参考链接:
http://zhidao.baidu.com/link?url=2FzSxWr5XjVr6rohwvCBgMgXoMVv84js-P9j7eqlS-swdgkt_BRF4hULt2BQa-tjkcJU3SBseQfJ55FgSonzG11yI2FrYgTNR65qPwE9aSq
<--------------------------------------------------------------->
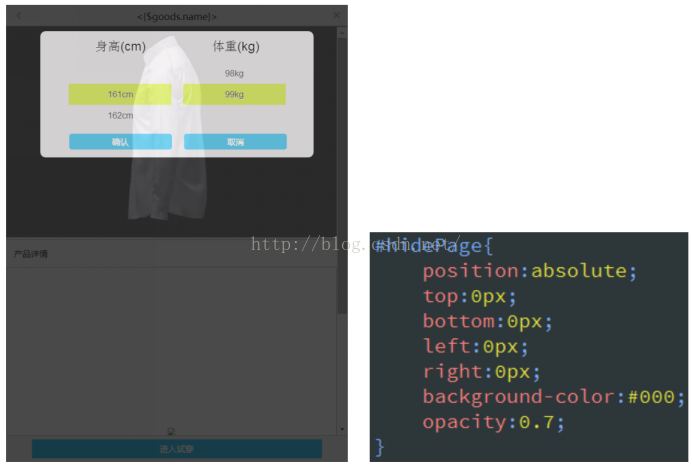
1.效果展示
图中可以看到我希望之间hidePage这个变成半透明的效果,结果其所有子元素都变成透明的了。
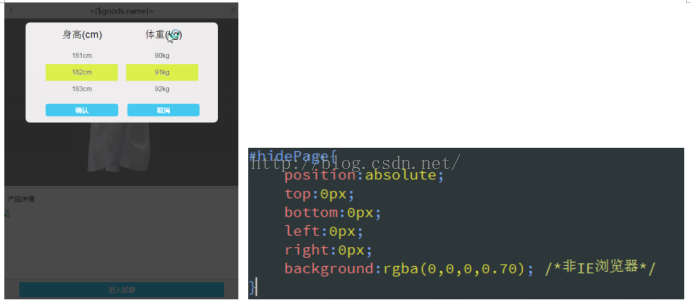
2.解决办法
opacity会把所有的元素都变透明,不仅仅是背景颜色。如果仅仅需要背景透明,可以用rgba(): background: raba(x1, x2, x3, y); x1 x2 x3 取值是0-255之间的整数,y取值是0-1之间(0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1)
IE的话可以用滤镜,filter:alpha()
<--------------------------------------------------------------->























 814
814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








