转自:http://blog.csdn.net/xufeng0991/article/details/72973664
测试环境:CocosCreator1.4.2
为了减少游戏资源,游戏中免不了会使用一些shader,下面是一个将图片变灰shader,以此来看看如何在cocos creator中使用和管理shader。
shader文件管理
在assets中新建一个文件夹resources,然后在resources中新建一个Shader文件夹。将所shader文件放在Shader文件夹中。
现在在Shader文件夹中新建两个文件gray.vert.js和gray.frag.js,内容如下:
module.exports =
`
attribute vec4 a_position;
attribute vec2 a_texCoord;
attribute vec4 a_color;
varying vec4 v_fragmentColor;
varying vec2 v_texCoord;
void main()
{
gl_Position = CC_PMatrix * a_position;
v_fragmentColor = a_color;
v_texCoord = a_texCoord;
}
`
module.exports =
`
#ifdef GL_ES
precision lowp float;
#endif
varying vec4 v_fragmentColor;
varying vec2 v_texCoord;
void main()
{
vec4 c = v_fragmentColor * texture2D(CC_Texture0, v_texCoord);
gl_FragColor.xyz = vec3(0.2126*c.r + 0.7152*c.g + 0.0722*c.b);
gl_FragColor.w = c.w;
}
`
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
shader使用
为了方便使用,写一个ShaderUtils,使用时只需要传入修改shader的Sprite和shader的名字。
// gray.frag.js
var ShaderUtils = {
shaderPrograms: {},
setShader: function(sprite, shaderName) {
var glProgram = this.shaderPrograms[shaderName]
if (!glProgram) {
glProgram = new cc.GLProgram()
var vert = require(cc.js.formatStr("%s.vert", shaderName))
var frag = require(cc.js.formatStr("%s.frag", shaderName))
if (cc.sys.isNative) {
glProgram.initWithString(vert, frag)
} else {
glProgram.initWithVertexShaderByteArray(vert, frag)
glProgram.addAttribute(cc.macro.ATTRIBUTE_NAME_POSITION, cc.macro.VERTEX_ATTRIB_POSITION)
glProgram.addAttribute(cc.macro.ATTRIBUTE_NAME_COLOR, cc.macro.VERTEX_ATTRIB_COLOR)
glProgram.addAttribute(cc.macro.ATTRIBUTE_NAME_TEX_COORD, cc.macro.VERTEX_ATTRIB_TEX_COORDS)
}
glProgram.link()
glProgram.updateUniforms()
this.shaderPrograms[shaderName] = glProgram
}
sprite._sgNode.setShaderProgram(glProgram)
},
}
module.exports = ShaderUtils
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
为了避免同一个shader程序多次创建,这里做了一个缓冲,若是已有的就不再创建,直接使用。
方便对比,在HelloWorld的场景中再加一个Sprite,绑定到spGray,在spGray上使用上面写的shader。
var ShaderUtils = require("ShaderUtils");
cc.Class({
extends: cc.Component,
properties: {
spGray: cc.Sprite
},
onLoad: function () {
ShaderUtils.setShader(this.spGray, "gray");
},
update: function (dt) {
},
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
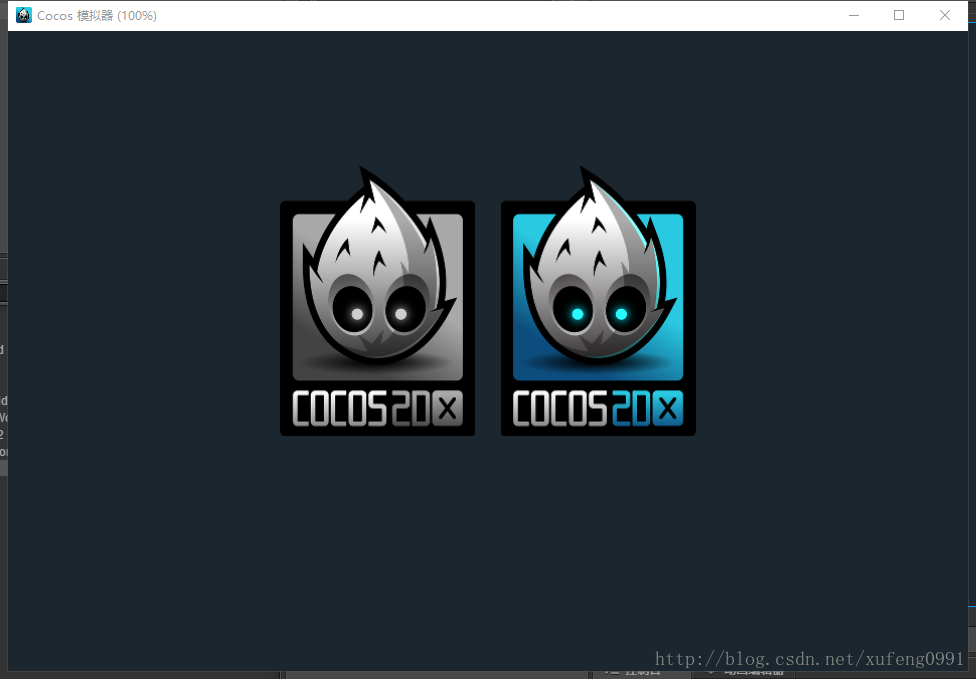
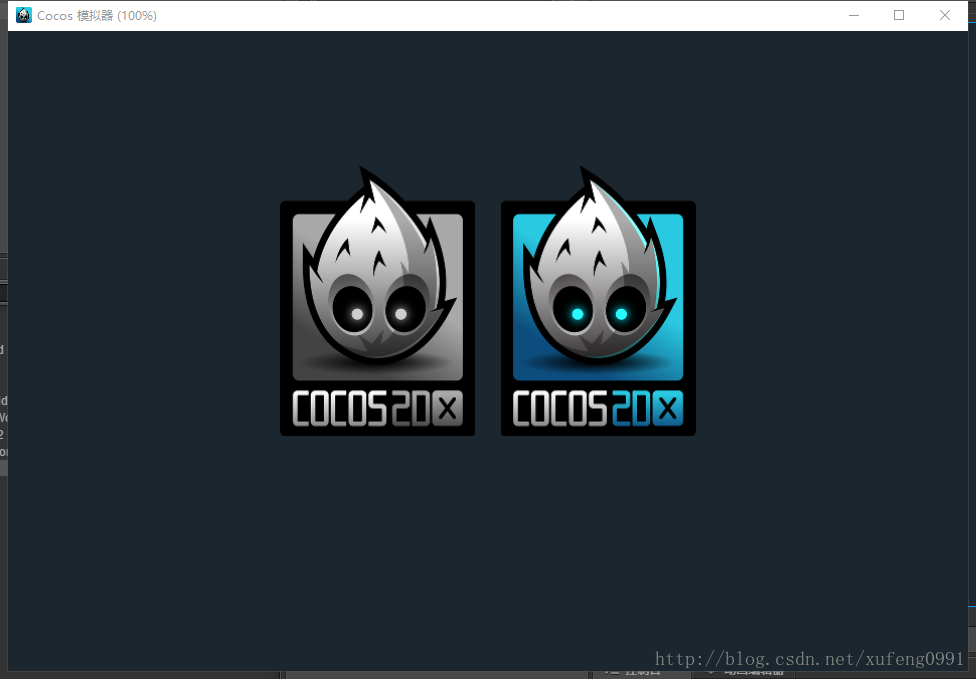
效果如图:
























 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








