对象概念
对象是JavaScript的基本数据类型,对象是一种复合值:他将很多值聚合在一起,可以通过名字访问这些值,对象也可以看做是属性的无序集合,每个属性都是一个 键/值 对,属性名是字符串,因此我们可以把对象看成是从字符串到值的映射,JavaScript的对象是动态的,可以新增属性也可以删除属性。
除了字符串、数字、true、false、null和undefined之外,JavaScript中的值都是对象。
常见用法
对象最常见的的用法是 创建(create) 、 设置(set) 、 查找(query) 、 删除(delete) 、 检测(test) 和 枚举(enumerate) 它的属性。
对象特性
对象的属性(attribute)
对象中的属性包括名字和值,属性名可以是包含空字符串在内的任意字符串,但对象中不能存在相同的属性名,值可以使任意值,或者也可以是一个getter和setter函数。
属性特性
- 可写(writable attribute),表明是否可以设置该属性的值
- 可枚举(enumerable attribute),表明是否可以通过 for/in 循环返回该属性
可配置(configurable attribute),表明是否可以删除或者修改该属性
在ECMAScript5之前,通过代码给对象所创建的属性都是可写、可枚举、可配置的,在ECMAScript5中可以对这些特性加以配置
对象的原型(prototype)
指向另一个对象,本对象的属性继承自它的原型对象。
对象的类(class)
是一个标识对象类型的字符串。
对象的扩展标记(extensible)
指明了是否可以向该对象中添加新的属性
区分JavaScript三类对象和两类属性
- 内置对象(native object) 是由ECMAScript规范定义的对象或者类。如:数组、函数、日期和正则表达式对象都是内置对象
- 宿主对象(host object) 是由JavaScript解释器所嵌入的宿主环境(比如Web浏览器)定义的,客户端JavaScript中标识网页结构的HTMLElement对象都是宿主对象
- 自定义对象(user defined object) 是由运行中的JavaScript代码创建的对象
- 自有属(own property)性 是直接在对象中定义的属性
- 继承属性(inherited property) 是在对象的原型对象中定义的的属性
创建对象
创建对象的方式
- 对象直接量 对象直接量是由若干个 键/值对 组成的映射表,键值对中间使用 : 分割开来,不同的键值对使用逗号分隔开,整个映射表使用 {} 括起来。
- 关键字(new) new运算符创建并初始化一个新的对象,new关键字后面跟随一个函数调用,这里的函数称之为 构造函数(constructor)
- Object.create()函数 ECMAScript5中定义了这个方法,此方法创建一个新的对象,第一个参数是对象的原型,第二个参数是可选参数,用来对对象的属性加以描述
对象直接量创建对象
var emptyObject = {};//创建一个空的对象
var object = {a:1,b:2};//两个属性的对象
var object2 = {c:object.a,d:object.y-1};//较复杂的属性值,调用了object对象中的两个属性值
var hasFnObject = {a:1,b:2,fn:function(){this.a + this.b}}//带一个fn方法的对象new关键字创建对象
var empty = new Object();//创建一个空对象和{}一样
var arr = new Array();//创建一个数组对象和[]一样
var nowDate = new Date();//创建一个表示当前时间的对象Object.create()创建对象
var empty = Object.create(null);//不继承任何原型对象
var object = Object.create(Object.prototype);//创建一个普通对象和{}、new Object()一样
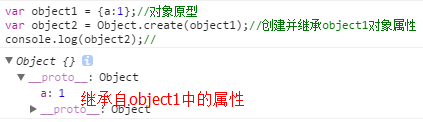
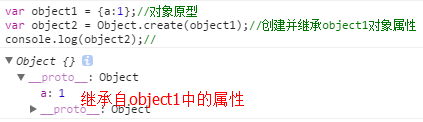
var object1 = {a:1};//对象原型
var object2 = Object.create(object1);//创建并继承object1对象属性
console.log(object2);//
var object3 = Object.create(object1,{"b":{value:1}});//创建并继承object1对象属性且本对象创建一个名为b的属性
console.log(object3);//























 973
973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








