转载 :http://blog.csdn.net/crocodile__/article/details/17357533
本文由BlueCoder编写 转载请说明出处:
http://blog.csdn.net/crocodile__/article/details/17228209
我的邮箱:bluecoder@yeah.net 欢迎大家和我交流编程心得
我的微博:BlueCoder_黎小华 欢迎光临^_^
最近两天稍微空闲点儿,故又有时间来写博客了
由于对游戏编程的喜好,因此最近一直都在借用MFC框架来模拟2D游戏中常见的场景和效果,幻灯片、反弹、粒子系统、重力……当然也写了两个小游戏:<空中大战>、<Hold On>,可能在后期还会出一个小游戏,敬请期待吧^_^……
So,今儿来实现一个什么样的效果呢?
一直关注本博客的朋友可能知道(我上期已经小有透露)——对,就是跑酷游戏的小Demo,实现游戏中常见的一个特效:动画
Ok,下面进入今天的正题
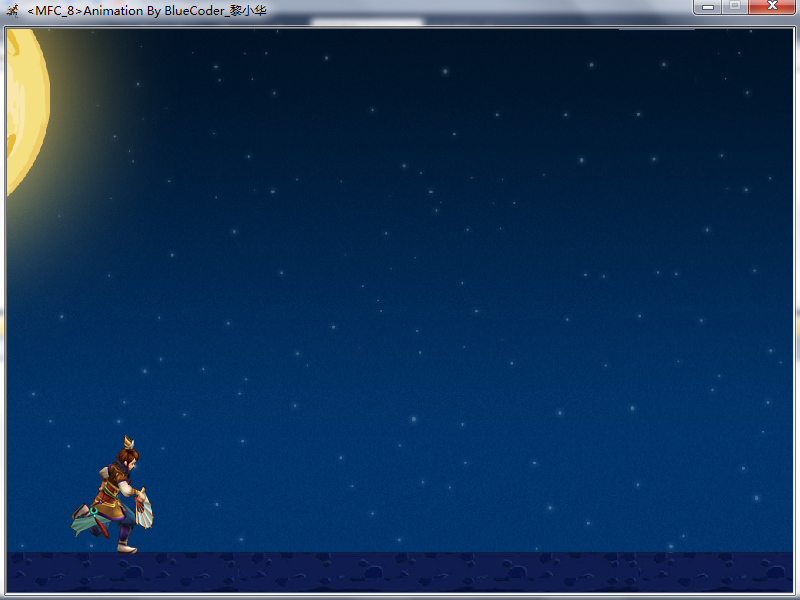
一、效果演示
注:由于csdn博客编辑对gif的支持有局限性故以后就用静态的截图代替了,更好的效果请运行资源中的可执行程序(exe)
运行效果截图:
怎么样,还是蛮不错的吧,呵呵:)
二、准备工作
1、两张用于滚动的背景jpg,16帧人物跑动的png素材(很多,就不贴出来了)
2、来一首悦耳的背景音乐
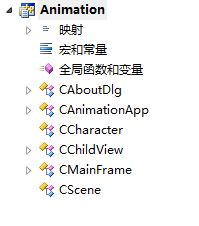
3、类图
三、实现细节
程序有两大特点:背景的滚动和人物跑动,这都是动画的元素
我封装了两个C++类:CScene(场景,负责背景滚动), CCharacter(人物,负责跑动动画)
实现原理剖析:
1、背景滚动
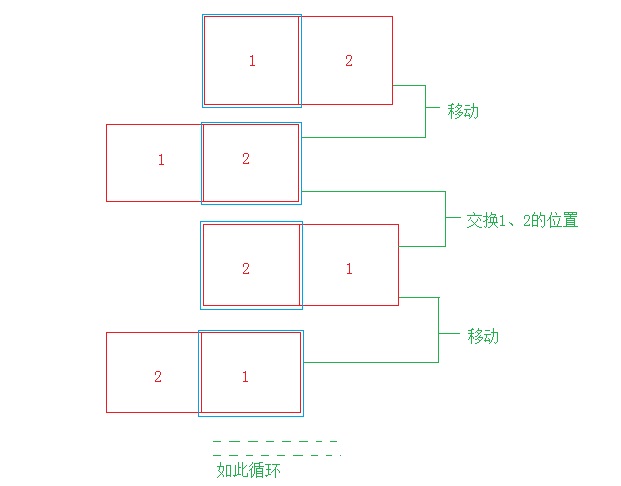
熟悉本博客的应该知道,我在前期写的游戏<空中大战>中就已经实现了这个技术,而且已经做了很详细的剖析,这里呢再一次贴出我之前自己绘制的原理图,方便大家理解:
(红框区域的1、2分别表示在内存中绘制的两张连续的背景 , 蓝色区域表示窗口客户区)
(如此循环,给人视角效果就是这两张背景在连续的变换)
2、人物跑动动画
其实这个效果很简单,主要是素材,需要一个连贯的16帧人物跑动图片,然后重复对每一帧图片的切换,频率快了,看起来就是一个连贯的动画效果——其实这也是视频的制作原理
原理差不多了,下面来看看具体的代码剖析吧……
四、代码剖析
主要讲一下我封装的两个类,View窗口中代码就直接贴出来(但依然有详尽注释)
我封装的两个类
1、CScene
(1)、程序中用了两张图,起始背景和用于滚动的背景,因此首先需要两个CImage对象:m_imgStt和m_imgNxt作为该类的成员变量
(2)、另外,起始背景不参与后期背景滚动操作,因此我们还要有一个是否贴起始背景的标识m_isStart
(3)、再就是背景需要移动,水平x坐标是变化的,故还得需要一个成员变量:m_bgX
以下是该类的成员变量:
- //成员变量
- private:
- CImage m_imgStt;//起始背景
- CImage m_imgNxt;//滚动背景
- int m_bgX;//背景的x坐标
- bool m_isStart;//是否开始
成员函数不用多说什么,都是必须的。以下是该类成员函数的声明:
- //成员函数
- public:
- bool InitScene();//初始化场景
- void MoveBg();//移动背景
- 绘制场景(注:这里bufferDC是引用参数)
- void StickScene(CDC &bufferDC, CRect rClient);
- void ReleaseScene();//释放内存资源
成员函数的实现:
- //初始化场景
- bool CScene::InitScene()
- {
- this->m_imgStt.Load(L"res\\bgStart.jpg");
- this->m_imgNxt.Load(L"res\\bgNext.jpg");
- //如果加载失败, 返回false
- if(this->m_imgStt.IsNull() ||
- this->m_imgNxt.IsNull())
- {
- return false;
- }
- //开始为真, 背景起始坐标为0
- this->m_isStart = true;
- this->m_bgX = 0;
- //播放背景音乐
- mciSendString(L"open res\\bgm.mp3 alias bgm", NULL, 0, NULL);
- mciSendString(L"play bgm repeat", NULL, 0, NULL);
- return true;
- }
- //绘制场景
- void CScene::StickScene(CDC &bufferDC, CRect rClient)
- {
- //设置缩放图片的模式为:COLORONCOLOR, 以消除像素重叠
- bufferDC.SetStretchBltMode(COLORONCOLOR);
- //如果到了左边界, 回到起点
- if(m_bgX <= -rClient.Width())
- {
- m_bgX = 0;
- if(m_isStart)
- m_isStart = false;
- }
- //客户区宽度
- int cltWth = rClient.Width();
- rClient.right = cltWth + m_bgX;
- rClient.left = m_bgX;
- //如果是开始就绘制起始背景
- if(m_isStart)
- {
- this->m_imgStt.StretchBlt(bufferDC, rClient, SRCCOPY);
- }
- //将下一张背景作为起始背景
- else
- {
- this->m_imgNxt.StretchBlt(bufferDC, rClient, SRCCOPY);
- }
- //绘制下一张背景
- rClient.left += cltWth;
- rClient.right += cltWth;
- m_imgNxt.StretchBlt(bufferDC, rClient, SRCCOPY);
- }
- //移动背景
- void CScene::MoveBg()
- {
- //移动背景
- m_bgX -= 6;
- }
- //释放内存资源
- void CScene::ReleaseScene()
- {
- if(!m_imgStt.IsNull())
- this->m_imgStt.Destroy();
- if(!m_imgNxt.IsNull())
- this->m_imgNxt.Destroy();
- mciSendString(L"close bgm", NULL, 0, NULL);
- }
2、CCharacter
(1)、由于mfc的限制,我觉得响应WM_SIZE消息来获得窗口客户区的Rect显得不是那么方便,所以我在该类中直接用两个静态常量成员来标识窗口客户区的宽度(VIEWWIDTH)和高度(VIEWHEIGHT)
(2)、要用到16帧人物跑动的图片,所以需要一个静态常量成员MAXFRAME=16,以及一个CImage数组m_imgCharacter[MAXFRAME],还需要一个成员变量标识当前应该贴的是哪一帧m_curFrame
(3)、当人物跑到窗口客户区水平中央时,才停止移动坐标,故还得要个成员变量m_leftTop来标识当前帧的坐标
以下是该类的常量成员和变量成员:
- //静态常成员变量
- private:
- //最大帧数:16
- static const int MAXFRAME = 16;
- //视口客户区宽度
- static const int VIEWWIDTH = 790;
- //视口客户区高度
- static const int VIEWHEIGHT = 568;
- //成员变量
- private:
- CImage m_imgCharacter[MAXFRAME];//人物
- CSize m_sCharacter;//人物大小
- CPoint m_leftTop;//人物的位置(左上角点)
- int m_curFrame;//人物的当前帧
以下是成员函数的声明及实现:
- //成员函数
- public:
- //初始化人物
- bool InitCharacter();
- //向前移动
- void MoveFront();
- //下一帧
- void NextFrame();
- //绘制人物(注:这里bufferDC是引用参数)
- void StickCharacter(CDC& bufferDC);
- //释放内存资源
- void ReleaseCharacter();
- //初始化人物
- bool CCharacter::InitCharacter()
- {
- int i;
- CString path;
- //初始化每一帧
- for(i=0; i<this->MAXFRAME; i++)
- {
- //一个小技巧——获取人物每一帧png的路径
- path.Format(L"res\\%d.png", i+1);
- this->m_imgCharacter[i].Load(path);
- //如果加载失败
- if(this->m_imgCharacter[i].IsNull())
- {
- return false;
- }
- }
- //初始化人物大小
- int w = m_imgCharacter[0].GetWidth();
- int h = m_imgCharacter[0].GetHeight();
- this->m_sCharacter.SetSize(w, h);
- //初始化人物位置
- this->m_leftTop.SetPoint(0,
- VIEWHEIGHT - h - ELEVATION);
- //初始化为第1帧
- this->m_curFrame = 0;
- return true;
- }
- //向前移动(如果移动到了客户区中间, 不继续移动了)
- void CCharacter::MoveFront()
- {
- int border = (VIEWWIDTH - m_sCharacter.cx) / 2;
- if(this->m_leftTop.x <= border)
- {
- this->m_leftTop.x += 4;
- }
- }
- //下一帧
- void CCharacter::NextFrame()
- {
- //------------------------------------------
- // 本可以直接使用求余运算, 但是%求余运算速
- // 度及效率不好, 所以使用简单的判断操作代替
- //------------------------------------------
- //进入下一帧
- this->m_curFrame++;
- if(this->m_curFrame == this->MAXFRAME)
- this->m_curFrame = 0;
- }
- //绘制人物
- void CCharacter::StickCharacter(CDC& bufferDC)
- {
- int i = this->m_curFrame;
- //透明贴图
- this->m_imgCharacter[i].TransparentBlt(bufferDC,
- this->m_leftTop.x, this->m_leftTop.y,
- this->m_sCharacter.cx, this->m_sCharacter.cy,
- RGB(0, 0, 0));
- }
- //释放内存资源
- void CCharacter::ReleaseCharacter()
- {
- for(int i=0; i<this->MAXFRAME; i++)
- this->m_imgCharacter[i].Destroy();
- }
最后直接贴出View窗口的处理及相关定义
- //计时器ID
- #define ID_TIMER_BG 100//变换背景
- #define ID_TIMER_Character 101//变换人物
- //成员变量
- private:
- CScene m_scene;//场景
- CCharacter m_char;//人物
- void CChildView::OnPaint()
- {
- CPaintDC dc(this); // 用于绘制的设备上下文
- //---------双缓冲贴图---------------
- CDC bufferDC;
- CBitmap bufferBmp;
- //获取窗口客户区大小
- CRect cltRect;
- this->GetClientRect(&cltRect);
- bufferDC.CreateCompatibleDC(NULL);
- bufferBmp.CreateCompatibleBitmap(&dc,
- cltRect.Width(), cltRect.Height());
- bufferDC.SelectObject(bufferBmp);
- //绘制场景
- m_scene.StickScene(bufferDC, cltRect);
- //绘制人物
- m_char.StickCharacter(bufferDC);
- //贴到客户区
- dc.BitBlt(0, 0, cltRect.Width(), cltRect.Height(),
- &bufferDC, 0, 0, SRCCOPY);
- //释放内存资源
- bufferBmp.DeleteObject();
- bufferDC.DeleteDC();
- }
- int CChildView::OnCreate(LPCREATESTRUCT lpCreateStruct)
- {
- if (CWnd::OnCreate(lpCreateStruct) == -1)
- return -1;
- //-----------初始化工作------------
- //场景初始化失败
- if(!m_scene.InitScene() ||
- !m_char.InitCharacter())
- {
- AfxMessageBox(L"图片资源加载失败");
- exit(0);
- }
- //设置定时器
- SetTimer(ID_TIMER_BG, 10, NULL);
- SetTimer(ID_TIMER_Character, 40, NULL);
- return 0;
- }
- void CChildView::OnTimer(UINT_PTR nIDEvent)
- {
- switch(nIDEvent)
- {
- //移动背景
- case ID_TIMER_BG:
- m_scene.MoveBg();
- break;
- //移动人物并切换到下一帧
- case ID_TIMER_Character:
- m_char.MoveFront();
- m_char.NextFrame();
- }
- //重绘客户区
- InvalidateRect(NULL, false);
- CWnd::OnTimer(nIDEvent);
- }
- void CChildView::OnDestroy()
- {
- CWnd::OnDestroy();
- //关闭计时器
- KillTimer(ID_TIMER_BG);
- KillTimer(ID_TIMER_Character);
- //释放内存资源
- m_scene.ReleaseScene();
- m_char.ReleaseCharacter();
- }
五、零积分源码下载
亲,如果你觉得BlueCoder的博文还可以,能帮助到你,那就请为BlueCoder投一票吧^_^
支持 BlueCoder 的地址^_^:http://vote.blog.csdn.net/blogstaritem/blogstar2013/crocodile_
最后还是送大家一句真言,和大家共勉:
每天早上醒来时,我们可以有两个简单的选择,回头去睡,继续做梦,或者起身去追逐梦想,选择权在你手上。



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








