⼀、UIScrollView的常⽤属性
UIScrollView是可以滚动的view,UIView本⾝不能滚动,⼦类 UIScrollview拓展了滚动⽅⾯的功能。
UIScrollView是所有滚动视图的基类。以后的UITableView, UITextView等视图都是继承于该类。
UIScrollView核⼼功能
UIScrollview主要专⻓于两个⽅⾯:
滚动:contentSize⼤于frame.size的时候,能够滚动。
缩放:⾃带缩放,可以指定缩放倍数。
UIScrollView滚动相关属性
contentSize //定义内容区域⼤⼩,决定是否能够滑动
contentOffset //视图左上⾓距离坐标原点的偏移量
scrollsToTop //滑动到顶部(点状态条的时候)
pagingEnabled //是否整屏翻动
bounces //边界是否回弹
scrollEnabled //是否能够滚动
showsHorizontalScrollIndicator //控制是否显⽰⽔平⽅向的滚动条
showVerticalScrollIndicator //控制是否显⽰垂直⽅向的滚动条
alwaysBounceVertical //控制垂直⽅向遇到边框是否反弹
alwaysBounceHorizontal //控制⽔平⽅向遇到边框是否反弹
UIScrollView缩放相关属性
minimumZoomScale // 缩⼩的最⼩⽐例
maximumZoomScale //放⼤的最⼤⽐例
zoomScale //设置变化⽐例
zooming //判断是否正在进⾏缩放反弹
bouncesZoom //控制缩放的时候是否会反弹
要实现缩放,还需要实现delegate,指定缩放的视图是谁。
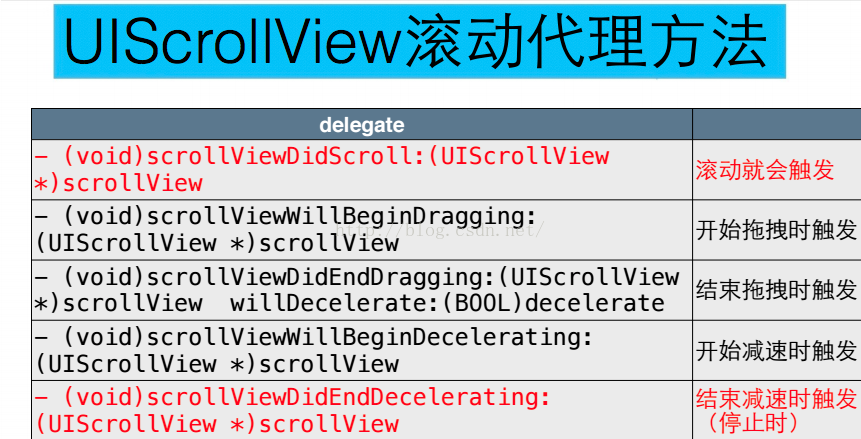
⼆、UIScrollView的常⽤代理⽅法
三、UIPageControl的使⽤
UIPageControl与UILabel相似
⽤于指⽰当前第⼏⻚(代码)
通常与UIScrollView配合使⽤
currentPage //当前⻚
numberOfPages //指定⻚⾯的个数
UIPageControl从类名中可以看出,其⽗类是UIControl 。
所以可以像button⼀样添加事件,只不过事件触发使⽤的不是 UIControlEventsTouchUpInside⽽是 UIControlEventsValueChanged。
四、UIPageControl与UIScrollView的结合使⽤
//要实现每一张图片都能进行缩放
//缩放是scrollview的方法 要指定一个子视图进行缩放
//这时候 需要的结构
//先创建一个大的scrollview专门控制左右滑动
//大的scrollview上创建小的scrollview
//利用小的scrollview来控制上面视图进行缩放
self.bgScroll = [[UIScrollView alloc]initWithFrame:[UIScreen mainScreen].bounds];
self.bgScroll.contentSize = CGSizeMake(self.view.frame.size.width*8, self.view.frame.size.height);
self.bgScroll.backgroundColor = [UIColor yellowColor];
[self.view addSubview:self.bgScroll];
self.bgScroll.bounces = YES;
self.bgScroll.alwaysBounceHorizontal = YES;
// bgScroll.alwaysBounceVertical = YES;
self.bgScroll.showsHorizontalScrollIndicator = YES;
// bgScroll.showsVerticalScrollIndicator = YES;
self.bgScroll.pagingEnabled =YES;
self.bgScroll.delegate = self;
self.bgScroll.contentOffset =CGPointMake(self.view.frame.size.width, 0);
[self.bgScroll release];
//循环创建的不能写成属性
for (int i = 0; i < 8; i++) {
UIScrollView *smallScroll = [[UIScrollView alloc]initWithFrame:CGRectMake(self.view.frame.size.width*i, 0, self.view.frame.size.width, self.view.frame.size.height)];
smallScroll.contentSize = CGSizeMake(self.view.frame.size.width, self.view.frame.size.height);
smallScroll.backgroundColor = [UIColor colorWithRed:arc4random()%256/255.0 green:arc4random()%256/255.0 blue:arc4random()%256/255.0 alpha:1];
NSString *str = [NSString stringWithFormat:@"%d.jpg",i+1];
UIImage *image = [UIImage imageNamed:str];
UIImageView *imageview = [[UIImageView alloc]initWithFrame:[UIScreen mainScreen].bounds];
imageview.image =image;
[smallScroll addSubview:imageview];
[imageview release];
smallScroll.minimumZoomScale = .5;
smallScroll.maximumZoomScale = 2;
smallScroll.delegate =self;
[self.bgScroll addSubview:smallScroll];
[smallScroll release];
}
self.page = [[UIPageControl alloc]initWithFrame:CGRectMake(0, self.view.frame.size.height-50, self.view.frame.size.width, 50)];
self.page.numberOfPages = 6;
self.page.currentPage = 0 ;
[self.page addTarget:self action:@selector(page:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:self.page];
[self.page release];
NSTimer *timer = [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(timer:) userInfo:@"123" repeats:YES];
[timer fire];
}
//- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{
// [scrollView setZoomScale:1 animated:YES];
//}
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
return scrollView.subviews[0];
}
-(void)scrollViewDidZoom:(UIScrollView *)scrollView
{
UIImageView *image =scrollView.subviews[0];
image.center = self.view.center;
}
-(void)scrollViewDidScroll:(UIScrollView *)scrollView
{
if (self.bgScroll.contentOffset.x<1) {
[self.bgScroll setContentOffset:CGPointMake(self.view.frame.size.width*6, 0) animated:NO];
self.page.currentPage = 5;
}else if (self.bgScroll.contentOffset.x>self.view.frame.size.width*7-1) {
[self.bgScroll setContentOffset:CGPointMake(self.view.frame.size.width, 0) animated:NO];
self.page.currentPage = 0;
}else{
self.page.currentPage = (self.bgScroll.contentOffset.x/self.view.frame.size.width)-1;
}
}
// 连接UIPageContr的代理方法
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
// if (self.bgScroll.contentOffset.x<self.view.frame.size.width) {
// [self.bgScroll setContentOffset:CGPointMake(self.view.frame.size.width*6, 0) animated:NO];
// self.page.currentPage = 5;
// }else if (self.bgScroll.contentOffset.x>self.view.frame.size.width*6) {
// [self.bgScroll setContentOffset:CGPointMake(self.view.frame.size.width, 0) animated:NO];
// self.page.currentPage = 0;
// }else{
// self.page.currentPage = (self.bgScroll.contentOffset.x/self.view.frame.size.width)-1;
// }
for (int i = 1; i < self.page.numberOfPages+1; i++) {
UIScrollView *scroll = self.bgScroll.subviews[i];
[scroll setZoomScale:1 animated:YES];
}
}
-(void)page:(UIPageControl *)page
{
[self.bgScroll setContentOffset:CGPointMake(self.view.frame.size.width*(self.page.currentPage+1), 0) animated:YES];
for (int i = 1; i < self.page.numberOfPages+1; i++)
{
UIScrollView *scroll = self.bgScroll.subviews[i];
[scroll setZoomScale:1 animated:YES];
}
//缩放是scrollview的方法 要指定一个子视图进行缩放
//这时候 需要的结构
//先创建一个大的scrollview专门控制左右滑动
//大的scrollview上创建小的scrollview
//利用小的scrollview来控制上面视图进行缩放
self.bgScroll = [[UIScrollView alloc]initWithFrame:[UIScreen mainScreen].bounds];
self.bgScroll.contentSize = CGSizeMake(self.view.frame.size.width*8, self.view.frame.size.height);
self.bgScroll.backgroundColor = [UIColor yellowColor];
[self.view addSubview:self.bgScroll];
self.bgScroll.bounces = YES;
self.bgScroll.alwaysBounceHorizontal = YES;
// bgScroll.alwaysBounceVertical = YES;
self.bgScroll.showsHorizontalScrollIndicator = YES;
// bgScroll.showsVerticalScrollIndicator = YES;
self.bgScroll.pagingEnabled =YES;
self.bgScroll.delegate = self;
self.bgScroll.contentOffset =CGPointMake(self.view.frame.size.width, 0);
[self.bgScroll release];
//循环创建的不能写成属性
for (int i = 0; i < 8; i++) {
UIScrollView *smallScroll = [[UIScrollView alloc]initWithFrame:CGRectMake(self.view.frame.size.width*i, 0, self.view.frame.size.width, self.view.frame.size.height)];
smallScroll.contentSize = CGSizeMake(self.view.frame.size.width, self.view.frame.size.height);
smallScroll.backgroundColor = [UIColor colorWithRed:arc4random()%256/255.0 green:arc4random()%256/255.0 blue:arc4random()%256/255.0 alpha:1];
NSString *str = [NSString stringWithFormat:@"%d.jpg",i+1];
UIImage *image = [UIImage imageNamed:str];
UIImageView *imageview = [[UIImageView alloc]initWithFrame:[UIScreen mainScreen].bounds];
imageview.image =image;
[smallScroll addSubview:imageview];
[imageview release];
smallScroll.minimumZoomScale = .5;
smallScroll.maximumZoomScale = 2;
smallScroll.delegate =self;
[self.bgScroll addSubview:smallScroll];
[smallScroll release];
}
self.page = [[UIPageControl alloc]initWithFrame:CGRectMake(0, self.view.frame.size.height-50, self.view.frame.size.width, 50)];
self.page.numberOfPages = 6;
self.page.currentPage = 0 ;
[self.page addTarget:self action:@selector(page:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:self.page];
[self.page release];
NSTimer *timer = [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(timer:) userInfo:@"123" repeats:YES];
[timer fire];
}
//- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{
// [scrollView setZoomScale:1 animated:YES];
//}
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
return scrollView.subviews[0];
}
-(void)scrollViewDidZoom:(UIScrollView *)scrollView
{
UIImageView *image =scrollView.subviews[0];
image.center = self.view.center;
}
-(void)scrollViewDidScroll:(UIScrollView *)scrollView
{
if (self.bgScroll.contentOffset.x<1) {
[self.bgScroll setContentOffset:CGPointMake(self.view.frame.size.width*6, 0) animated:NO];
self.page.currentPage = 5;
}else if (self.bgScroll.contentOffset.x>self.view.frame.size.width*7-1) {
[self.bgScroll setContentOffset:CGPointMake(self.view.frame.size.width, 0) animated:NO];
self.page.currentPage = 0;
}else{
self.page.currentPage = (self.bgScroll.contentOffset.x/self.view.frame.size.width)-1;
}
}
// 连接UIPageContr的代理方法
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
// if (self.bgScroll.contentOffset.x<self.view.frame.size.width) {
// [self.bgScroll setContentOffset:CGPointMake(self.view.frame.size.width*6, 0) animated:NO];
// self.page.currentPage = 5;
// }else if (self.bgScroll.contentOffset.x>self.view.frame.size.width*6) {
// [self.bgScroll setContentOffset:CGPointMake(self.view.frame.size.width, 0) animated:NO];
// self.page.currentPage = 0;
// }else{
// self.page.currentPage = (self.bgScroll.contentOffset.x/self.view.frame.size.width)-1;
// }
for (int i = 1; i < self.page.numberOfPages+1; i++) {
UIScrollView *scroll = self.bgScroll.subviews[i];
[scroll setZoomScale:1 animated:YES];
}
}
-(void)page:(UIPageControl *)page
{
[self.bgScroll setContentOffset:CGPointMake(self.view.frame.size.width*(self.page.currentPage+1), 0) animated:YES];
for (int i = 1; i < self.page.numberOfPages+1; i++)
{
UIScrollView *scroll = self.bgScroll.subviews[i];
[scroll setZoomScale:1 animated:YES];
}
}
总结
contentSize决定了scrollView能否滚动,contentOffset控制内容区域 的偏移量,pageEnabled控制能否整⻚滚动。
scrollView实现缩放需要指定最⼤缩放系数,最⼩缩放系数,并指定 缩放的视图。
pageControl不单独使⽤,通常与scrollView结合使⽤























 1385
1385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








