1、首先在百度地图开放平台注册登录;
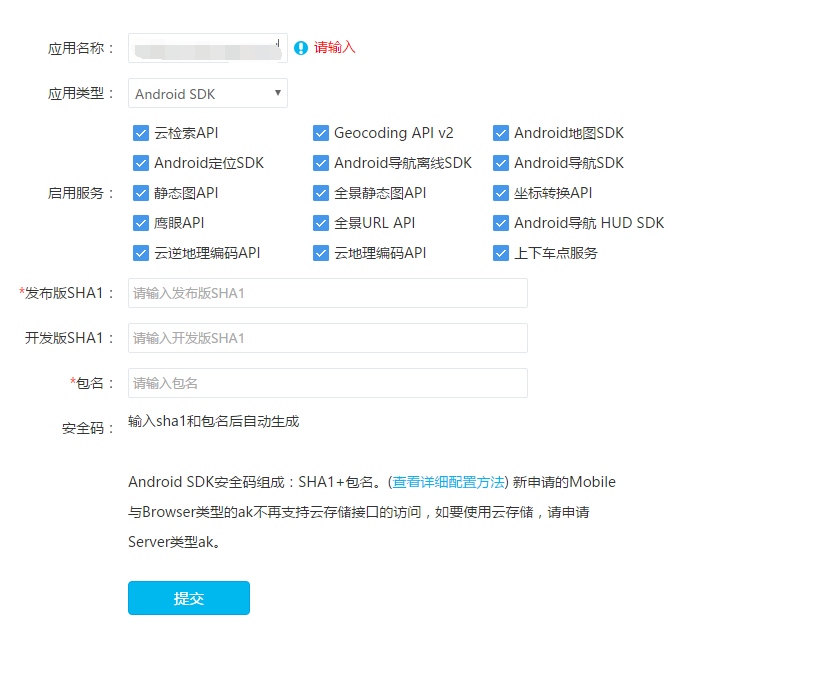
2、创建应用,现在选Android SDK,因为在cordova项目中添加插件的时候,使用的ANDROID_KEY用的Android SDK的key,而不是浏览器端的key,所以这里注意一下,同样的ios的也是,使用IOS SDK应用的key,这里以android为例,就不演示ios应用的创建过程了;
这里为了省去麻烦,勾选了所有的服务,实际上只需要android定位服务就可以了。
不会获取发布版SHA1以及开发版SHA1的同学可以看这里:
http://blog.csdn.net/mate_ge/article/details/78913372
提交成功之后,按照同样的方式创建IOS SDK,获取IOS_KEY,需要注意的是,我在添加插件的时候只给了android的key,然后插件安装失败,好像是android和ios的key都要才能安装上cordova插件。IOS SDK中的Bundle Identifier请参照页面上的提示获取,我这里从xcode中的general中查看,直接就是包名,也就是appid;
获取android key和ios key:

我这里不知道为什么通过命令死活装不上,就是一直卡在fetch的界面:
cordova plugin add cordova-plugin-baidumaplocation
--variable ANDROID_KEY="***" --variable IOS_KEY="***"
后来通过git的方式安装装上了:
cordova plugin add https://github.com/aruis/cordova-plugin-baidumaplocation
--variable ANDROID_KEY="***" --variable IOS_KEY="***"
安装完之后,在js代码中获取定位:
let onDeviceReady = function () { initBaiduMap(); };
function initBaiduMap() { // 进行定位 if ('baidumap_location' in window) { baidumap_location.getCurrentPosition(function (result) { console.log(result); }, function (error) { console.error(error); }); } else { console.error('baidumap_location is undefined'); } }
document.addEventListener("deviceready", onDeviceReady, false);
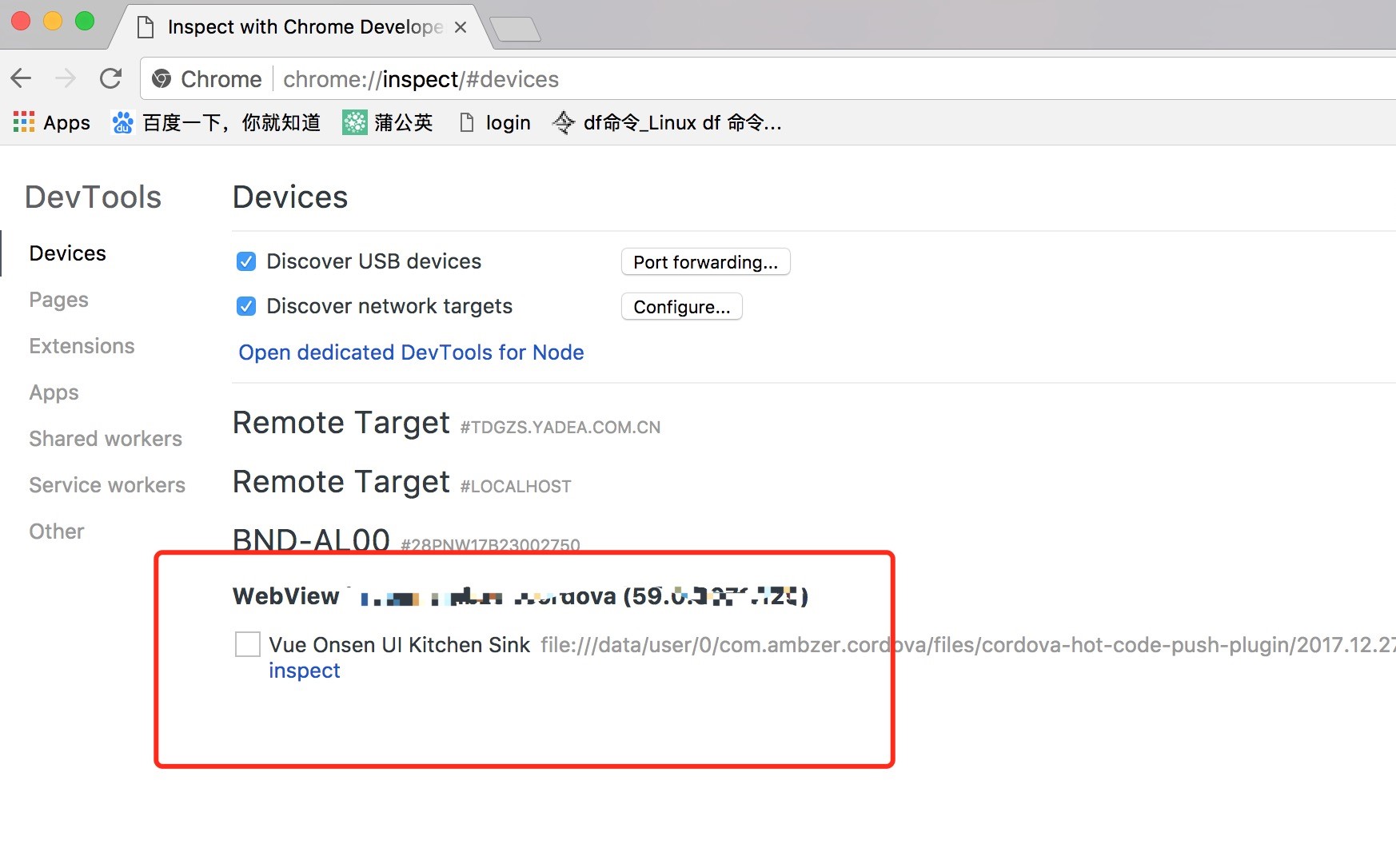
执行cordova run android启动应用(真机调试,手机通过usb连接mac电脑,在终端执行adb devices出现记录,表明设备连接成功,测试设备为华为畅玩X7,android7.0),应用启动之后,打开chrome,在地址栏输入chrome://inspect,,点击inspect,然后打开熟悉的console控制台:

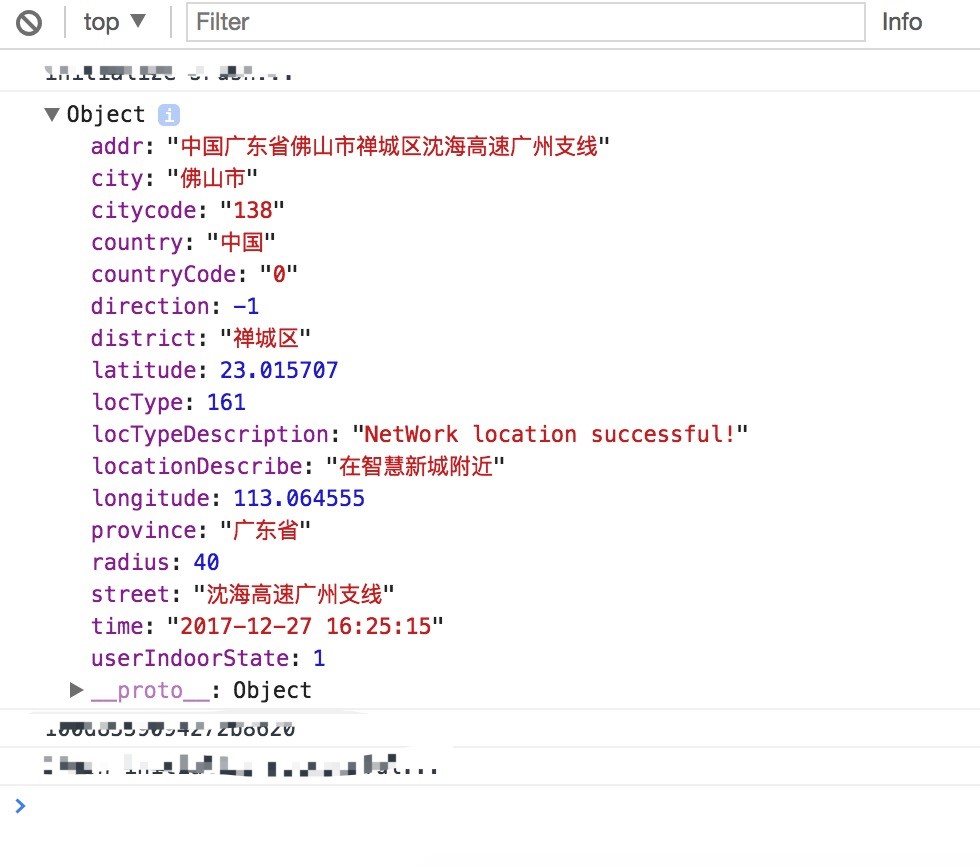
在控制台中看到如下信息,表明已经可以正常获取定位地址:

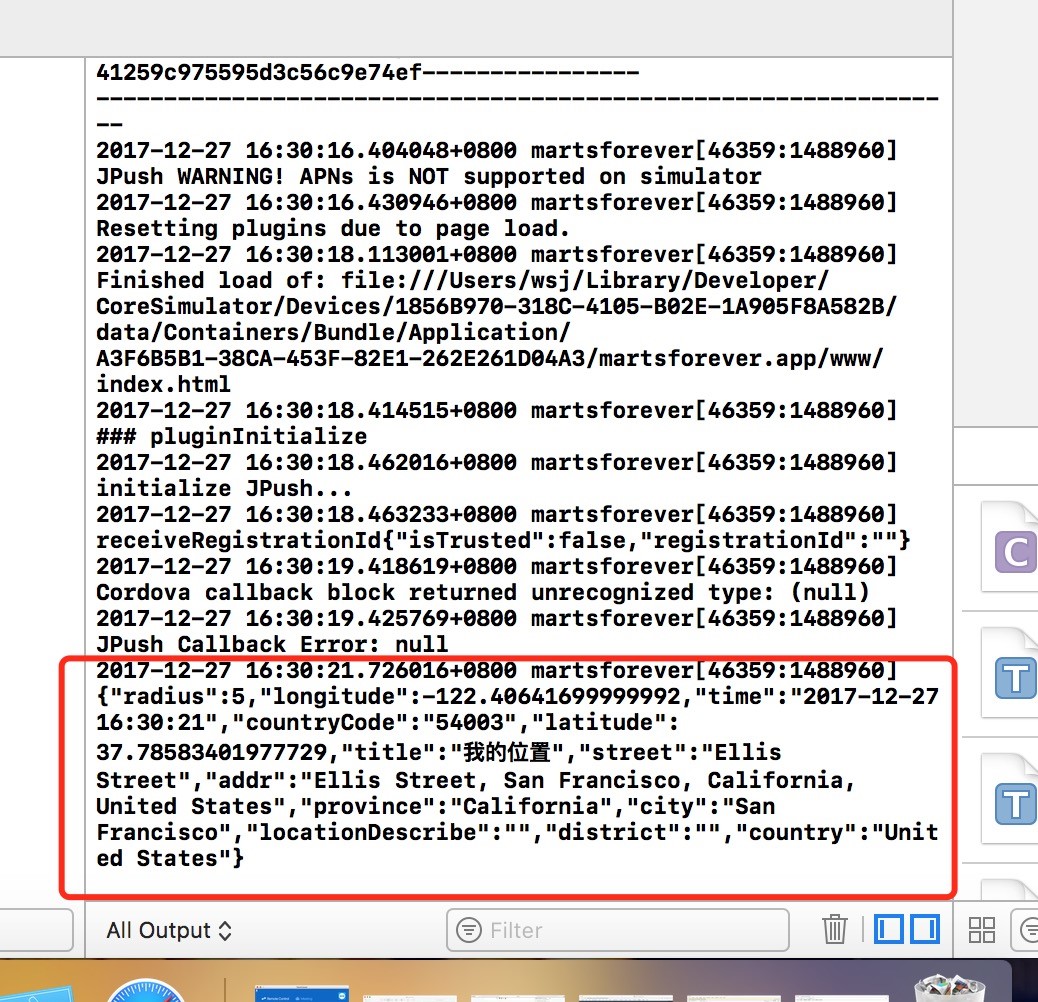
执行cordova build ios,然后使用xcode打开工程,运行之后,在控制台看到:

不知道是不是因为是模拟器的原因,获取的地址在美国,地址应该是虚拟的。






















 1048
1048

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








