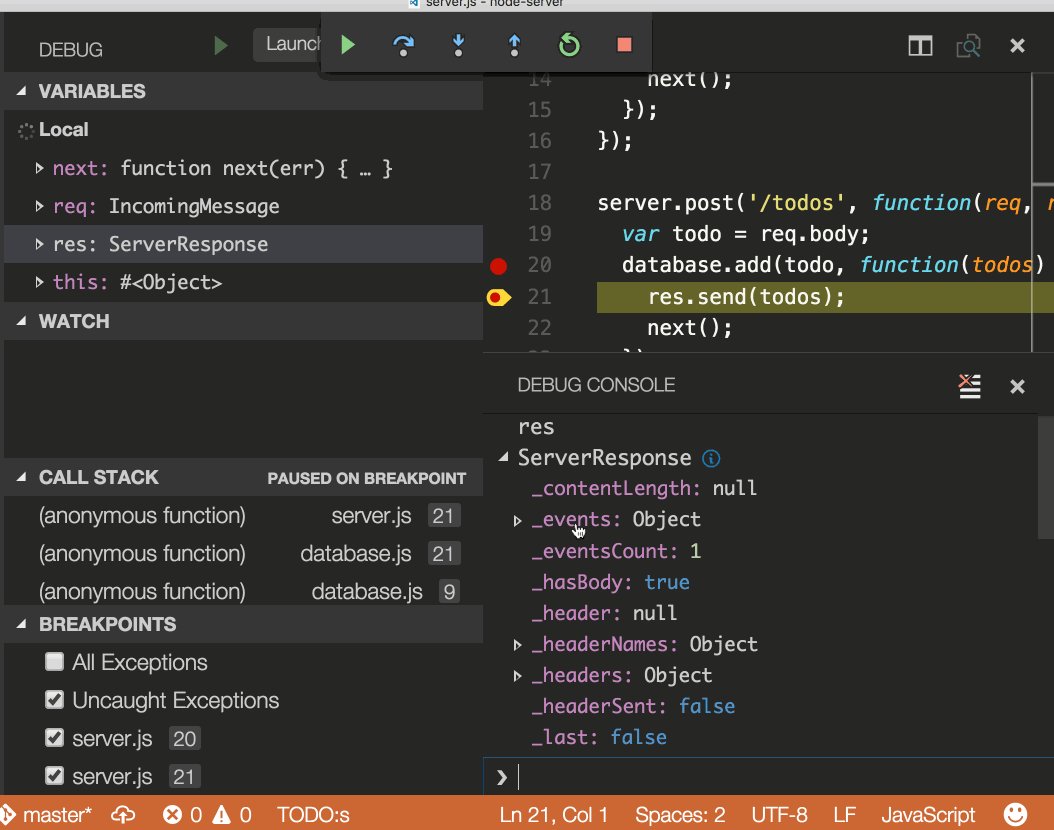
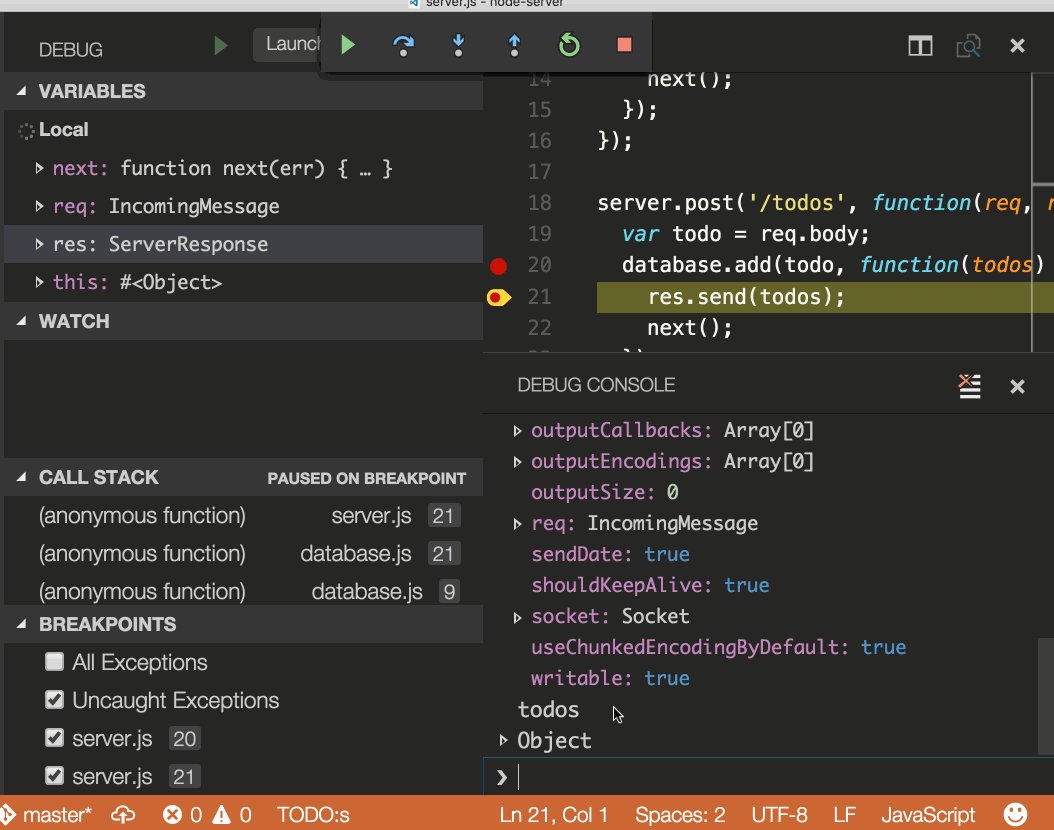
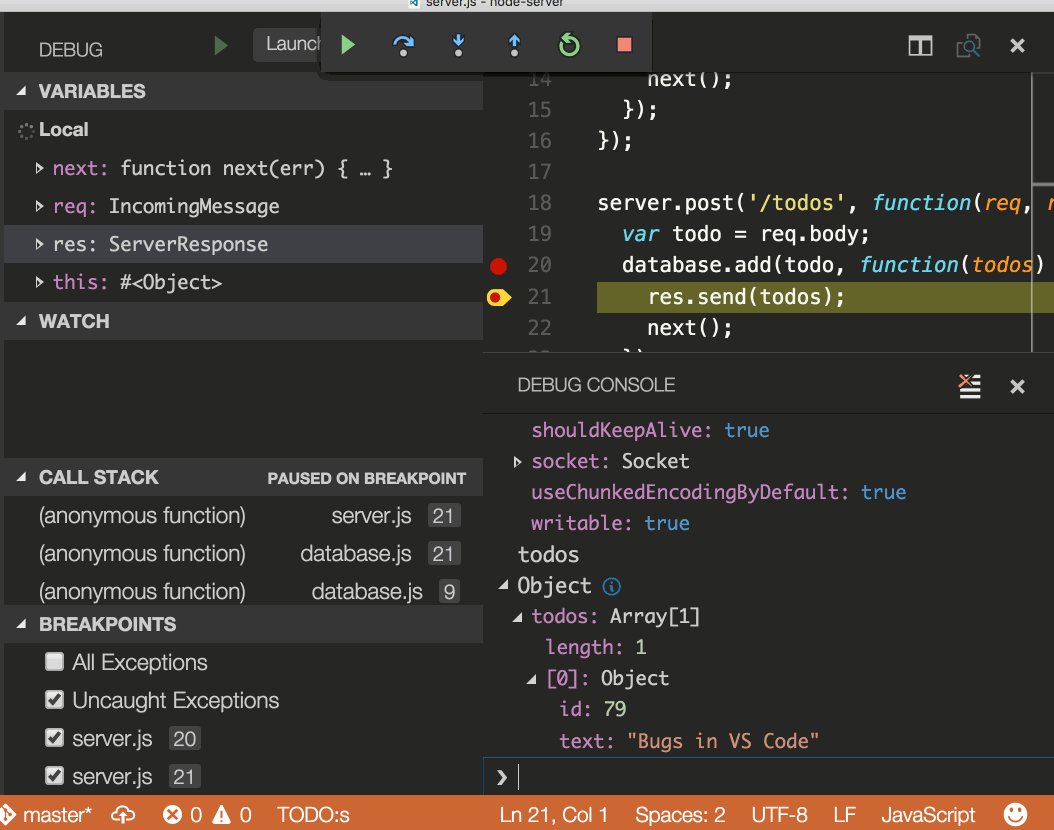
数据检查
检查变量在调试面板和控制台里。
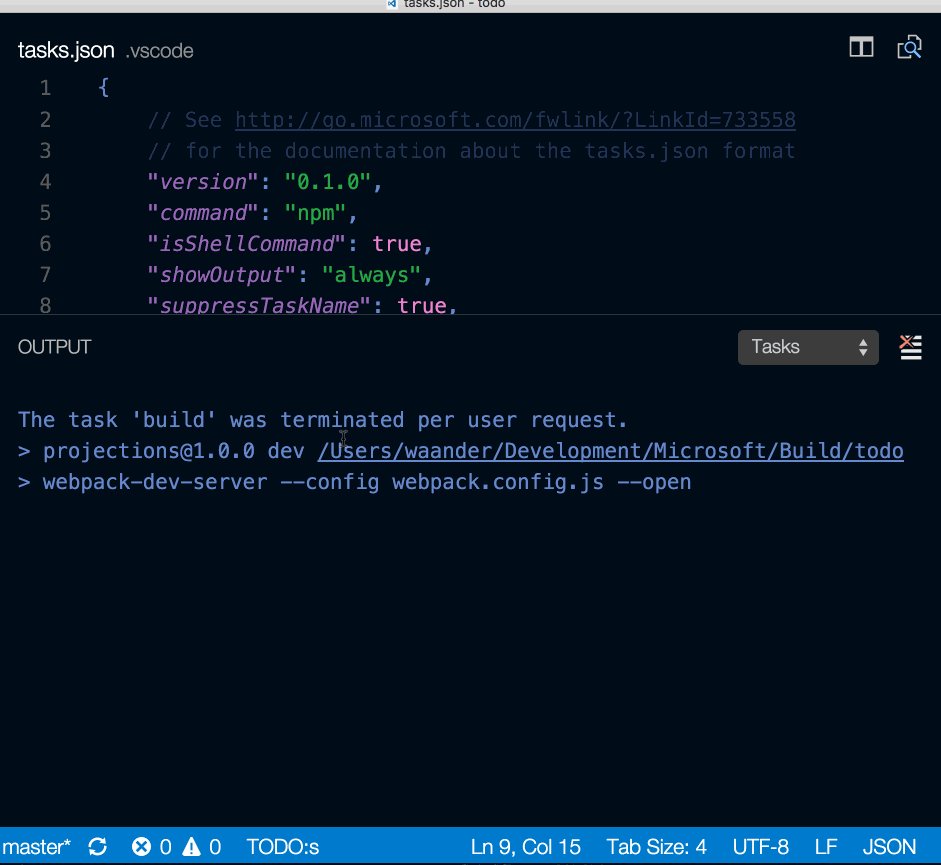
10.任务运行
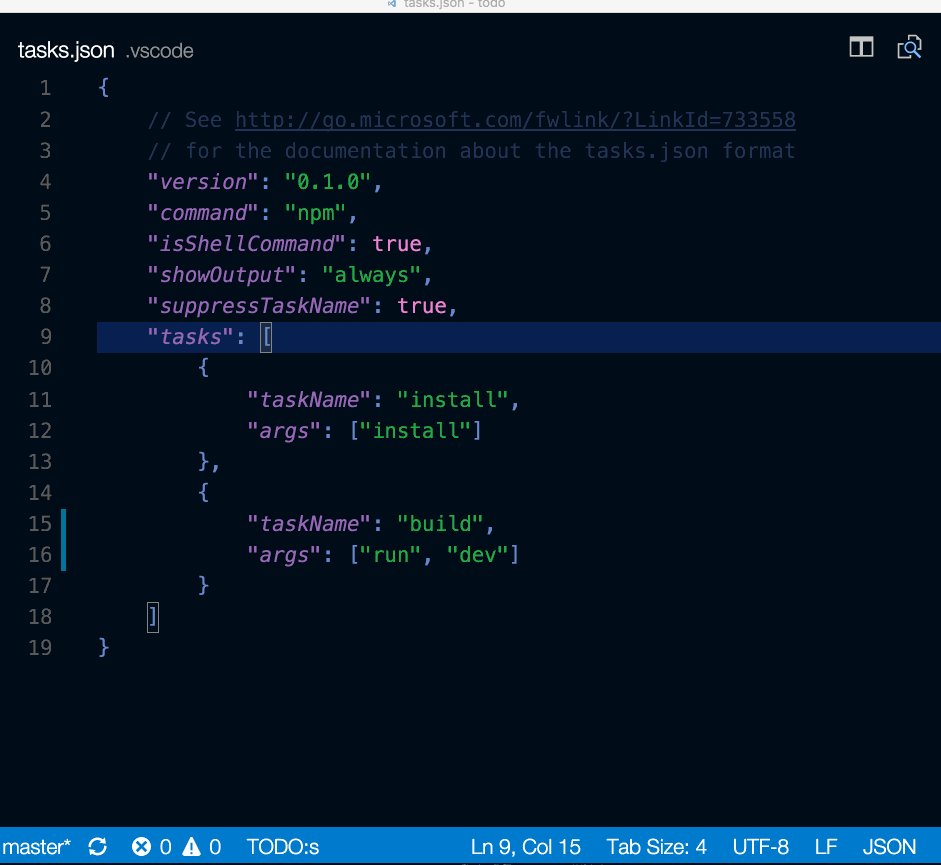
自动检测任务
按下f1,键入“Configure Task”,然后选择“Configure Task Runner”,会生成一个task.json文件,内容如下。更多内容请参考:http://code.visualstudio.com/docs/editor/tasks
{
// See http://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "npm",
"isShellCommand": true,
"showOutput": "always",
"suppressTaskName": true,
"tasks": [
{
"taskName": "install",
"args": ["install"]
},
{
"taskName": "build",
"args": ["run", "build"]
}
]
}自动生成有时会出问题。参考上文的网址来了解正确操作方法。
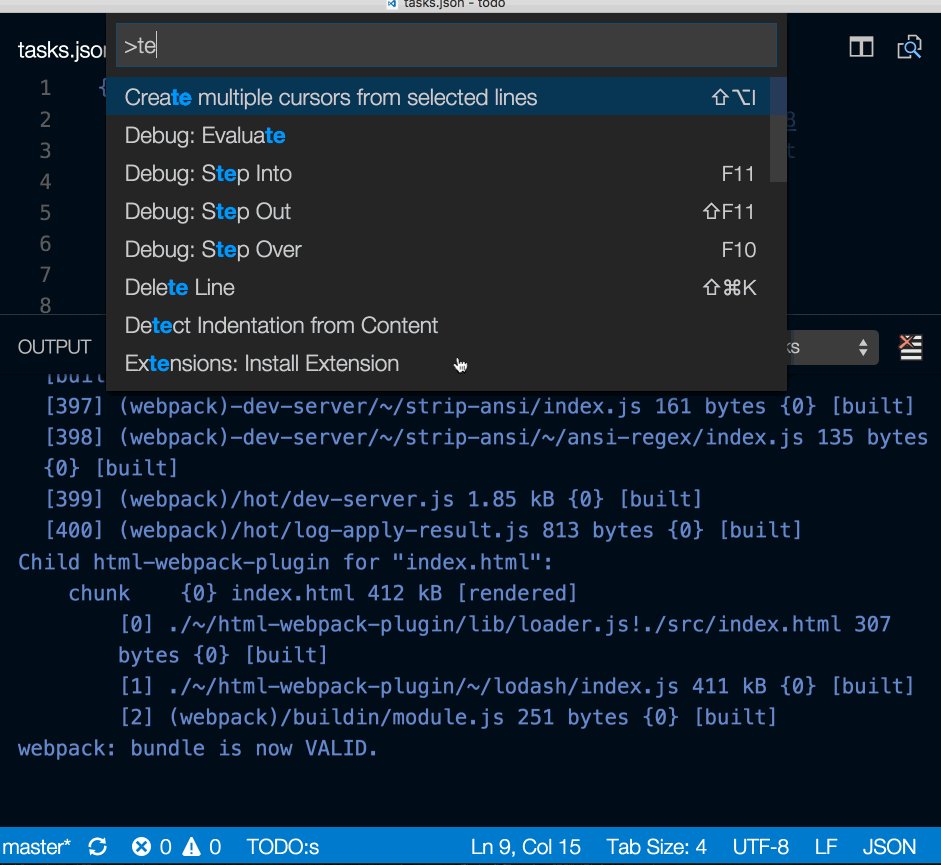
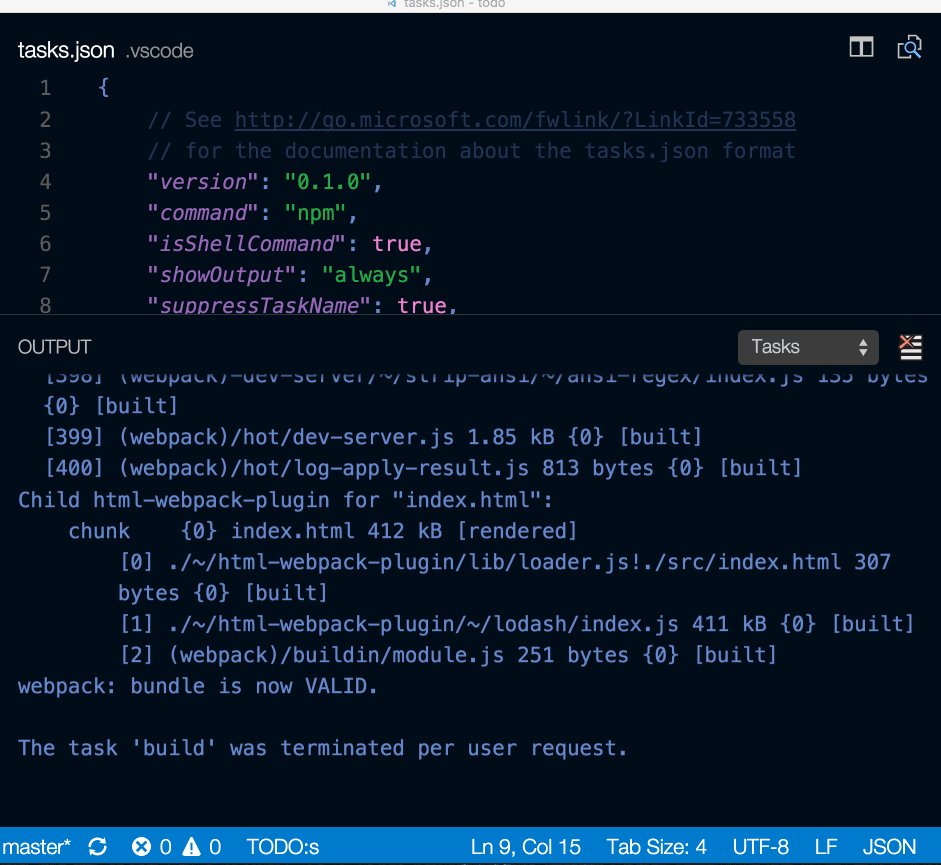
在命令面板上运行任务
点击f1,运行命令“Run Task”,然后选择要运行的任务。运行“Terminate Running Task”来终止运行该命令。
- 入门
- 自定义
- 扩展
- 文件/文件夹管理
- 编辑技巧
- 智能感应功能
- 代码片段
- Git集成
- 调试
- 任务运行
下文提及的快捷键可能与机器最新设置不符,请参考官方快捷键说明。
1.入门
打开命令面板
轻松找出VS Code所有可用命令。
Mac:cmd+shift+p or f1
Windows / Linux:ctrl+shift+p or f1
快捷键偏好设置
所有命令(及其快捷键)均显示在命令面板中。如果忘记了如何操作,可随时查看。
快速打开
快速打开文件,运行命令(见下文)
Mac: cmd+p
Windows / Linux: ctrl+p
键入“?”获取帮助。
将命令复制粘贴到快速打开中
键入cmd+p ,然后粘贴想要运行的命令,浏览扩展(插件)市场时尤为适用。
命令行参数
Linux指南和Windows指南参考:http://code.visualstudio.com/docs/setup/setup-overview。
Mac指南见下文:
打开命令面板(F1)→键入“shell command”→回车键执行“Shell Command: Install ‘code’ command in PATH”。
# create a new window
code -n
# change the language
code --locale=es
# open diff editor
code --diff <file1> <file2>
# see help options
code --help.vscode文件夹
工作区文件夹在 .vscode中,比如任务运行是tasks.json,检查漏洞是launch.json。
状态栏效果
- 错误和警告
Mac: shift+cmd+m
Windows / Linux: ctrl+shift+m
快速跳转到错误和警告。
按f8或shift+f8,循环错误检查。
- 更新扩展
更新扩展提示会出现在左下角状态栏。
- 更改语言模式
Mac: cmd+k m
Windows / Linux: ctrl+k m
2. 个人设置
这一部分个人发挥的空间很大,完整信息请参考:http://code.visualstudio.com/docs/customization/overview。
设置编辑器
打开settings.json。
Mac: cmd+,
Windows / Linux: File -> Preferences -> User Settings
更改字体大小:”editor.fontSize”: 18
更改标签大小:”editor.tabSize”: 4
空格/标签:”editor.insertSpaces”: true
忽略文件/文件夹
清除编辑窗口中的文件/文件夹。
"files.exclude": {
"somefolder/": true,
"somefile": true
}清除搜索结果中的文件/文件夹。
"search.exclude": {
"someFolder/": true,
"somefile": true
}更多内容请参考:http://code.visualstudio.com/docs/customization/userandworkspace。
预览主题
JSON验证
很多文件默认设置了json验证,可以在settings.json中创建自己的验证模式:
"json.schemas": [
{
"fileMatch": [
"/bower.json"
],
"url": "http://json.schemastore.org/bower"
}
]对于工作区中的模式:
"json.schemas": [
{
"fileMatch": [
"/foo.json"
],
"url": "./myschema.json"
}
]自定义模式:
"json.schemas": [
{
"fileMatch": [
"/.myconfig"
],
"schema": {
"type": "object",
"properties": {
"name" : {
"type": "string",
"description": "The name of the entry"
}
}
}
},更多内容请参考:http://code.visualstudio.com/docs/languages/json。
3.扩展
贡献点
参考:http://code.visualstudio.com/docs/extensionAPI/extension-points
- 配置
- 命令
- 快捷键
- 语言
- 调试器
- 语法
- 主题
- 代码片段
- json验证
找到扩展
- 官方VS Code市场;
- 搜索产品(见下文);
- 浏览扩展推荐(见下文);
- 社区扩展产品,如awesome-vscode。
安装扩展
Mac:cmd+shift+p
Windows / Linux:ctrl+shift+p
然后键入“ext install”。选择合适的扩展,再按回车键。
扩展推荐
Mac: cmd+shift+p
Windows / Linux: ctrl+shift+p
键入“ext”→选择“Show Extension Recommendations”
卸载扩展
Mac: cmd+shift+p
Windows / Linux: ctrl+shift+p
键入“ext”→选择“Show Installed Extensions”→点击extension card右下角的“x”
4.文件和文件夹管理
OS X布局
使用任务控制,将终端窗口和VS Code放在同一个屏幕上,就得到一个整合的终端啦!
自动保存
用cmd+,打开settings.json:
"files.autoSave": "afterDelay"开启侧边栏
Mac: cmd+b
Windows / Linux: ctrl+b
分割(Side by side)编辑
Mac: cmd+\ or cmd then click a file from the file browser.
Windows / Linux: ctrl+\
Linux: ctrl+2
编辑器切换
Mac: cmd+1, cmd+2, cmd+3
Windows / Linux: ctrl+1, ctrl+2, ctrl+3
切换到资源管理器窗口(explorer window)
Mac: cmd+shift+e
Windows / Linux: ctrl+shift+e
关闭当前文件夹
Linux: ctrl+k f
历史
用ctrl+tab来浏览历史
向后浏览:
Mac: ctrl+-
Windows / Linux: alt+left
向前浏览:
Mac: ctrl+shift+up
Windows / Linux: alt+right
打开文件
Mac: cmd+e or cmd+p
Windows / Linux: ctrl+e or ctrl+p
文件关联
为无法精确检测的文件设置语言关联(即配置文件):
"file.associations": {
".eslintrc": "json"
}5.编辑技巧
括号匹配
更多内容请参考:http://code.visualstudio.com/docs/editor/editingevolved
Mac: cmd+shift+\
Windows / Linux: ctrl+shift+\
多游标选择
更多内容请参考:http://code.visualstudio.com/docs/editor/editingevolved
Mac: opt+cmd+up or opt+cmd+down
Windows: ctrl+alt+up or ctrl+alt+down
Linux: alt+shift+up or alt+shift+down
为当前选择添加游标。
复制一行
Mac: opt+shift+up or opt+shift+down
Windows / Linux(Issue #5363): shift+alt+down or shift+alt+up
缩小/扩大选择
更多内容请参考:http://code.visualstudio.com/docs/editor/editingevolved
Mac: ctrl+shift+cmd+left or ctrl+shift+cmd+right
Windows / Linux: shift+alt+left or shift+alt+right
符号查找
Mac: cmd+shift+o
Windows / Linux: ctrl+shift+o
定位特定的一行
Mac: ctrl+g or cmd+p , :
Windows / Linux: ctrl+g
撤销游标位置
Mac: cmd+u
Windows / Linux: ctrl+u
上下移动一行
Mac: opt+up or opt+down
Windows / Linux: alt+up or alt+down
修整行尾空格
Mac: cmd+shift+x
Windows / Linux: ctrl+shift+x
代码格式化
Mac: opt+shift+f
Windows / Linux: shift+alt+f
代码折叠
Mac: shift+cmd+[ and shift+cmd+]
Windows / Linux: ctrl+shift+[ and ctrl+shift+]
选择当前一行
Mac: cmd+i
Windows / Linux: ctrl+i
回到文件开端/末尾
Mac: cmd+up and cmd+down
Windows: ctrl+up and ctrl+down
Linux: ctrl+home and ctrl+end
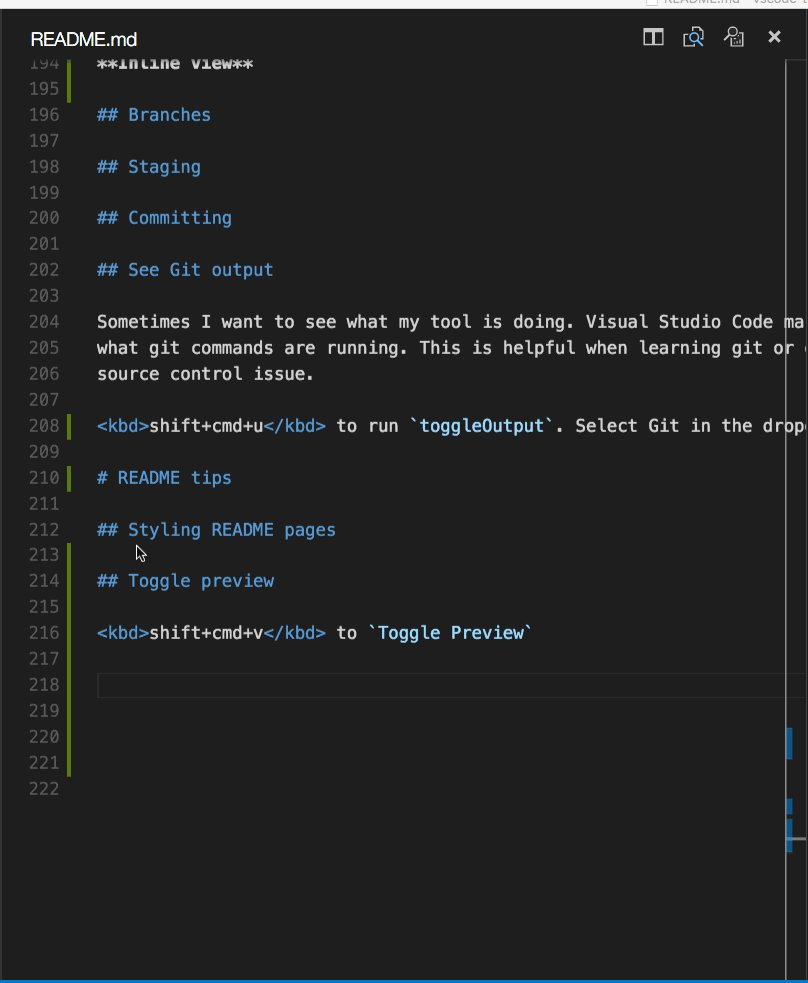
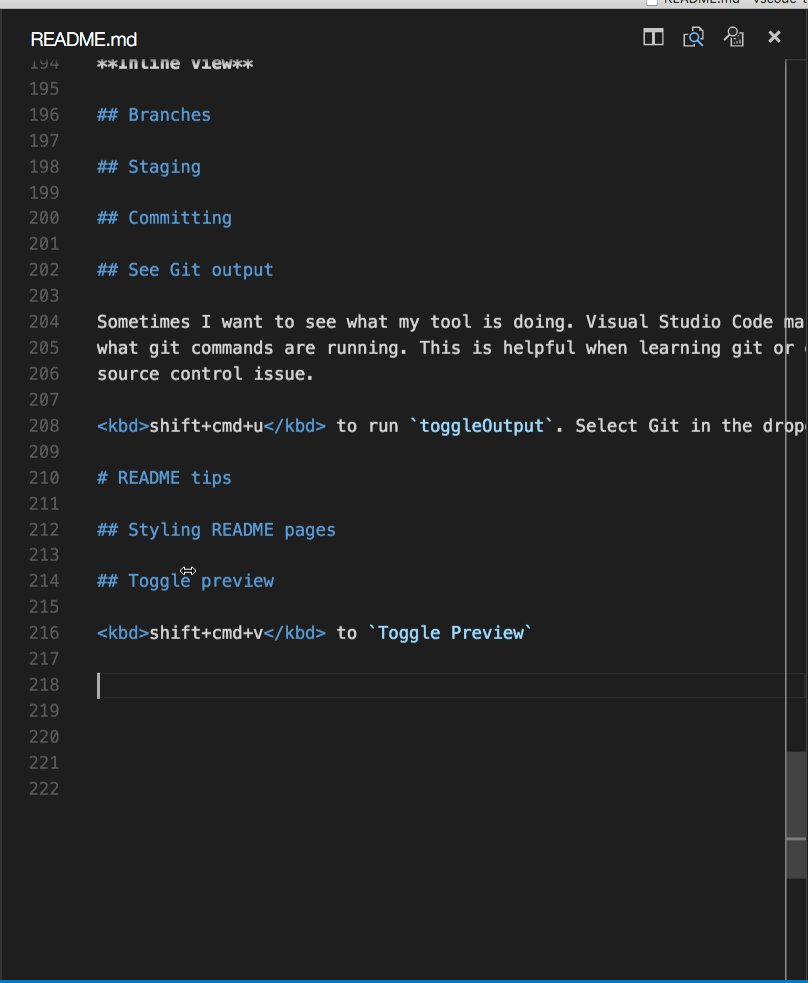
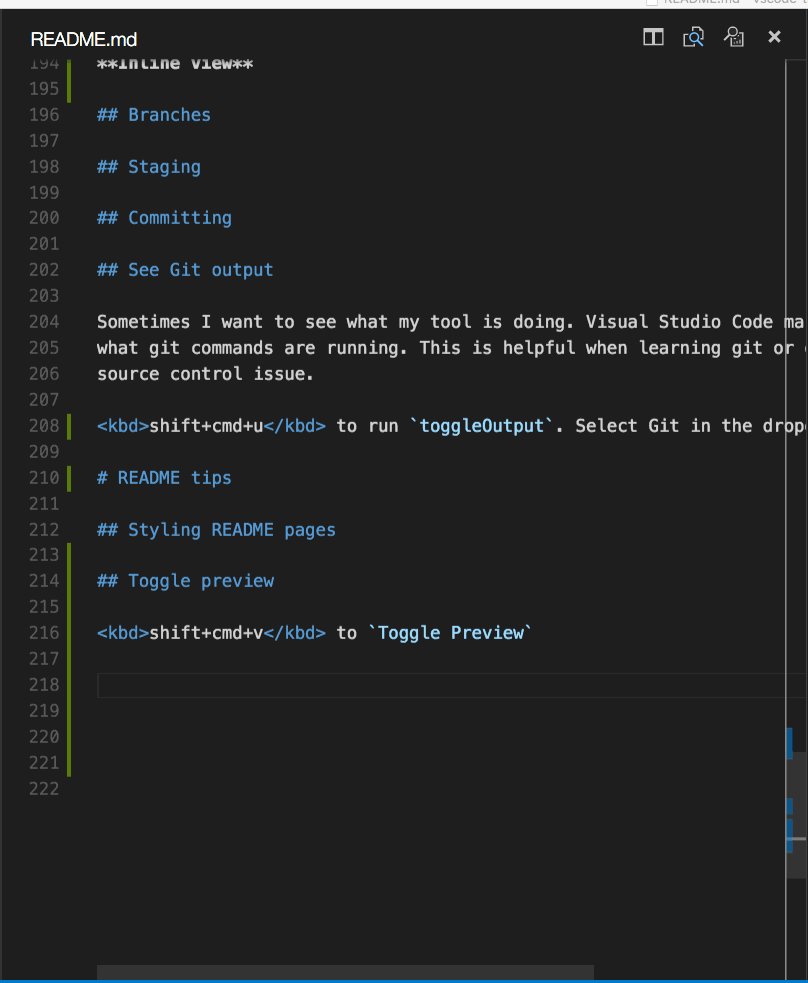
打开README预览
在markdown文件中使用:
Mac: shift+cmd+v
Windows / Linux: ctrl+shift+v
分割(Side by Side)Markdown编辑和预览
在markdown文件中使用:
Linux: ctrl+k v
6.智能感应
试用ctrl+space来启动建议栏,这一条可以说是最有用的建议了。
可浏览可用的方法、参数以及简短文档等等。
预览(peek)
选择一个符号,键入alt+f12,或者使用快捷菜单。
转到定义
选择一个符号,键入f12,或者使用快捷菜单。
查找所有引用
选择一个符号,键入shift+f12,或者使用快捷菜单。
符号重命名
选择一个符号,键入f2,或者使用快捷菜单。
jsconfig.json
在javascript源文件根上配置jsconfig.json,就可以使用ES6了。
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs"
}, "exclude": [
"npm_modules"
]
}.eslintrc.json
安装eslint extension。按照个人喜好配置。具体说明参考:http://eslint.org/docs/user-guide/configuring
以下是使用es6的配置。
{
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true,
"classes": true,
"defaultParams": true
}
},
"rules": {
"no-const-assign": 1,
"no-extra-semi": 0,
"semi": 0,
"no-fallthrough": 0,
"no-empty": 0,
"no-mixed-spaces-and-tabs": 0,
"no-redeclare": 0,
"no-this-before-super": 1,
"no-undef": 1,
"no-unreachable": 1,
"no-use-before-define": 0,
"constructor-super": 1,
"curly": 0,
"eqeqeq": 0,
"func-names": 0,
"valid-typeof": 1
}
}package.json
参考package.json文件中的智能感应功能。
安装typings应用
安装typings来引进.d.ts文件来激活javascript智能感应功能。
npm install typings --global
# Search for definitions.
typings search tape
# Find an available definition (by name).
typings search --name react
# Install typings (DT is "ambient", make sure to enable the flag and persist the selection in `typings.json`).
typings install react --ambient --saveinstall会创建一个typings文件夹。VS Code会引用.d.ts文件来启动智能感应功能。
Emmet语法
7.代码片段
创建自定义代码
File -> Preferences -> User Snippets,选择语言,创建代码片段。
"create component": {
"prefix": "component",
"body": [
"class $1 extends React.Component {",
"",
" render() {",
" return ($2);",
" }",
"",
"}"
]
},更多内容请参考:http://code.visualstudio.com/docs/customization/userdefinedsnippets
8.Git集成
Git工作流的流畅集成。
Diffs
点击Git图标,选择要diff的文件。
分割(Side by side)
默认的是分割diff。
内联视图
点击下图所示的“more”选项来启动内联视图。
分支
通过状态栏可轻松切换分支。
Staging
- Stage所有文件
一次选择多个文件,再点击加号按钮。
- Stage选择
Stage文件一部分的方法是:使用箭头选择该文件,然后点击“more”按钮来stage“selected lines”。
撤销最近一次命令
查看Git输出
有时难免需要了解工具的运行状况。有了VS Code,查看正在运行的命令更简单,这对于Git学习或是解决源代码管理问题尤为有帮助。
Mac: shift+cmd+u
Windows / Linux: ctrl+shift+u
运行toggleOutput要下拉选择Git。
边槽指示器
查看编辑器中的diff设置。更多内容请参考:http://code.visualstudio.com/docs/editor/editingevolved
消除合并冲突
在合并时点击git图标,在diff view里做更改。
将VS Code设置为默认合并工具
git config --global merge.tool code9.调试
配置调试器
点击F1,选择“Debug: Open Launch.json”,再选择环境,随后产生一个launch.json文件。Node.js等环境可以直接运行,可能需要额外配置其他语言。更多内容请参考:http://code.visualstudio.com/docs/editor/debugging
断点和逐句通过
断点应在行数旁边。用调试插件向前浏览。
数据检查
检查变量在调试面板和控制台里。
10.任务运行
自动检测任务
按下f1,键入“Configure Task”,然后选择“Configure Task Runner”,会生成一个task.json文件,内容如下。更多内容请参考:http://code.visualstudio.com/docs/editor/tasks
{
// See http://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "npm",
"isShellCommand": true,
"showOutput": "always",
"suppressTaskName": true,
"tasks": [
{
"taskName": "install",
"args": ["install"]
},
{
"taskName": "build",
"args": ["run", "build"]
}
]
}自动生成有时会出问题。参考上文的网址来了解正确操作方法。
在命令面板上运行任务
点击f1,运行命令“Run Task”,然后选择要运行的任务。运行“Terminate Running Task”来终止运行该命令。











































































 1497
1497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








