转载注明:http://blog.csdn.net/u012527802/article/details/60741314
熟悉cordova的同学知道,每个cordova插件至少包含3个部分:原生代码部分、js前端代码部分、plugin.xml部分。其中plugin.xml部分主要是在执行cordova plugin add 或者 remove 命令时,告诉cordova具体需要做什么操作,比如拷贝资源、配置数据等等。
之前在做高德地图导航的时候,遇到一个比较蛋疼的问题,因为高德的key是配置在Androidmanifest中的,之前的做法是直接在插件中写死已经申请好的key,就导致别的工程需要使用这个插件时,必须要先修改插件的key,然后才能执行 cordova plugin add命令。
去了cordova官网,翻了翻插件说明部分,发现人家cordova已经提供了动态设置插件的方法了,下面来了解一下流程:
cordova插件官网:http://cordova.apache.org/docs/en/latest/plugin_ref/spec.html#preference
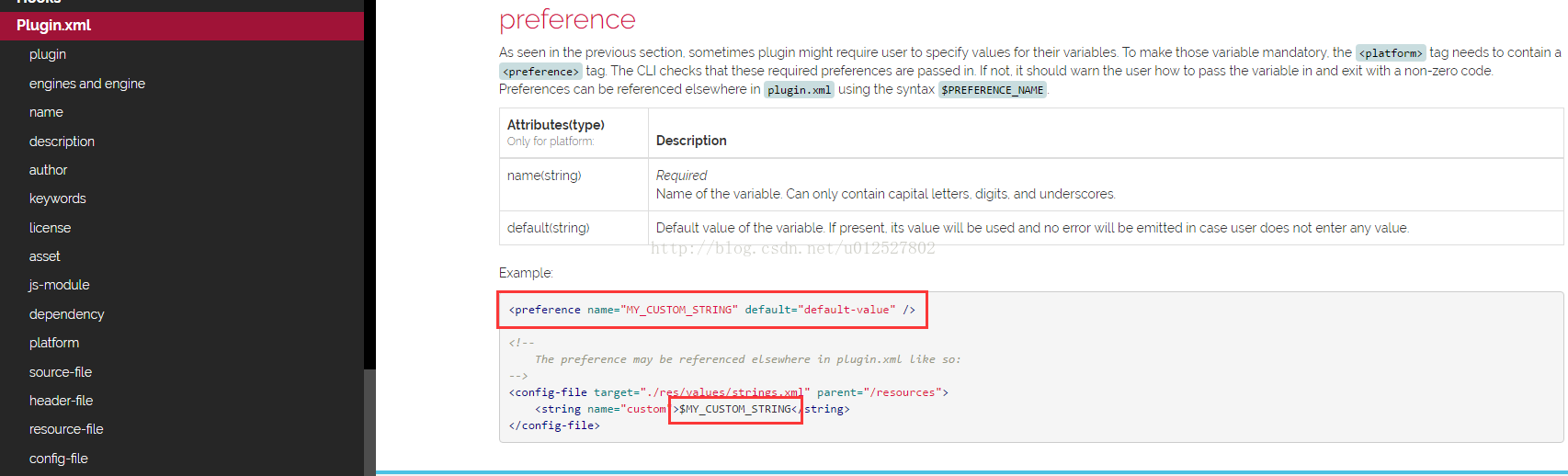
官网上说的已经比较明白了,有时插件可能需要用户指定变量的值,需要在插件plugin.xml中添加<preference/>标签,标签有两个参数设置:name和default。
1、name:变量名称,如果需要引用name对应的value时使用$name,如 <preference name="KEY"> 引用使用 <data scheme="$KEY">;
2、default:默认值,如果用户没有指定值的时候。如果default参数未指定,则name属性用户必须填写,这也是cordova的一个策略。
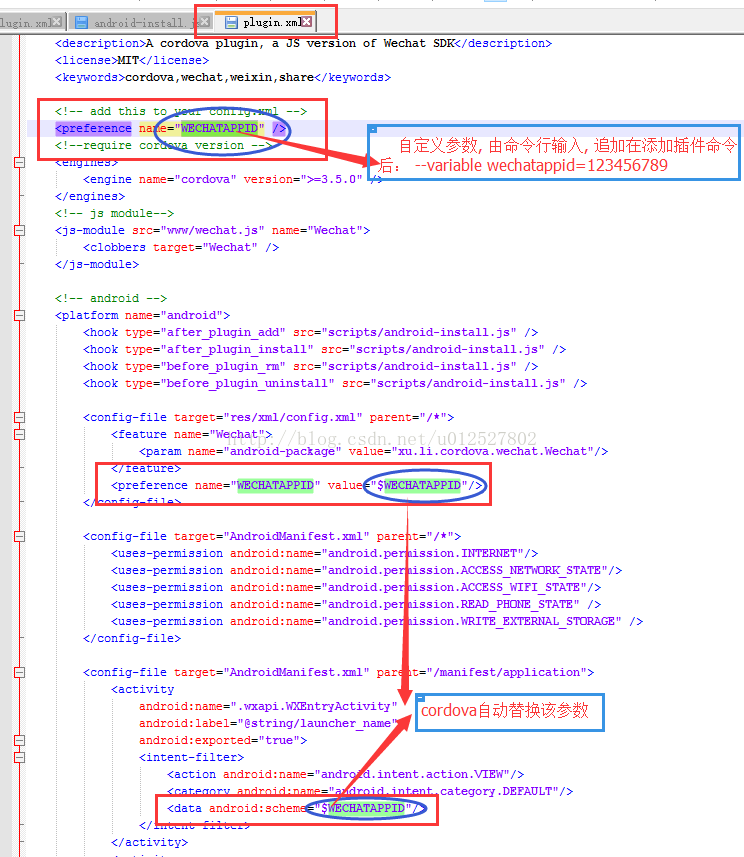
使用方式:cordova plugin cordova_plugin_xxx --variable key=123456789
如图:























 5978
5978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








