RTL介绍
Right To Left,是一种阿拉伯语、波斯语等情况下从右往左的阅读方式。当所开发的App等面向海外用户时需要做这个适配
在开发者选项中,打开以下设置即可
如何支持RTL
1、需要在清单文件总队RTL的支持做一个声明,放到< application >节点下
2、将布局中的”left、right“相关的属性换成对应的”start、end“属性
栗子:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:id="@+id/parent"
>
<Button
android:id="@+id/button"
android:text="A"
android:layout_width="60dp"
android:layout_height="40dp" />
<Button
android:id="@+id/button2"
android:text="B"
android:layout_toRightOf="@id/button"
android:layout_width="60dp"
android:layout_height="40dp" />
<Button
android:id="@+id/button3"
android:text="C"
android:layout_toRightOf="@id/button2"
android:layout_width="60dp"
android:layout_height="40dp" />
</RelativeLayout>正常情况下的效果
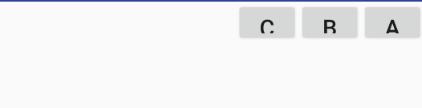
RTL模式下效果
为什么B、C按钮不见了?因为根据属性,它们都在A的右边,这已经超出的屏幕边界
修改如下:
<Button
android:id="@+id/button2"
android:text="B"
android:layout_toRightOf="@id/button"
android:layout_toEndOf="@id/button"
android:layout_width="60dp"
android:layout_height="40dp" />
<Button
android:id="@+id/button3"
android:text="C"
android:layout_toRightOf="@id/button2"
android:layout_toEndOf="@id/button2"
android:layout_width="60dp"
android:layout_height="40dp" />这回再看RTL下效果
页面不想支持RTL怎么办
有一些界面你不想它支持RTL,或者它本身不需要支持,那又该如何呢?比如说拨号界面,难道要把数字键也镜像过去吗?
只需要加上这么一句
layoutDirect可以使用4种属性:
ltr:从左往右
rtl:从右往左
inherit:从上层视图中继承
locale:由Locale决定
分别对应的int值为0,1,2,3图片处理
正常情况下效果
RTL下效果
其实像箭头这种图片应该反过来的:
只需要创建一个文件夹,把镜像后的图片放进去即可,代码中不用做任何修改:
分辨率是一一对应的































 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








