django自带后台:
那个加号是不是很好用,直接弹出一个框,添加外键之后自动选中,下面教你如何在自己的form里面使用它。
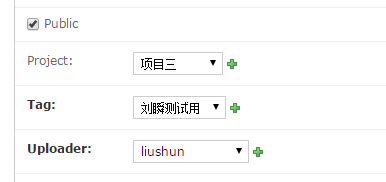
先看效果图:
功能完全一致,就是用户需要那个外键的修改权限,为什么功能完全一致呢,因为JS,图标的图片什么的完全用它的,哈哈,BSD嘛
<a href="/admin/app_name/field_name/add/" class="add-another" id="add_id_field_name" onclick="return showAddAnotherPopup(this);">
<img src="/static/admin/img/icon_addlink.gif" width="10" height="10" alt="Add Another"/> </a>这就是那个加号按钮,图什么的自己用find来找然后加到自己的static里面,showAddAnotherPopup在哪,在这里:
<script src="/static/admin/js/admin/RelatedObjectLookups.js" type="text/javascript"></script>搞定,so easy,这才是快速开发的真谛啊,真是“快速”
最后附上我的完整代码:
{% if form.is_multipart %}
<form enctype="multipart/form-data" method="post">
{% else %}
<form method="post">
{% endif %}
{% csrf_token %}
<div class="alert alert-success alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<strong>注意!</strong> 项目可以为空,但是如果选择了项目那么所有人可见,可下载
</div>
<div class="form-group">
<li>
<label for="id_project">{{ form.project.label }}</label>
{{ form.project.errors }}</ul>
{{ form.project }}
</li>
<li>
<label for="id_tag">{{ form.tag.label }}</label>
{{ form.tag.errors }}
{{ form.tag }}
<span class="helptext">{{ form.tag.help_text }}</span>
</li>
<li>
<label for="id_group">{{ form.group.label }}</label>
{{ form.group }}
{{ form.group.errors }}
<span class="helptext">{{ form.group.help_text }}</span>
</li>
<li>
<label id="id_desc">{{ form.desc.label }}</label>
{{ form.desc.errors }}
{{ form.desc }}
<span class="helptext">{{ form.desc.help_text }}</span>
</li>
<li>
<label for="id_file">{{ form.file.label }}</label>
{{ form.file }}
<span class="helptext">{{ form.file.help_text }}</span>
</li>
<li>
<label class="id_public">{{ form.public.label }}<label>
{{ form.public }}
</li>
---------------------------
</div>
<style type="text/css">
ul.errorlist {
margin: 0;
padding: 0;
}
.errorlist li {
background-color: red;
color: white;
display: block;
font-size: 12px;
margin: 0 0 3px;
padding: 4px 5px;
}
.helptext {
font-size: 10px !important;
color: #999;
}
label {
color: #0C3C26;
}
</style>
<button type="submit" class="btn btn-default">Submit</button>
</form>注意form我并没有用as_table或者as_ul来表示,分解开很灵活,而且可以使用django的检查功能,那一段css是给错误信息和helptext一些样式








 本文介绍如何在Django自定义表单中实现与后台管理相似的外键快速添加功能,通过复用Django后台的JavaScript组件简化开发流程。
本文介绍如何在Django自定义表单中实现与后台管理相似的外键快速添加功能,通过复用Django后台的JavaScript组件简化开发流程。


















 1803
1803

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








