WebStorm是jetbrains旗下一款JavaScript 开发工具,被广大JS开发者誉为"Web前端开发神器""最强大的HTML5编辑器""最智能的JavaSscript IDE"。
本文给大家讲解WebStorm的界面展示,欢迎下载最新版产品体验!
1、用户界面
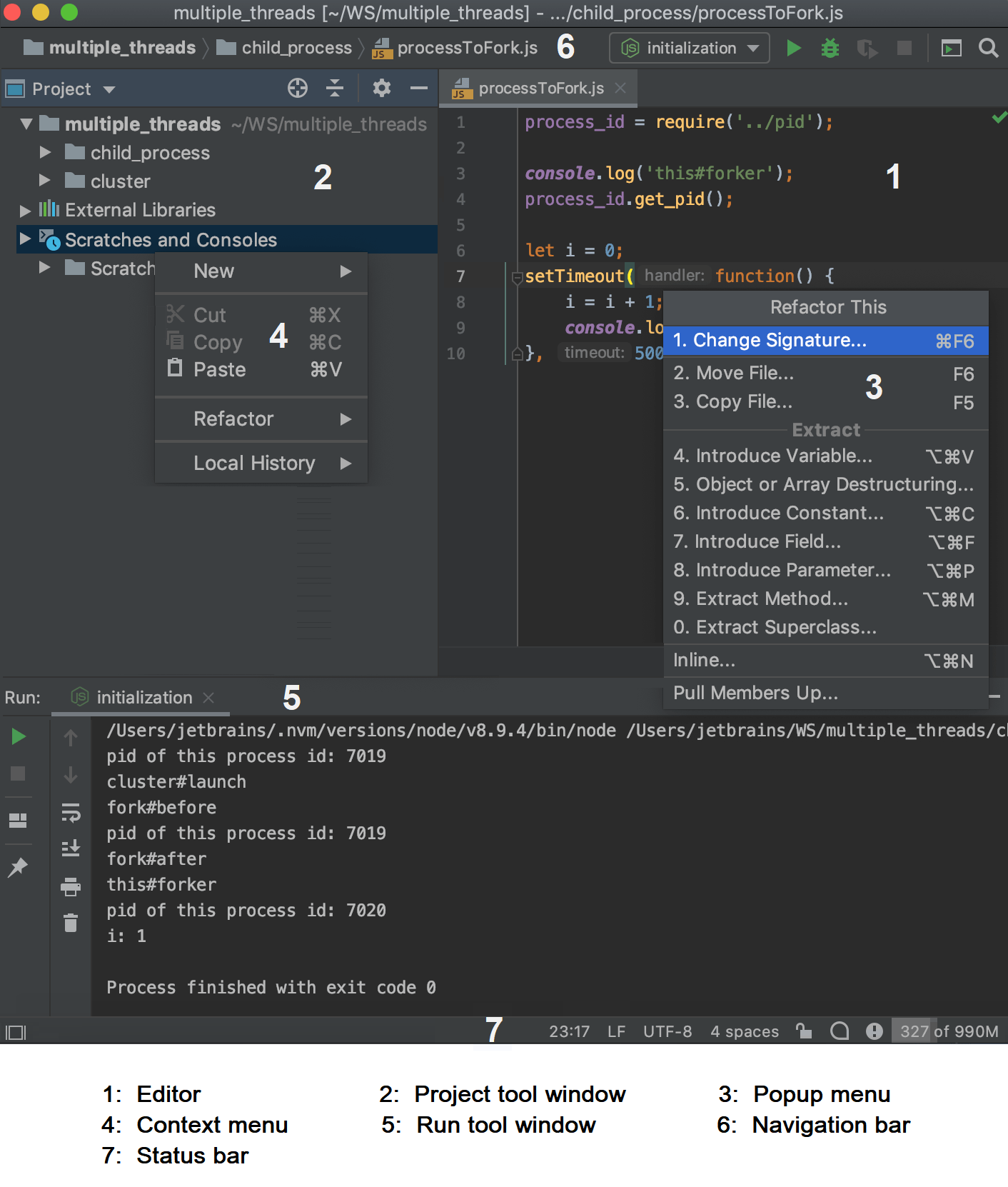
当您在 WebStorm 中打开一个项目时,默认的用户界面如下所示:

根据插件集和配置设置,您的 IDE 的外观和行为可能会有所不同。
2、编辑
使用 编辑器阅读、编写和探索您的源代码。
3、操作指示
快捷键:Alt+Enter
装订线中出现的各种图标(例如 )黄色灯泡图标可帮助您注意到快速修复和其他操作。单击此类操作指示器或按Alt+Enter打开一个操作列表,其中包含当前插入符号位置可用的所有快速修复和其他操作。
4、导航栏
快捷键:Alt+Home
显示/隐藏:查看/外观/导航栏
顶部的导航栏是项目视图的快速替代品,您可以在其中浏览项目结构、打开特定文件并跳转到当前文件中的特定代码元素。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3999
3999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








