
11359.gif
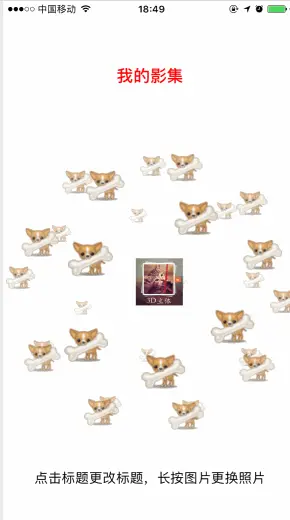
主要功能:立体球体展示 可自行添加本地照片 可旋转,照片可放大
用的代码是用的云标签的code,代码略有改动
主要代码调用
// 调用展示
self.sphereView = [[YoungSphere alloc] initWithFrame:CGRectMake(20, 200, 340, 320)];
NSMutableArray *array = [[NSMutableArray alloc] initWithCapacity:0];
for (NSInteger i = 0; i < 30; i ++) {
self.btn = [UIButton buttonWithType:UIButtonTypeSystem];
[_btn setBackgroundImage:[UIImage imageNamed:@"dog"] forState:(UIControlStateNormal)];
_btn.frame = CGRectMake(0, 0, 60, 60);
[_btn addTarget:self action:@selector(buttonPressed:) forControlEvents:UIControlEventTouchUpInside];
[array addObject:_btn];
[_sphereView addSubview:_btn];
}
[_sphereView setCloudTags:array];
_sphereView.backgroundColor = [UIColor whiteColor];
[self.view addSubview:_sphereView];当然里面的很多元素都是可以改动的,根据自己需要自己改动即可
这里用的是Button,你也可改为其他的,数量也可改动
这里图片的存储,展示用的很笨拙,大家不要学我,要用好的管理方式。因为刚开始只是做着玩的,后来就慢慢完善成小项目了。
说一下图片的管理吧:
因为是单个展示,这里用的是单个数组的存储,展示。
当做到线上的那个复杂形式的时候,就远远不够了,因为会涉及到多个相册的展示,删除,还有和标题的联动性,线上的用的是字典和数组相结合的方式。























 810
810

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










