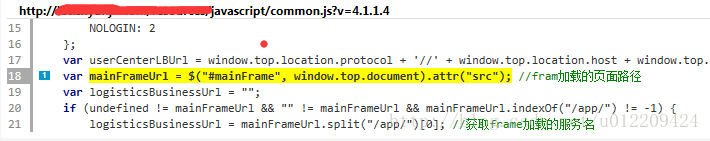
项目要求进行安全扫描,指定使用神器Appscan。在扫描过程中报出一个高级安全漏洞,基于 DOM 的跨站点脚本编制。报错页面是一个js页面,代码如下:

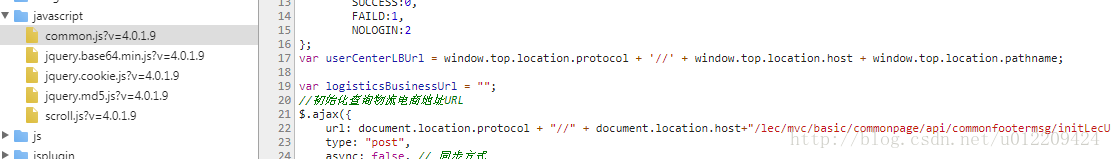
将问题报给开发后,开发将该行删除,使用浏览器访问发现,该js代码已更新,如下:

但是在Appscan重新测试时,仍报出同样问题,仍是该行代码。
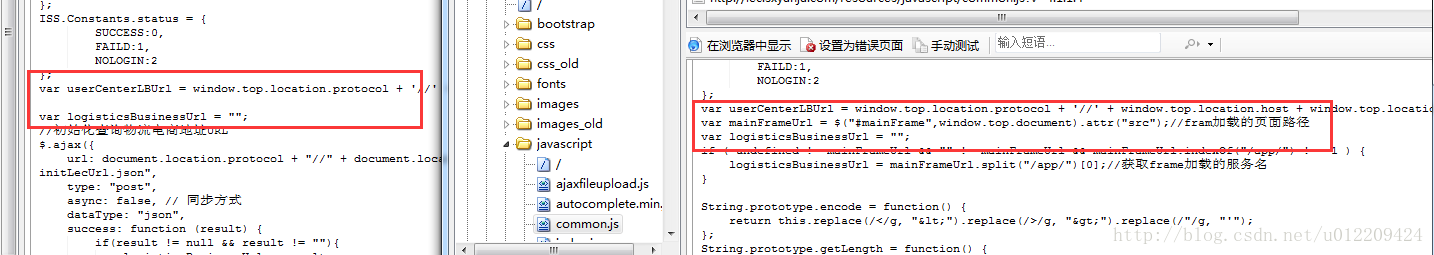
反复查找原因,仍未找到解决办法。最终重新手动探索,再次测试时,发现没有该问题了。对比两次探索脚本数据,才发现问题所在:

左侧是使用AppScan重新探索数据,右侧是原始数据,多次重新测试。
Appscan在重新测试js页面时,并不会重新请求该页面内容,而是使用已经探索到的数据测试,所以当开发修改js页面后,再次测试时,要重新探索该页面,再次测试,结果才准确。
重新探索可以采用两种方法:
1.重新创建一个扫描文件,手动探索出该页面后,只扫描该页面
2.在原始探索数据中,点击右键,选择手动探索,将再次探索到的数据添加到该scan数据文件中,再次测试。
开始使用时,在选项中已设置使用外部浏览器,以为只要浏览器没有缓存,就不会影响Appscan的扫描结果,事实证明这种想法是有问题的,对Appscan的学习还不够。
修改了JS页面,Appscan重新测试时仍能够扫描出问题
最新推荐文章于 2024-04-26 17:25:25 发布





















 974
974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








