定义
DOM称为文档对象模型,在加载和显示页面时,都需要解释构成页面的HTML源代码。在解析过程中,浏览器建立一个内部模型来代表文档里的内容,这个模型就是DOM .
DOM节点
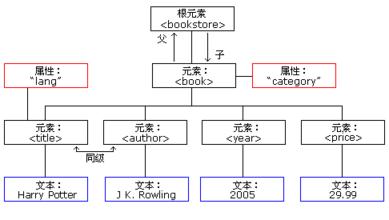
在HTML DOM中,所有事物都是节点。DOM是被视为节点树的HTML。
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
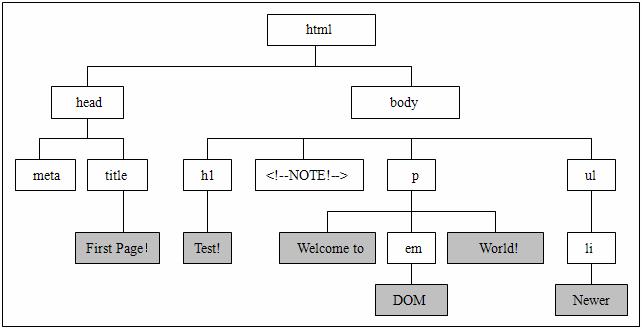
节点树实例


节点属性
只读属性
| 对象属性 | 返回值 |
| FirstChild | 返回一个对象(Object),表示第一个孩子节点(child node) |
| LastChild | 返回一个对象(Object),表示最后一个孩子节点(child node)。 |
| NextSibling | 返回一个对象(Object),表示下一个相邻的兄弟节点。 |
| NodeName | 返回节点对应的HTML标记。比如:P,Script。对应文本项节点,返回#text。 |
| nodeType | 返回节点的类型, 1表示此节点是标记(tag), 2表示属性(attribute) , 3表示文本项。 |
| parentNode | 返回一个对象(Object),表示当前节点的双亲节点(parent node)。 |
| specified | 返回一个布尔型变量(Boolean),表示是否设置了属性值(attribute)。 |
可读可写属性
| 对象属性 | 返回值 |
| data | 返回一个字符串,表示文本项节点的值。如果是其他类型节点,返回undefined |
| nodeValue | 返回一个字符串,表示文本项节点的值。如果是其他类型节点,返回null。 |
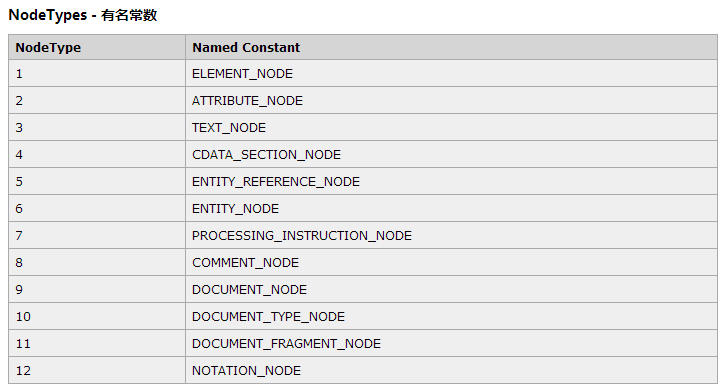
节点类型

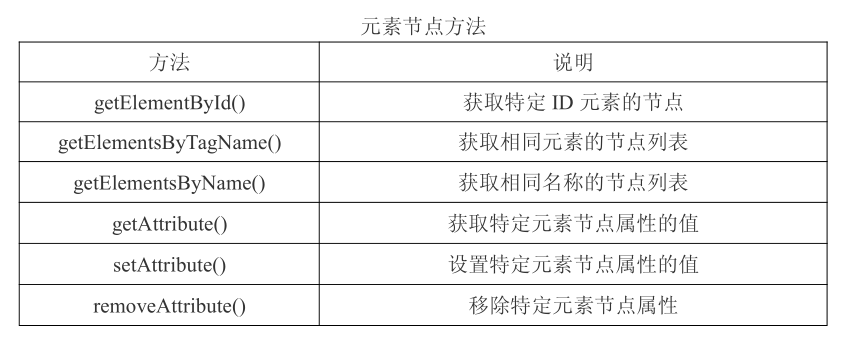
节点方法

【总结】
这些是DOM的基础知识,只有熟练运用这些知识,才能变出更好的程序。






















 414
414

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








