注意:不能直接在”画布“上画,要先放张”纸“再画。
mBitmap = Bitmap.createBitmap(width,height, Bitmap.Config.ARGB_8888);
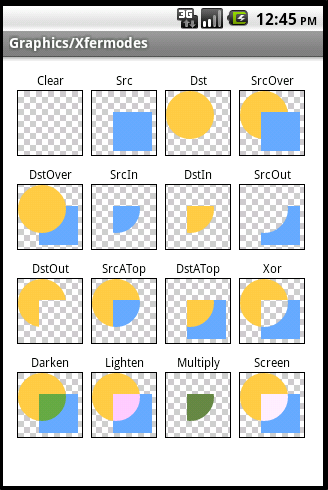
canvas原有的图片 可以理解为背景 就是dst
新画上去的图片 可以理解为前景 就是src
用法:
...
PorterDuffXfermode mode=new PorterDuffXfermode(PorterDuff.Mode.DST_OVER);
mPaintRect.setXfermode(mode);
...
mBitmap = Bitmap.createBitmap(width,height, Bitmap.Config.ARGB_8888);
canvasBit=new Canvas(mBitmap);
...
canvasBit.drawCircle(width/2,height/2,width/2,mPaintCircel);//dst
canvasBit.drawRect(0,0,width/2,width/2,mPaintRect);//src
canvas.drawBitmap(mBitmap,0,0,null);这里我用自己写的一个例子说明
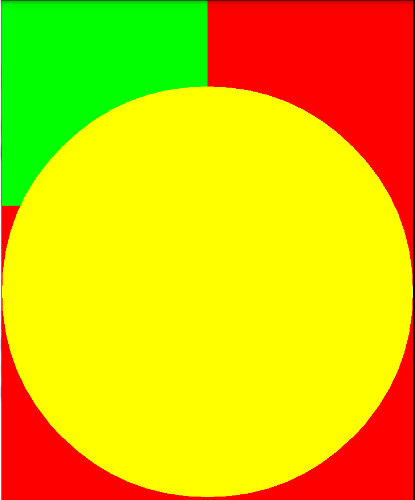
我画了一个黄色的圆和一个绿色的矩形来举例
public class MyBitmapTwo extends View{
private int width;
private int height;
private Bitmap mBitmap;
private Paint mPaintCircel;
private Paint mPaintRect;
private Canvas canvasBit;
public MyBitmapTwo(Context context) {
super(context);
}
public MyBitmapTwo(Context context, AttributeSet attrs) {
super(context, attrs);
mPaintCircel=new Paint();
mPaintCircel.setColor(Color.YELLOW);
mPaintRect=new Paint();
mPaintRect.setColor(Color.GREEN);
PorterDuffXfermode mode=new PorterDuffXfermode(PorterDuff.Mode.DST_OVER);
mPaintRect.setXfermode(mode);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);//设置画布的大小,长和宽
mBitmap = Bitmap.createBitmap(width,height, Bitmap.Config.ARGB_8888);
canvasBit=new Canvas(mBitmap);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.RED);
canvasBit.drawCircle(width/2,height/2,width/2,mPaintCircel);
canvasBit.drawRect(0,0,width/2,width/2,mPaintRect);
canvas.drawBitmap(mBitmap,0,0,null);
}效果图:
























 2910
2910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








