介绍自定义view

重写onMeasure方法
重写onMeansure方法得到自定义view的宽高。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width=getDefaultSize(getSuggestedMinimumWidth(),widthMeasureSpec);
height=getDefaultSize(getSuggestedMinimumHeight(),heightMeasureSpec);
setMeasuredDimension(width, height);
}重写onDraw方法
>
lineTo 用于进行直线绘制。
mPath.lineTo(300, 300);
canvas.drawPath(mPath, mPaint);
默认从坐标(0,0)开始绘制moveTo 不会进行绘制,只用于移动移动画笔。
mPath.moveTo(100, 100);
mPath.lineTo(300, 300);
canvas.drawPath(mPath, mPaint);
把画笔移动(100,100)处开始绘制quadTo 用于绘制圆滑曲线,即贝塞尔曲线。
mPath.quadTo(x1, y1, x2, y2) (x1,y1) 为控制点,(x2,y2)为结束点。
cubicTo 同样是用来实现贝塞尔曲线的。
mPath.cubicTo(x1, y1, x2, y2, x3, y3) (x1,y1) 为控制点,(x2,y2)为控制点,(x3,y3) 为结束点。
重写onDraw方法,在这里开始“画”想要画的图形
//圆心为(width/2,height/2),半径为300,画笔为mPaintBackGround的圆
canvas.drawCircle(width/2,height/2,300,mPaintBackGround);
// 宽为500-100,长为500-0,画笔为mPaintRectangle的长方形
(100,0,500,500)为(left,top,right,bottom)
//矩形的高 height = bottom - right
//矩形的宽 width = right – left
canvas.drawRect(100, 0, 500, 500, mPaintRectangle);
//画直线
canvas.drawLine(width/2,height/2-220,width/2,height/2+20,mPaintLine);定义画笔
Paint类常用方法:
setARGB(int a, int r, int g, int b) // 设置 Paint对象颜色,参数一为alpha透明值
setAlpha(int a) // 设置alpha不透明度,范围为0~255
setAntiAlias(boolean aa) // 是否抗锯齿
setColor(int color) // 设置颜色,这里Android内部定义的有Color类包含了一些常见颜色定义
setTextScaleX(float scaleX) // 设置文本缩放倍数,1.0f为原始
setTextSize(float textSize) // 设置字体大小
setUnderlineText(booleanunderlineText) // 设置下划线
//画图画笔
mPaint = new Paint();
mPaint.setAntiAlias(true);//消除锯齿
mPaint.setColor(Color.GREEN);//设置颜色
mPaintRectangle.setStyle(Paint.Style.FILL);//设置填满
//文字画笔
mPaintText = new Paint();
mPaintText.setAntiAlias(true);//消除锯
mPaintText.setColor(Color.BLACK);
mPaintText.setTextSize(100);//文字大小
mPaintText.setTextAlign(Paint.Align.CENTER);画面有变动的自定义view注意要刷新
public void setCurrentProgress(int currentProgress) {
this.currentProgress = currentProgress;
invalidate();//刷新
}Canvas方法分析:
public int save()
保存已经由canvas绘画出来的东西,在save()和restore()方法之间的操作不对它们造成影响,例如旋转(roate)等。而且对canvas的操作(roate和translate)都是临时的,restore()后不再存在。
public void restore()
复原sava()方法之前保存的东西资源。
public void translate(float dx, float dy)
在当前的坐标上平移(x,y)个像素单位
若dx <0 ,沿x轴向上平移; dx >0 沿x轴向下平移
若dy <0 ,沿y轴向上平移; dy >0 沿y轴向下平移public void rotate(float degrees)
旋转一定的角度绘制图像。
例子
注意:写自定义view时要写全称包名和类名都要写
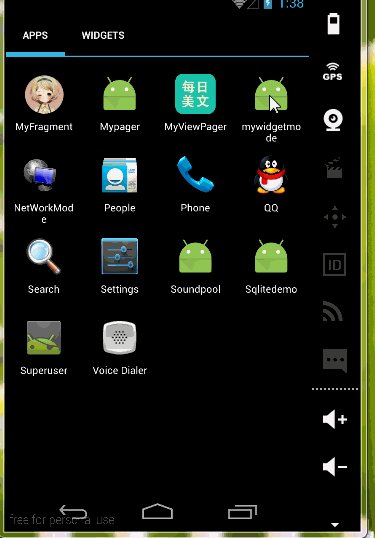
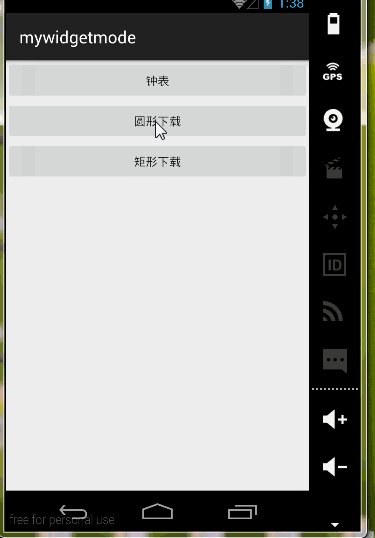
效果图:
步骤:
1,主界面上放三个按钮,并设置点击事件,跳转到不同界面。
2,钟表:
MyView
public class MyView extends View {
private int width;
private int height;
private Paint mPaintLine;
private Paint mPaintCircle;
private Paint mPaintText;
private Calendar mCalendar;
public static final int NEED_INVALIDATE=0X23;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case NEED_INVALIDATE:
mCalendar=Calendar.getInstance();//每次绘制时得到当前时间
invalidate();//高速UI主线程重新绘制
handler.sendEmptyMessageDelayed(NEED_INVALIDATE,1000);
break;
}
}
};
public MyView(Context context) {
super(context);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
mCalendar=Calendar.getInstance();
//设置画直线的画笔,颜色,宽度
mPaintLine=new Paint();
mPaintLine.setColor(Color.BLACK);
mPaintLine.setStrokeWidth(10);
//设置画圆的画笔,颜色,宽度
mPaintCircle=new Paint();
mPaintCircle.setColor(Color.BLACK);
mPaintCircle.setStrokeWidth(10);
mPaintCircle.setStyle(Paint.Style.STROKE);//加上这一句画的是空心的圆,不加是实心的圆
//设置表上数字的画笔
mPaintText=new Paint();
mPaintText.setColor(Color.BLACK);
mPaintText.setTextSize(30);
mPaintText.setTextAlign(Paint.Align.CENTER);
handler.sendEmptyMessageDelayed(NEED_INVALIDATE, 2000);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width=getDefaultSize(getSuggestedMinimumWidth(),widthMeasureSpec);
height=getDefaultSize(getSuggestedMinimumHeight(),heightMeasureSpec);
setMeasuredDimension(width, height);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//是由UI主线程自动调用,只需要再次绘制即可
//canvas.drawLine(0,0,300,300,mPaintLine);//画线
//canvas.drawCircle(300, 300, 100, mPaintCircle);//画圆
/*
* 画钟表
* */
canvas.drawCircle(width/2,height/2,300,mPaintCircle);
canvas.drawCircle(width/2,height/2,10,mPaintCircle);
for (int i=1;i<=12;i++){
canvas.save();//保存已经由canvas绘画出来的东西
canvas.rotate(360/12*i,width/2,height/2);//旋转
canvas.drawLine(width/2,height/2-300,width/2,height/2-280,mPaintCircle);
canvas.drawText(""+i,width/2,height/2-250,mPaintText);
canvas.restore();//复原sava()方法之前保存的东西资源。
}
//得到小时数,得到分钟数
int minute =mCalendar.get(Calendar.MINUTE);
int hour=mCalendar.get(Calendar.HOUR);
float degree=minute/60f*360;
canvas.save();
canvas.rotate(degree,width/2,height/2);
canvas.drawLine(width/2,height/2-200,width/2,height/2+20,mPaintLine);
canvas.restore();
float hourDegree=(hour*60+minute)/12f/60*360;
canvas.save();
canvas.rotate(hourDegree,width/2,height/2);
canvas.drawLine(width/2,height/2-150,width/2,height/2+20,mPaintLine);
canvas.restore();
//画秒针
int second=mCalendar.get(Calendar.SECOND);
canvas.save();
canvas.rotate(second*6,width/2,height/2);
canvas.drawLine(width/2,height/2-220,width/2,height/2+20,mPaintLine);
canvas.restore();
}
}MyViewActivity
public class MyViewActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view);
}
}3,圆形下载:
MyProgress
public class MyProgress extends View {
private int width;
private int height;
private int maxProgress=100;
private int currentProgress;
private Paint mPaintBackGround;
private Paint mPaintCurrent;
private Paint mPaintText;
public int getCurrentProgress() {
return currentProgress;
}
public int getMaxProgress() {
return maxProgress;
}
public void setMaxProgress(int maxProgress) {
this.maxProgress = maxProgress;
}
public MyProgress(Context context) {
super(context);
}
public MyProgress(Context context, AttributeSet attrs) {
super(context, attrs);
mPaintBackGround=new Paint();
mPaintBackGround.setAntiAlias(true);
mPaintBackGround.setColor(Color.GRAY);
mPaintCurrent=new Paint();
mPaintCurrent.setAntiAlias(true);
mPaintCurrent.setColor(Color.GREEN);
mPaintText=new Paint();
mPaintText.setAntiAlias(true);//消除锯齿
mPaintText.setColor(Color.BLACK);
mPaintText.setTextSize(100);
mPaintText.setTextAlign(Paint.Align.CENTER);
}
public void setCurrentProgress(int currentProgress) {
this.currentProgress = currentProgress;
invalidate();//刷新
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width=getDefaultSize(getSuggestedMinimumWidth(),widthMeasureSpec);
height=getDefaultSize(getSuggestedMinimumHeight(),heightMeasureSpec);
setMeasuredDimension(width, height);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(width/2,height/2,300,mPaintBackGround);
canvas.drawCircle(width/2,height/2,300f*currentProgress/maxProgress,mPaintCurrent);
canvas.drawText(currentProgress+"%",width/2,height/2,mPaintText);
}
}MyProgressActivity
public class MyProgressActivity extends AppCompatActivity {
private MyProgress myProgress;
private static final int PROGRESS=0x23;
private Button mBtStart;
private int progress;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case PROGRESS:
progress++;
if(progress<=100){
myProgress.setCurrentProgress(progress);
handler.sendEmptyMessageDelayed(PROGRESS,200);
}
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_progress);
myProgress= (MyProgress) findViewById(R.id.myprogress);
mBtStart= (Button) findViewById(R.id.button_download);
mBtStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
handler.sendEmptyMessageDelayed(PROGRESS,1000);
}
});
}
}4,矩形下载:
MyRectangle
public class MyRectangle extends View {
private int width;
private int height;
private int maxProgress = 100;
private int currentProgress;
private Paint mPaintRectangle;
private Paint mPaintText;
private Paint mPaintCurrent;
public int getCurrentProgress() {
return currentProgress;
}
public int getMaxProgress() {
return maxProgress;
}
public void setMaxProgress(int maxProgress) {
this.maxProgress = maxProgress;
}
public MyRectangle(Context context) {
super(context);
}
public MyRectangle(Context context, AttributeSet attrs) {
super(context, attrs);
mPaintCurrent = new Paint();
mPaintCurrent.setAntiAlias(true);
mPaintCurrent.setColor(Color.GREEN);
mPaintText = new Paint();
mPaintText.setAntiAlias(true);//消除锯齿
mPaintText.setColor(Color.BLACK);
mPaintText.setTextSize(100);
mPaintText.setTextAlign(Paint.Align.CENTER);
mPaintRectangle = new Paint();
mPaintRectangle.setAntiAlias(true);//消除锯齿
mPaintRectangle.setColor(Color.GRAY);// 设置灰色
}
public void setCurrentProgress(int currentProgress) {
this.currentProgress = currentProgress;
invalidate();//刷新
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawRect(100, 0, 500, 500, mPaintRectangle);// 正方形
canvas.drawRect(100, (maxProgress - currentProgress) * 5, 500, 500, mPaintCurrent);
canvas.drawText(currentProgress + "%", 300, 300, mPaintText);
}
} MyRectangleActivity
public class MyRectangleActivity extends AppCompatActivity {
private MyRectangle myRectangle;
private static final int PROGRESS=0x23;
private Button mBtStart;
private int progress;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case PROGRESS:
progress++;
if(progress<=100){
myRectangle.setCurrentProgress(progress);
handler.sendEmptyMessageDelayed(PROGRESS,200);
}
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_rectangle);
myRectangle= (MyRectangle) findViewById(R.id.recangle);
mBtStart= (Button) findViewById(R.id.button_rectangle_download);
mBtStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
handler.sendEmptyMessageDelayed(PROGRESS,1000);
}
});
}
}弧形下载:
MyArc
package com.example.administrator.mywidgetmode.Progress;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import java.text.SimpleDateFormat;
import java.util.Date;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.graphics.Paint.Style;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by Administrator on 2015/9/16.
*/
public class MyArc extends View {
private int width;
private int height;
private int currentProgress;
private Paint mPaintBackGround;
private Paint mPaintCurrent;
private Paint mPaintText;
private int maxProgress=100;
//得到进度的最大值
public int getMaxProgress() {
return maxProgress;
}
//设置进度的最大值
public void setMaxProgress(int maxProgress) {
this.maxProgress = maxProgress;
}
//得到当前的进度值
public int getCurrentProgress(){
return currentProgress;
}
//设置当前的进度值
public void setCurrentProgress(int currentProgress){
this.currentProgress=currentProgress;
invalidate();//刷新
}
public MyArc(Context context) {
super(context);
}
public MyArc(Context context, AttributeSet attrs) {
super(context, attrs);
mPaintBackGround=new Paint();
mPaintBackGround.setColor(Color.CYAN);
mPaintBackGround.setAntiAlias(true);//消除锯齿
mPaintCurrent=new Paint();
mPaintCurrent.setColor(Color.GREEN);
mPaintCurrent.setAntiAlias(true);
mPaintCurrent.setStyle(Paint.Style.STROKE);
mPaintCurrent.setStrokeWidth(20);
mPaintText=new Paint();
mPaintText.setColor(Color.BLACK);
mPaintText.setTextSize(40);
mPaintText.setTextAlign(Paint.Align.CENTER);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width=getDefaultSize(getSuggestedMinimumWidth(),widthMeasureSpec);
height=getDefaultSize(getSuggestedMinimumHeight(),heightMeasureSpec);
setMeasuredDimension(width,height);//设置画布的大小,长和宽
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.GRAY);//设置画布颜色
RectF oval=new RectF(); //RectF对象
oval.left=width/4; //左边
oval.top=width/4; //上边
oval.right=width/4*3; //右边
oval.bottom=width/4*3; //下边
canvas.drawArc(oval,225, 360*currentProgress/maxProgress,false,mPaintCurrent);
canvas.drawText(currentProgress+"%",width/2,width/2,mPaintText);
}
}MyArcActivity
package com.example.administrator.mywidgetmode.Progress;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import com.example.administrator.mywidgetmode.R;
/**
* Created by Administrator on 2015/9/16.
*/
public class MyArcActivity extends AppCompatActivity{
private MyArc myArc;
private static final int PROGRESS=0x23;
private Button mBtStart;
private int progress;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case PROGRESS:
progress++;
if(progress<=100){
myArc.setCurrentProgress(progress);
handler.sendEmptyMessageDelayed(PROGRESS,200);
}
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_arc);
myArc= (MyArc) findViewById(R.id.arc);
mBtStart= (Button) findViewById(R.id.button_arc_download);
mBtStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
handler.sendEmptyMessageDelayed(PROGRESS, 1000);
}
});
}
}贝塞尔曲线
依旧是在重写的onDraw中绘制图形
path.reset();// 重置path
// 贝赛尔曲线的起始点
path.moveTo(startX, startY);
// 设置贝赛尔曲线的操作点以及终止点
path.quadTo(controlX, controlY, endX, endY);
// 绘制贝赛尔曲线(Path)
canvas.drawPath(path, paintQ);
写一个小例子具体介绍下具体用法:
这里的曲线是会移动的曲线。
layout跟上面的用法一样,写一个全称的自定义view,
Activity也只用写最简单的就行。
MyPathView
public class MyPathView extends View {
private int width;
private int height;
private Paint mPaintText;
private Paint mPaint;
private Paint mPaint1;
private Paint mPaint2;
private Paint mPaintPoint;
private Path path;
private Path path1;
private Path path2;
private int count=0;
public static final int NEED_INVALIDATE=0X23;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case NEED_INVALIDATE:
count+=5;
if(count>100){
count=0;
}
invalidate();//告诉主线程重新绘制
handler.sendEmptyMessageDelayed(NEED_INVALIDATE,100);
break;
}
}
};
public MyPathView(Context context) {
super(context);
}
public MyPathView(Context context, AttributeSet attrs) {
super(context, attrs);
path = new Path();//路径
path1 =new Path();
//空心画笔
mPaint = new Paint();
mPaint.setStyle(Paint.Style.STROKE);//不写这一句画出的图形是实心的,写了是空心的
mPaint.setAntiAlias(true);//消除锯齿
//实心画笔
mPaint1 = new Paint();
mPaint1.setAntiAlias(true);//消除锯齿
//文字画笔
mPaintText = new Paint();
mPaintText.setTextSize(20);
mPaintText.setColor(Color.GREEN);
//贝塞尔曲线
mPaint2=new Paint();
mPaint2.setStyle(Paint.Style.STROKE);
mPaint2.setTextSize(50);
mPaint2.setAntiAlias(true);
path2 =new Path();//路径
mPaintPoint=new Paint();
mPaintPoint.setColor(Color.RED);
mPaintPoint.setStrokeWidth(10);
mPaintPoint.setStyle(Paint.Style.STROKE);
handler.sendEmptyMessageDelayed(NEED_INVALIDATE, 100);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);//设置画布的大小,长和宽
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//画三角形
path.moveTo(300,300);
path.lineTo(0,400);
path.lineTo(200,200);
path.close();
canvas.drawPath(path, mPaint);
//空心圆
path1.addCircle(width / 2, height / 2, 20, Path.Direction.CW);
//Path.Direction.CW按路径顺时针写,字在图形的外部
//Path.Direction.CCW按路径逆时针写,字在图形的内部
path1.close();
canvas.drawPath(path1, mPaint);
//沿图形写字
canvas.drawTextOnPath("22312434235", path1, 0, 0, mPaintText);
//赛贝尔曲线
path2.reset();//刷新
path2.moveTo(count,100); // 贝赛尔曲线的起始点
for(int i=0;i<10;i++){
path2.rQuadTo(20,30,40,0);
path2.rQuadTo(20,-30,40,0);
}
canvas.drawPath(path2,mPaint2);
canvas.drawRect(200,0,400,200,mPaintPoint);//画个矩形
}
}























 634
634

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








