小编今天又遇坑啦!本来今天糕糕星星滴上班的,但是今天的小编忘记带了自己的笔记本电脑了,我的毕业设计还在自己的笔记本电脑上,公司的电脑上还没有,内心很是郁闷。不过还好,之前还传了代码到自己的github上,只要拷贝下来就可以用了,后来就遇到了坑了,如何在webstorm上导入node工程,然后自己百度一下,木有找到相关资料。哎,求人不如求己,还是自己摸索一下吧!后面小编终于给弄懂了,下面给跟我一样的新手小伙们分享一下如何在webstorm导入node工程。
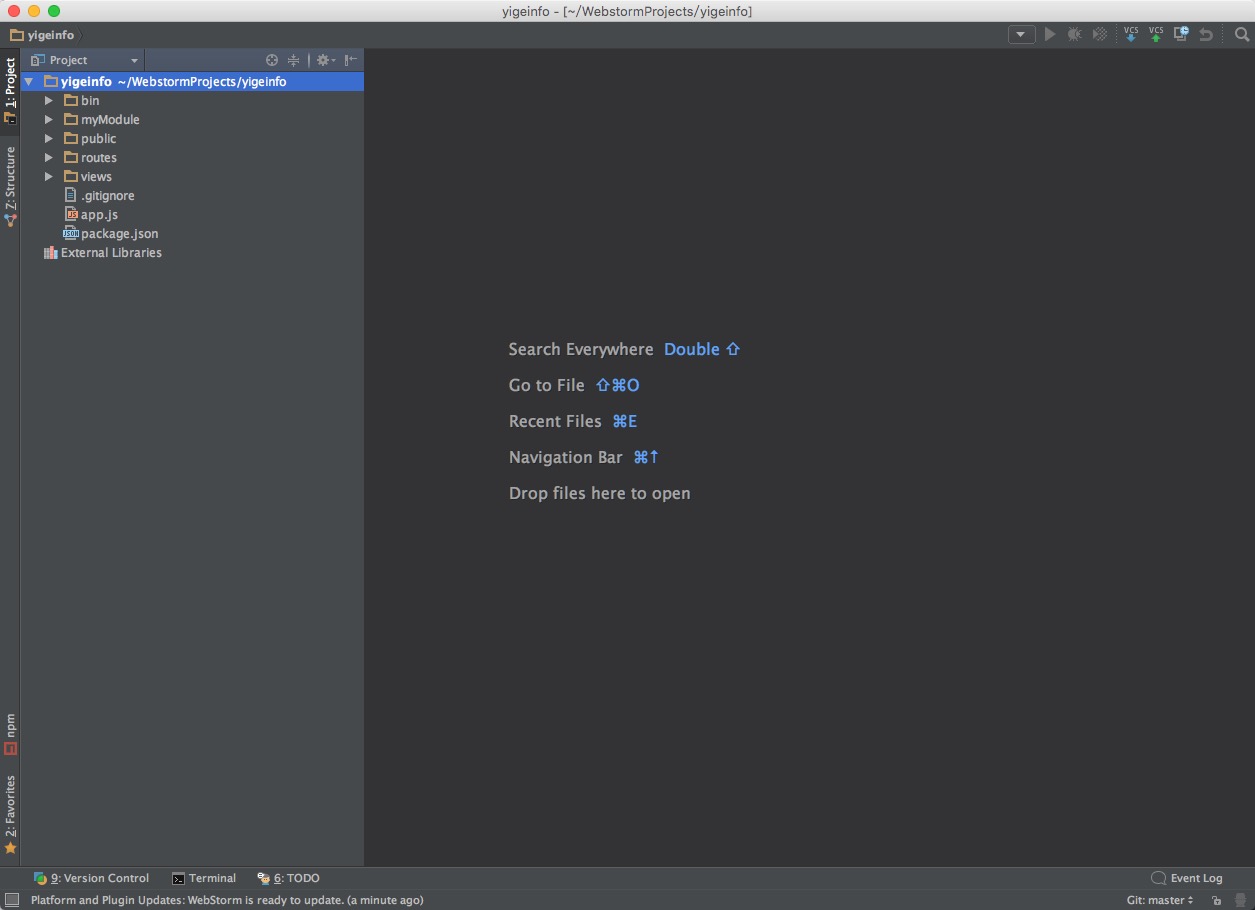
第一步:将代码拷贝到自己的电脑上,小编自己是从自己的github上拷贝的(关于git的使用,以后有时间的话,我会出一篇快速上手git教程,希望可以帮助到那些新手前端),然后打开这个项目,出现如下图的样子。
第二步:安装依赖,打开Terminal输入npm install即可。注:如果你的工程里面有依赖包(即node-module文件夹里面的文件)的话,可以跳过这一步。








 本文介绍如何在WebStorm中导入和配置Node.js工程。当从GitHub克隆项目后,通过拷贝代码、安装依赖、配置Configuration来运行项目。在运行过程中,可能需要检查环境变量和入口文件设置,确保项目正确运行并显示预期的Console输出。
本文介绍如何在WebStorm中导入和配置Node.js工程。当从GitHub克隆项目后,通过拷贝代码、安装依赖、配置Configuration来运行项目。在运行过程中,可能需要检查环境变量和入口文件设置,确保项目正确运行并显示预期的Console输出。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








