ES2015中有四种相等算法:
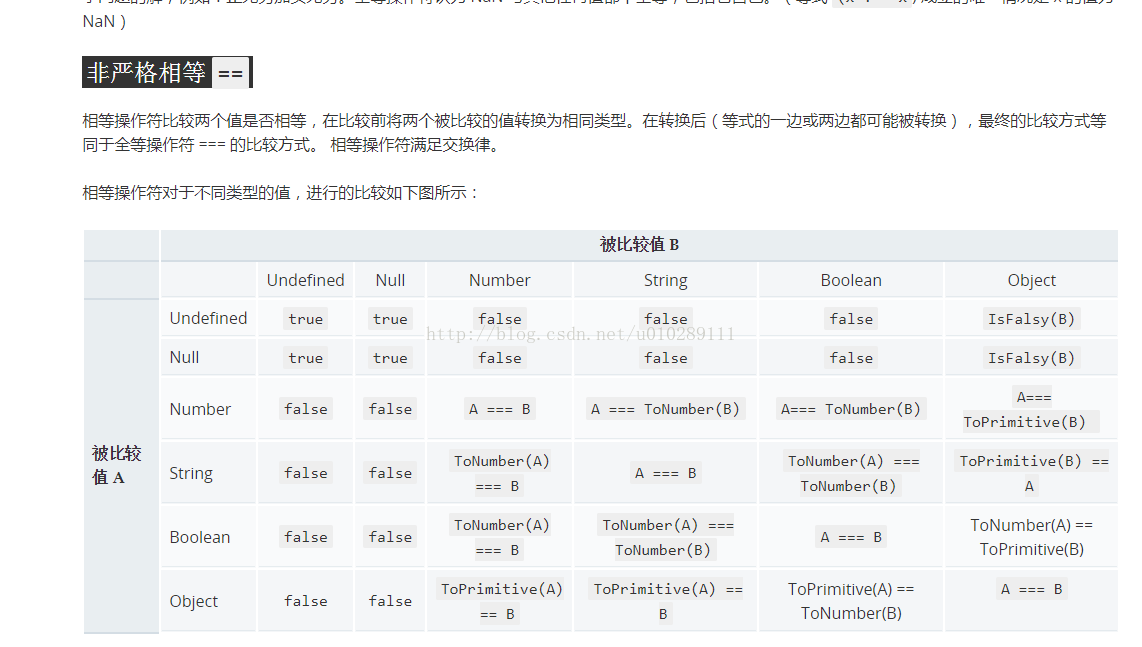
1、抽象相等比较(==)
2、严格相等比较(===):用于Arrray.prototype.indexOf,Array.prototype.lastIndexOf,和case-matching
3、同值另:用于%typeArray%和ArrayBuffer构造函数、以及Map和Set操作,病将用于ES2016/ES7中的String.prototype.includes
4、同值:用于所有其他地方
JavaScript提供三种不同的值比价操作:
1、严格相等("triple equals"或“indentity”),使用===,
2、宽松相等("double equals")使用==,
3、object.is(ECMAScript 2015、ES6新特性)
重点的是区别:
这种相等性判断逻辑和传统的
== 运算符所用的不同,
== 运算符会对它两边的操作数做隐式的类型转换(如果它们是不同类型的值的话),然后才进行相等性比较,(所以才会有类似
"" == false 为
true 的现象),但
Object.is 不会做这种类型转换。
Object.is() 是在 ES6/ECMAScript 2015 标准中加进来的;因此可能有些浏览器没有这个方法。您可以通过使用下面的代码解决这个问题。这能让你在没有该方法的地方使用 Object.is()。
if (!Object.is) {
Object.is = function(x, y) {
// SameValue algorithm
if (x === y) { // Steps 1-5, 7-10
// Steps 6.b-6.e: +0 != -0
return x !== 0 || 1 / x === 1 / y;
} else {
// Step 6.a: NaN == NaN
return x !== x && y !== y;
}
};}























 461
461

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








