概要
在UI设计中我们常常使用Ai来进行矢量图的绘制,然后导入Ps中进行设计、排版和导出。
在以前的版本中,切图一直是个很麻烦的事情,要么依托于脚本,要么手动一张张导出,很不方便,这种窘况在Photoshop CC 2015版中得到了解决。
准备
- 使用Photoshop CC 2015版
- 准备好要切的图片
第一种方法
Ps自带切图
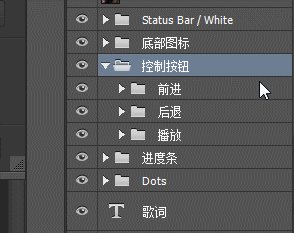
首先打开图层,找到要切图的部分
选中要切图的图层
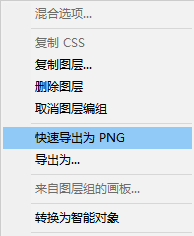
图层上单击右键,选择快速导出为PNG
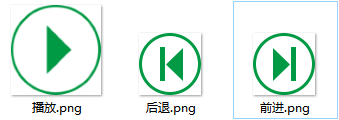
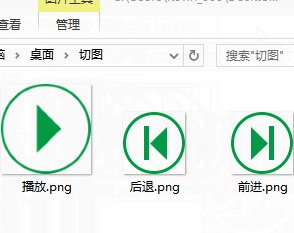
选择一个文件夹保存即可
可以发现导出的文件以图层名称保存成为PNG格式,保留了透明像素
接下来介绍另外的切图神器!!
第二种方法
Cutterman插件
Cutterman是一个Ps扩展,可以方便的导出移动端和网页的切图,并生成多种大小格式,并且是免费的!
下载
官方网站:http://www.cutterman.cn/v2/cutterman
下载链接:官网下载
安装
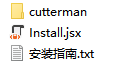
下载后得到一个zip文件,解压出来,一直进入目录,直到看到:
参考安装指南
打开PS,菜单 文件->脚本->浏览
- 选择当前文件夹下的Install.jsx文件,接着会打开一个文件夹
- 删除该文件夹下的cutterman目录(如果有)
- 复制安装包的cutterman目录到该打开的文件夹
- 重启PS
使用
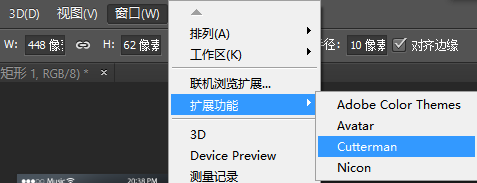
如图:菜单 窗口->扩展功能->Cutterman
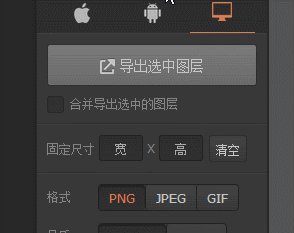
在右边侧边栏
需要登录,没有账号需要注册成功登录后
选择保存目录
选择要切图的图层,并点击导出选中图层

































 6955
6955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








