之前画过一个静态的散点图 数据是固定的 点的呈现也是静态的
在这通过过渡的使用可以动态的显示点的变化
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="zh-CN" xml:lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<head>
<title>动态散点图</title>
</head>
<style>
.axis path,
.axis line{
fill:none;
stroke:black;
shape-rendering:crispEdges;
}
.btnWrap{
margin-left: 140px;
margin-top: 10px;
}
</style>
<body>
<div id="content">
</div>
<div class="btnWrap">
<button type="button" οnclick="update()">更新</button>
<button type="button" οnclick="add()">增加</button>
<button type="button" οnclick="sub()">减少</button>
</div>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script>
var width=500;
var height=500;
var dataset=[[0.5, 0.5],[0.7, 0.8],[0.4, 0.9],
[0.11, 0.32],[0.88, 0.25],[0.75, 0.12],
[0.5, 0.1],[0.2, 0.3],[0.4, 0.1]];
var padding={left:50, right:20, top:20, bottom:20};
var svg=d3.select("body").select("#content")
.append("svg")
.attr("width",width)
.attr("height",height);
var xAxisWidth=300;//定义x轴宽度
var yAxisWidth=300;
var xScale=d3.scale.linear()
.domain([0,1])
.range([0,xAxisWidth]);
var yScale=d3.scale.linear()
.domain([0,1])
.range([0,yAxisWidth]);
function drawCircle(){
var circleUpdate=svg.selectAll("circle")
.data(dataset);
var circleEnter=circleUpdate.enter();
var circleExit=circleUpdate.exit();
//update部分的处理方法
circleUpdate.transition()//更新数据时启动过渡
.duration(500)
.attr("cx",function(d){
return padding.left+xScale(d[0]);
})
.attr("cy",function(d){
return height-padding.bottom-yScale(d[1]);
});
//enter部分处理方法
circleEnter.append("circle")
.attr("fill","black")
.attr("cx",padding.left)
.attr("cy",height-padding.bottom)
.attr("r",7)
.transition()
.duration(500)
.attr("cx",function(d){//过渡后x的坐标
return padding.left+xScale(d[0]);
})
.attr("cy",function(d){
return height-padding.bottom-yScale(d[1]);
});
//exit部分处理方法 慢慢变成白色直到消失
circleExit.transition()
.duration(500)
.attr("fill","white")
.remove();
}
//绘制坐标轴
function drawAxis(){
var xAxis=d3.svg.axis()//x轴生成器
.scale(xScale)
.orient("bottom")
.ticks(5);//坐标轴分隔数 默认为10
yScale.range([yAxisWidth,0]);//重新定义y轴值域
var yAxis=d3.svg.axis()
.scale(yScale)
.orient("left")
.ticks(5);
//绘制x轴
svg.append("g")
.attr("class","axis")
.attr("transform","translate("+padding.left+","+(height-padding.bottom)+")")
.call(xAxis);
svg.append("g")
.attr("class","axis")
.attr("transform","translate("+padding.left+","+(height - padding.bottom - yAxisWidth)+")")
.call(yAxis);
//绘制完坐标轴将值域变回去
yScale.range([0,yAxisWidth]);
}
window.addEventListener("load", function(){
drawCircle();
drawAxis();
});
//更新函数
function update(){
for(var i=0;i<dataset.length;i++){
dataset[i][0]=Math.random();
dataset[i][1]=Math.random();
}
drawCircle();
}
function add(){
dataset.push([Math.random(),Math.random()]);
drawCircle();
}
function sub(){
console.log(dataset.length);
dataset.pop();
console.log(dataset.length);
drawCircle();
}
</script>
<!-- <body>
<button type="button" οnclick="update()">更新</button>
<button type="button" οnclick="add()">增加</button>
<button type="button" οnclick="sub()">减少</button>
</body> -->
</body>
</html>
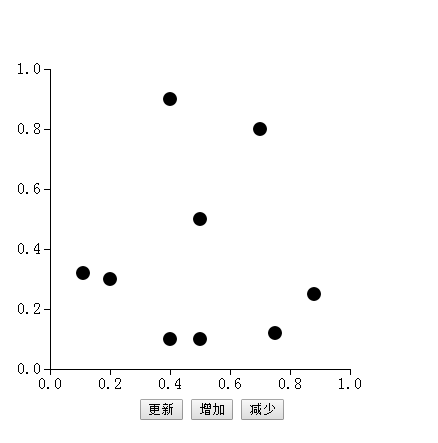
效果图























 4988
4988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








