前言
对于任何一个网页来说都会涉及到交互,交互的过程必然离不开事件的响应与处理。下面简单谈谈HTML DOM Event对象。
HTML DOM Event
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
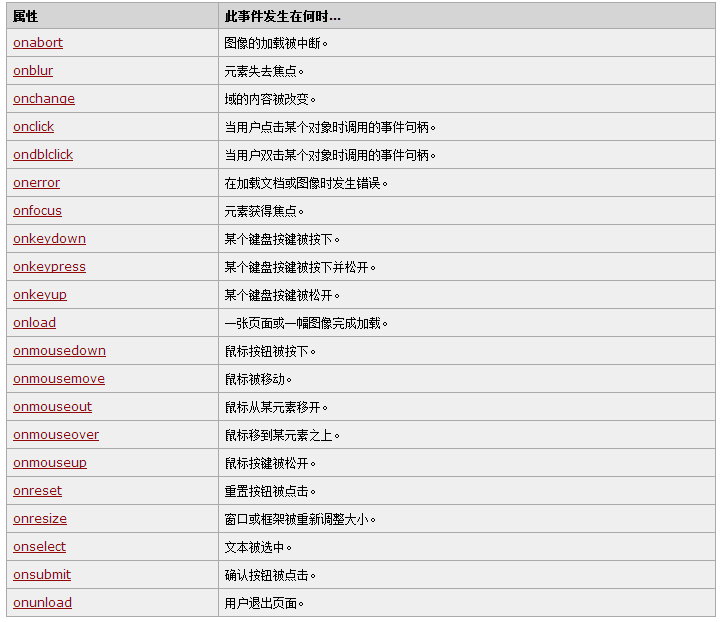
事件句柄 (Event Handlers)
HTML 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,可将之插入 HTML 标签以定义事件的行为。
鼠标 / 键盘属性
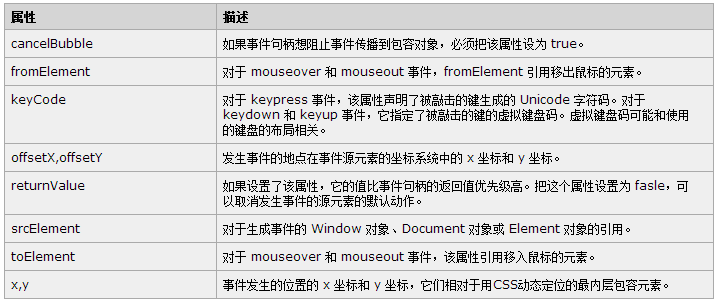
IE 属性
除了上面的鼠标/事件属性,IE 浏览器还支持下面的属性:
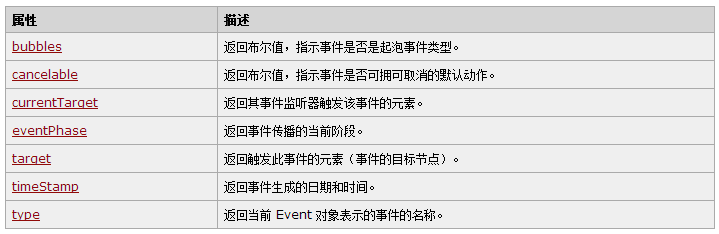
标准 Event 属性
下面列出了 2 级 DOM 事件标准定义的属性。
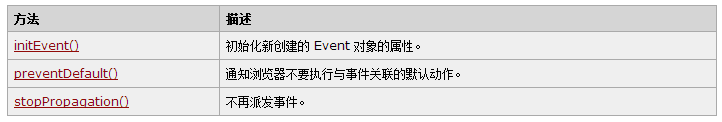
标准 Event 方法
下面列出了 2 级 DOM 事件标准定义的方法。IE 的事件模型不支持这些方法:
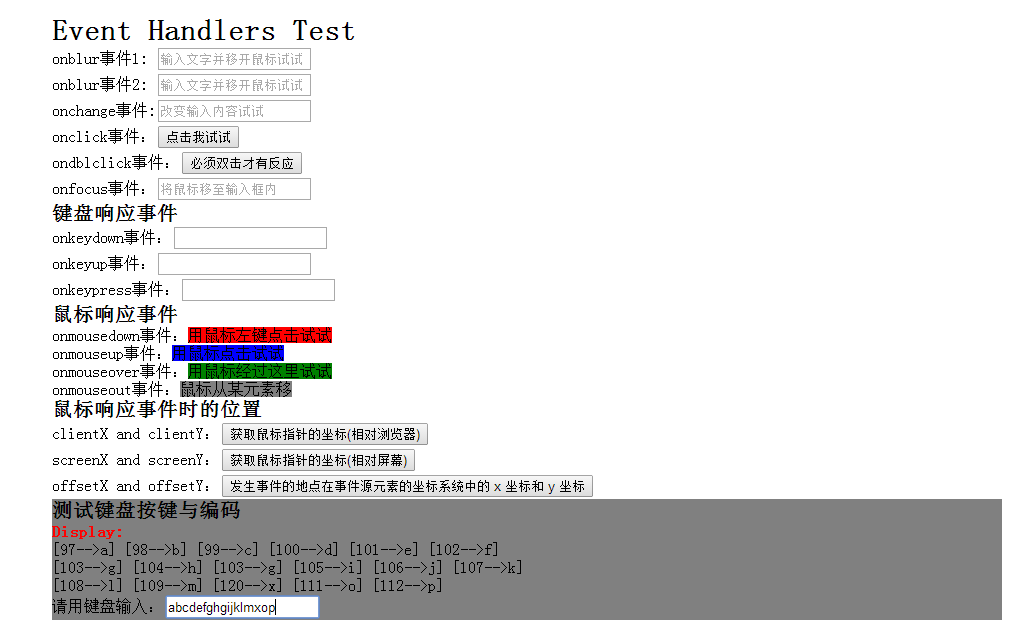
实例演示
网页源代码:
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Event Detail</title>
<script type="text/javascript">
function blurFunc(node)
{
alert("onblur 事件响应! 内容是:"+node.value);
}
</script>
</head>
<body>
<div style="margin-left: 200px;margin-right: 200px;margin-top: 50px;">
<div>
<div style="font-weight: bold;font-size: 30px;">Event Handlers Test</div>
onblur事件1: <input type="text" onblur="javascript:alert('input1失去焦点 内容是:'+this.value)" placeholder="输入文字并移开鼠标试试" /><br>
onblur事件2: <input type="text" onblur="javascript:blurFunc(this);" placeholder="输入文字并移开鼠标试试" /><br>
onchange事件:<input type="text" onchange="javascript:alert('内容发生改变,当前内容是:'+this.value);" placeholder="改变输入内容试试" /><br>
onclick事件:<button onclick="javascript:alert('点击事件响应!!')">点击我试试</button><br>
ondblclick事件:<button ondblclick="javascript:alert('双击事件响应!!')">必须双击才有反应</button><br>
onfocus事件:<input type="text" onfocus="javascript:alert('获得焦点!!');" onblur="javascript:alert('失去焦点!!!');"placeholder="将鼠标移至输入框内" /><br>
<div style="font-weight: bold;font-size: 20px;">键盘响应事件</div>
onkeydown事件:<input type="text" onkeydown="javascript:alert('有键盘按键按下,编码是:'+event.keyCode)"/><br>
onkeyup事件:<input type="text" onkeyup="javascript:alert('按键已抬起,响应事件是onkeyup,编码是:'+event.keyCode)"/><br>
onkeypress事件:<input type="text" onkeypress="javascript:alert('有键盘按键按下并松开,编码是:'+event.keyCode)" /><br>
<div style="font-weight: bold;font-size: 20px;">鼠标响应事件</div>
onmousedown事件:<span style="width: 200px;height: 20px;background-color: red;" onmousedown="javascript:alert('鼠标左键响应')">用鼠标左键点击试试</span><br>
onmouseup事件:<span style="width: 200px;height: 20px;background-color: blue;" onmouseup="javascript:alert('鼠标按键被松开')">用鼠标点击试试</span><br>
onmouseover事件:<span style="width: 200px;height: 20px;background-color: green;" onmouseover="javascript:alert('鼠标移到某元素之上事件响应')">用鼠标经过这里试试</span><br>
onmouseout事件:<span style="width: 200px;height: 20px;background-color: gray;" onmouseout="javascript:alert('鼠标从某元素移事件响应')">鼠标从某元素移</span><br>
<div style="font-weight: bold;font-size: 20px;">鼠标响应事件时的位置</div>
clientX and clientY:<button onclick="javascript:alert('Client x:'+event.clientX+' Client y:'+event.clientY)">获取鼠标指针的坐标(相对浏览器)</button><br>
screenX and screenY:<button onclick="javascript:alert('screen x:'+event.screenX+' screen y:'+event.screenY)">获取鼠标指针的坐标(相对屏幕)</button><br>
offsetX and offsetY:<button onclick="javascript:alert('offset x:'+event.offsetX+' offset y:'+event.offsetY)">发生事件的地点在事件源元素的坐标系统中的 x 坐标和 y 坐标</button><br>
</div>
<div style="background-color: gray;height: 80%; top: 5px;">
<div style="font-weight: bold;font-size: 20px;">测试键盘按键与编码</div>
<div>
<div style="font-weight: bolder;color: red;">Display:</div>
<span id="show"></span>
</div>
<div>
<span>请用键盘输入:</span><input onkeypress="javascript:appendT()"></input>
</div>
<script type="text/javascript">
var i = 1;
function appendT()
{
var showNode = document.getElementById('show');
showNode.innerHTML += "["+event.keyCode+'-->'+String.fromCharCode(event.keyCode)+']\t';
if(i%6 == 0)
showNode.innerHTML += "<br>";
i++;
}
</script>
</div>
</div>
</body>
</html>测试效果
总结
以前经常只是用到HTML DOM Event对象的一小部分时间方法,今天有时间系统的了解了下这个对象。上面的一些帮助文档是参考W3School。同学习,共进步!































 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








