一·typeof, null, 和 undefined
1.typeof 操作符
使用 typeof 操作符来检测变量的数据类型

2. null
在 JavaScript 中 null 表示 "什么都没有";null是一个只有一个值的特殊类型。表示一个空对象引用。
![]()
3.undefined
在 JavaScript 中, undefined 是一个没有设置值的变量;typeof 一个没有值的变量会返回 undefined。

任何变量都可以通过设置值为 undefined 来清空。 类型为 undefined
![]()
可以设置为 undefined 来清空对象
![]()
(null 和 undefined 的值相等,但类型不等)
二· 类型转换
1.转换类型
Number() 转换为数字, String() 转换为字符串, Boolean() 转换为布尔值;
JavaScript 变量可以转换为新变量或其他数据类型:
- 通过使用 JavaScript 函数
- 通过 JavaScript 自身自动转换
2.数据类型
在 JavaScript 中有 6 种不同的数据类型:
- string
- number
- boolean
- object
- function
- symbol
3 种对象类型:
- Object
- Date
- Array
2 个不包含任何值的数据类型:
- null
- undefined
3.constructor 属性
constructor 属性返回所有 JavaScript 变量的构造函数

可以使用 constructor 属性来查看对象是否为数组 (包含字符串 "Array")

可以使用 constructor 属性来查看对象是否为日期 (包含字符串 "Date")

4.将数字转换为字符串
全局方法 String() 可以将数字转换为字符串,该方法可用于任何类型的数字,字母,变量,表达式

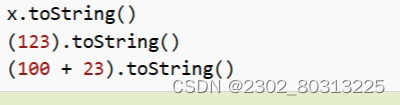
Number 方法 toString() 也是有同样的效果

数字转换为字符串的其他方法
| 方法 | 描述 |
|---|---|
| toExponential() | 把对象的值转换为指数计数法。 |
| toFixed() | 把数字转换为字符串,结果的小数点后有指定位数的数字。 |
| toPrecision() | 把数字格式化为指定的长度。 |
5. 将布尔值转换为字符串
全局方法 String() 可以将布尔值转换为字符串

Boolean 方法 toString() 也有相同的效果

6.将日期转换为字符串
Date() 返回字符串

全局方法 String() 可以将日期对象转换为字符串
![]()
Date 方法 toString() 也有相同的效果

日期转换为字符串的函数
| 方法 | 描述 |
|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
7. 将字符串转换为数字
全局方法 Number() 可以将字符串转换为数字;空字符串转换为 0;
其他的字符串会转换为 NaN (不是个数字)

其他字符串转为数字的方法
| 方法 | 描述 |
|---|---|
| parseFloat() | 解析一个字符串,并返回一个浮点数。 |
| parseInt() | 解析一个字符串,并返回一个整数。 |
8. 一元运算符 +
Operator + 可用于将变量转换为数字

如果变量不能转换,它仍然会是一个数字,但值为 NaN (不是一个数字

9. 将布尔值转换为数字
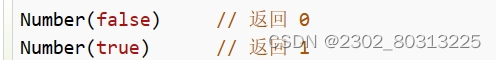
全局方法 Number() 可将布尔值转换为数字

10. 将日期转换为数字
全局方法 Number() 可将日期转换为数字

日期方法 getTime() 也有相同的效果

11. 自动转换类型
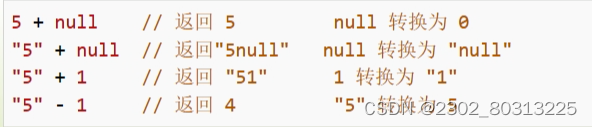
当 JavaScript 尝试操作一个 "错误" 的数据类型时,会自动转换为 "正确" 的数据类型

12. 自动转换为字符串
输出一个对象或一个变量时 JavaScript 会自动调用变量的 toString() 方法

数字和布尔值也经常相互转换

下表为使用不同的数值转换为数字(Number), 字符串(String), 布尔值(Boolean)









 本文详细解释了JavaScript中的typeof操作符、null和undefined的区别,以及不同类型之间的转换方法,包括Number(),String(),Boolean()等函数,还介绍了constructor属性和日期对象的转换。重点讨论了自动类型转换和特殊情况下的一元运算符应用。
本文详细解释了JavaScript中的typeof操作符、null和undefined的区别,以及不同类型之间的转换方法,包括Number(),String(),Boolean()等函数,还介绍了constructor属性和日期对象的转换。重点讨论了自动类型转换和特殊情况下的一元运算符应用。














 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








