WebStorm是一款优秀的Javascript IDE,下面是WebStorm的用户界面和使用教程。
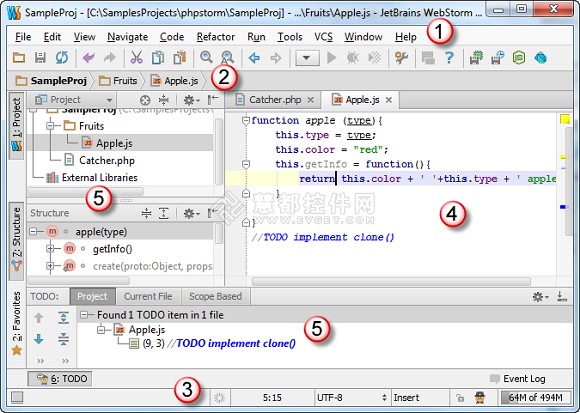
当用户第一次运行WebStorm或者没有打开项目,在WebStorm显示的欢迎屏幕上,可以快速访问的主要入口点。当打开了一个项目的时候,WebStorm会显示主窗口,该窗口有六个逻辑领域,分别是菜单 、工具栏 、导航栏、状态栏 、编辑器、WebStorm 工具窗口,如下图所示,图中已用红色的标签标示:

JavaScript开发工具WebStorm教程:创建和优化导入
JavaScript开发工具WebStorm教程:IntelliLang使用示例
JavaScript开发工具WebStorm教程:配置个人文件编码
JavaScript开发工具WebStorm教程:WebStorm工具窗口
JavaScript开发工具WebStorm教程:用户界面简介
JavaScript开发工具WebStorm教程:如何调试WebStorm
Web前端开发工具WebStorm 6.0正式版中文更新说明





















 6212
6212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








