一、什么是MVC
1、概念
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
小编点睛:MVC就是类似三层的一种架构,主要还是采用封装(分层)的思想,来降低耦合度,从而使我们的系统更加的灵活,扩展性更好。
2、内容
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。通常模型对象负责在数据库中存取数据。
View(视图)是应用程序中处理数据显示的部分。通常视图是依据模型数据创建的。
Controller(控制器)是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据
小编点睛:
3、优点
(2)由于MVC的三个模块相互独立,改变其中一个不会影响其他两个,所以依据这种设计思想能构造良好的松耦合的构件。
(3)此外,控制器提高了应用程序的灵活性和可配置性。控制器可以用来联接不同的模型和视图去完成用户的需求,这样控制器可以为构造应用程序提供强有力的手段。
4、缺点
(1)增加了系统结构和实现的复杂性。
对于简单的界面,严格遵循MVC,使模型、视图与控制器分离,会增加结构的复杂性,并可能产生过多的更新操作,降低运行效率。
(2)视图与控制器间的过于紧密的连接。
视图与控制器是相互分离,但确实联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。
(3)视图对模型数据的低效率访问。
依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。
(4) 目前,一般高级的界面工具或构造器不支持MVC架构。
改造这些工具以适应MVC需要和建立分离的部件的代价是很高的,从而造成使用MVC的困难
小编点睛:根据MVC的优缺点,我们知道,每个东西都有自己适用的范围。
对于开发存在大量用户界面,并且业务逻辑复杂的大型应用程序,MVC将会使你的软件在健壮性、代码重用和结构方面上一个新的台阶。尽管在最初构建MVC框架时会花费一定的工作量,但从长远角度看,它会大大提高后期软件开发的效率。
所以我们在具体适用时,要综合考虑其适用范围,
二、工作原理
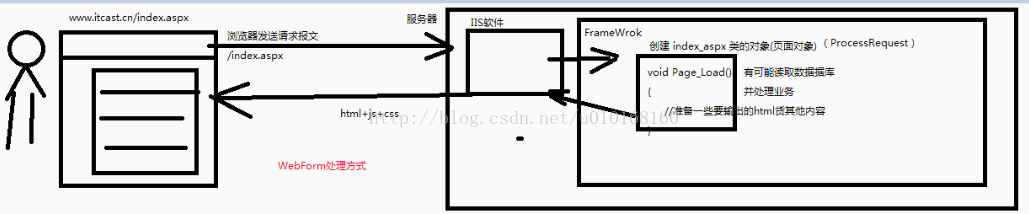
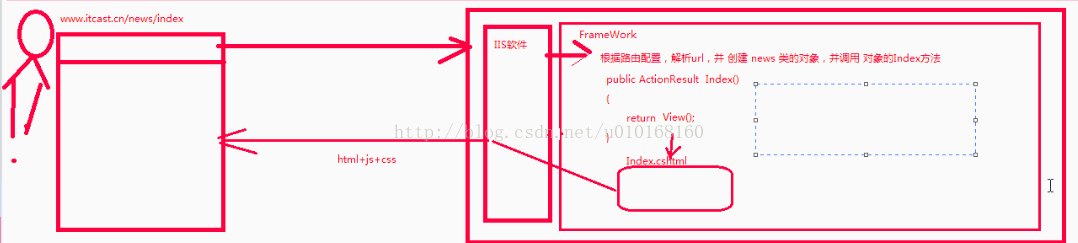
1、web工作原理图
小编点睛:这张图描述的是webform的处理方式,它通过url请求服务器,访问index_aspx类的Page_Load()方法,然后根据其逻辑结构返回结果
小编点睛:这张图描述的是MVC的处理方式,两者明显不同,首先要访问的url地址就不一样,它表示news对象的index方法,所以首先根据路由配置访问该方法,然后根据业务逻辑得出结果,最后调用index.cshtml视图来显示结果
2、内部工作原理图

小编点睛:上边这张图是MVC的处理过程:首先控制器接收用户的请求,并决定应该调用哪个模型来进行处理。然后模型根据用户请求进行相应的业务逻辑处理,并返回数据。最后控制器调用相应的视图格式化模型返回的数据,并通过视图呈现给用户。
3、小例子
(1)先在model层写一个Dog实体类
public class Dog
{
public int ID { get; set; }
public string Name { get; set; }
public override string ToString()
{
return "ID=" + this.ID +",Name=" + this.Name ;
}
}(2)先在controller层写相应的代码
//控制器类(继承了Controller)
public class HomeController : Controller
{
#region 0.1初始化数据集合 void IntData()
/// <summary>
/// 初始化数据集合
/// </summary>
public List<Models.Dog> IntData()
{
List<Models.Dog> list =new List<Models.Dog >() {
new Dog(){ ID=1,Name ="小样~~" },
new Dog(){ ID=2,Name ="小样2~~" },
new Dog(){ ID=3,Name ="小样3~~" },
new Dog(){ ID=4,Name ="小样4~~" },
};
return list;
}
#endregion
// GET: /Home/
/// <summary>
/// Action方法(可堪称MVC设计模式的Model
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
System.Text.StringBuilder sbHtml = new System.Text.StringBuilder(4000);
//2.1处理当前业务(比如读取数据库。判断等)
//2.1.1创建一个数据集合(伪数据,并获得数据
List<Models.Dog> list = IntData();
//2.1.2遍历集合,生成HTNL代码,存入builder
list.ForEach (d => {
sbHtml.Append("<div>" + d.ToString() + "</div>");
});
//2.2使用viewBag传输数据给同名Index.cshtml 视图
//viewBag是一个dynamic类型集合,可以动态添加任意类型的任意名称的属性和值
ViewBag.HtmlStr = sbHtml.ToString();
return View();
}
}(3)最后在view层显示数据
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content ="width=device-width" />
<title>Index</title>
</head>
<body>
<!-- 相当于把Action中的内容,存放在此处 输出!-->
@Html.Raw(ViewBag.HtmlStr)
</body>
</html>
(4)运行效果图
三、框架VS设计模式
1、框架通常是代码重用,而设计模式是设计重用,架构则介于两者之间,部分代码重用,部分设计重用,有时分析也可重用。
在软件生产中有三种级别的重用:内部重用,即在同一应用中能公共使用的抽象块;代码重用,即将通用模块组合成库或工具集,以便在多个应用和领域都能使用;应用框架的重用,即为专用领域提供通用的或现成的基础结构,以获得最高级别的重用性。
2、设计模式是对在某种环境中反复出现的问题以及解决该问题的方案的描述,它比框架更抽象。框架可以用代码表示,也能直接执行或复用,而对模式而言只有实例才能用代码表示。
设计模式是比框架更小的元素。一个框架中往往含有一个或多个设计模式,框架总是针对某一特定应用领域,但同一模式却可适用于各种应用。
可以说,框架是软件,而设计模式是软件的知识。
3、简而言之:框架是大智慧,用来对软件设计进行分工;设计模式是小技巧,对具体问题提出解决方案,以提高代码复用率,降低耦合度。
小编总结:通过MVC的学习,我们要知道它是用来分割页面和数据库访问的框架,降低了两者的耦合度,同时通过Controller的控制,也使系统更加的灵活,使我们的代码更健壮,复用性更强,但是凡事都有他适用的范围,我们不能觉得它好,就不敢三七二十一的瞎用,有时可能会适得其反,因此MVC的学习还需要我们以后慢慢探讨。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








